このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。
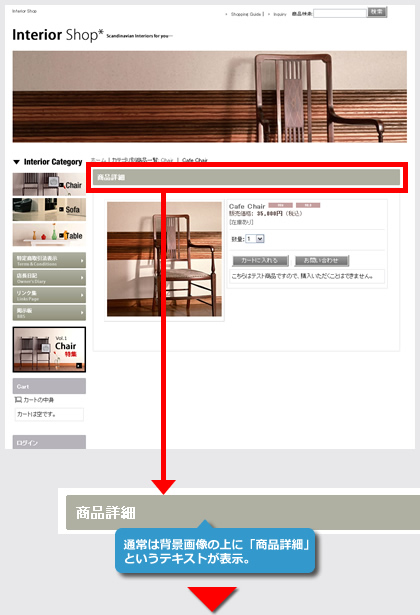
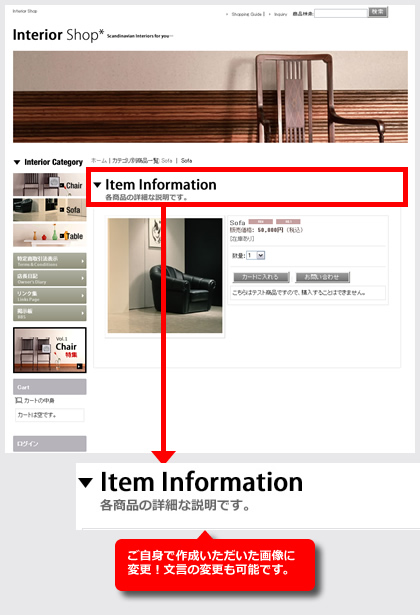
今回は、商品詳細ページのタイトルをご自身で作成された画像に変更する方法をご紹介します。
文言の変更をされたい方、インパクトのある画像にされたい方、是非お試し下さい。
タイトルに使用する画像を作成します。
各テンプレートで少しサイズは異なりますが、基本的には横幅670ピクセルで作成して下さい。
画像サイズは下記のように作成して下さい。
横幅 |
670ピクセル
※サンプル:670ピクセル |
縦幅 |
自由です。
※サンプル:80ピクセル |
画像の保存形式は、GIF、JPG、PNG形式のいずれかで保存して下さい。
サンプル画像
(※縮小表示しています)

作成した画像をアップロードします。
管理画面→デザイン管理→画像専用管理画面をクリックして下さい。
コンテンツフォルダをクリックし、作成した画像をアップロードして下さい。
赤枠部分が、アップロード箇所、青枠部分にアップロードされた画像が表示されます。

|
商品画像と区別するためにも、コンテンツフォルダにアップロードして下さい。整理にも役立ちます!
|
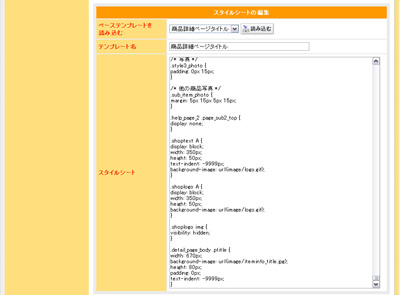
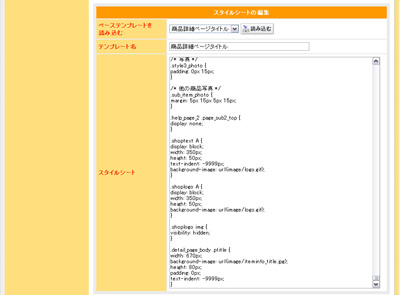
スタイルシートの編集を利用して、タイトルを変更します。
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面が開いたら、下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。

.detail_page_body .ptitle {
width: 670px;
height: 80px;
padding: 0px;
text-indent: -9999px;
background-image: url(image/iteminfo_title.jpg);
}
/* 関連商品用 */
/* 関連商品でも画像表示される場合は、別途画像を指定して下さい。 */
.detail_page_body .other_item .ptitle {
width: 670px;
height: 80px;
padding: 0px;
text-indent: -9999px;
background-image: url(image/iteminfoother_title.jpg);
}
/* Facebookコメント欄用 */
/* Facebookコメント欄でも画像表示される場合は、別途画像を指定して下さい。 */
.detail_page_body .fb_comment .ptitle {
width: 670px;
height: 80px;
padding: 0px;
text-indent: -9999px;
background-image: url(image/fb_comment_title.jpg);
}
------------------------------------------------------------
/* 関連商品、Facebookコメント欄初期表示用 */
/* ご利用スタイルシート内の.ptitleをご覧下さい。※下記表の注記をご覧下さい。 */
/* 関連商品 */
.detail_page_body .other_item .ptitle {
width: 660px;
height: 35px;
background-image: url(img/page_title_bg.gif);
margin: 0px;
padding: 10px 0px 0px 10px;
font-size: 14px;
color: #FFFFFF;
font-weight: bold;
text-indent: 0px;
}
/* Facebookコメント欄 */
.detail_page_body .fb_comment .ptitle {
width: 660px;
height: 35px;
background-image: url(img/page_title_bg.gif);
margin: 0px;
padding: 10px 0px 0px 10px;
font-size: 14px;
color: #FFFFFF;
font-weight: bold;
text-indent: 0px;
}
編集後、「登録処理を完了する」ボタンをクリックして下さい。
widthについて |
width: 670px;
画像サイズの横幅となります。作成された画像ファイルの横幅を指定して下さい。
|
heightについて |
height: 80px;
画像サイズの縦幅となります。作成された画像ファイルの縦幅を指定して下さい。
|
paddingについて |
padding: 0px;
テンプレートによりpaddingが指定されている場合がありますので、0pxを指定して下さい。 |
text-indentについて |
text-indent: -9999px;
既存のタイトル名を非表示に設定します。 |
background-image
について |
background-image: url(image/iteminfo_title.jpg);
背景画像を設定します。背景画像にて設定しますので、STEP2にてアップロードいただいた画像のURLを記載して下さい。

画像URLを記載いただく際には、必ずimage/~の相対パスにて記載して下さい。http://~の絶対パスにて記載いただいた場合、SSL保護下のページでセキュリティ警告が表示されます。 記載例)
background-image: url(image/iteminfo_title.jpg);
|
関連商品,
Facebookコメント欄
について |
商品詳細ページのタイトルを変更した場合は、同様に関連商品やFacebookコメント欄も変更されます。
関連商品、Facebookコメント欄については、既存の背景画像とテキストを表示される場合は、下記のようにスタイルシート内の.ptitleの指定をコピーして貼り付けて下さい。
※その際、text-indent:
0px;を追記して下さい。
※また、ご利用テンプレートの.ptitle内にbackground-imageの指定がない場合は、background-image: none;の指定を追加して下さい。
●background-imageの指定がある場合
・関連商品
.detail_page_body .other_item .ptitle {
width: 660px;
height: 35px;
background-image: url(img/page_title_bg.gif);
margin: 0px;
padding: 10px 0px 0px 10px;
font-size: 14px;
color: #FFFFFF;
font-weight: bold;
text-indent: 0px;
}
・Facebookコメント欄商品
.detail_page_body .fb_comment .ptitle {
width: 660px;
height: 35px;
background-image: url(img/page_title_bg.gif);
margin: 0px;
padding: 10px 0px 0px 10px;
font-size: 14px;
color: #FFFFFF;
font-weight: bold;
text-indent: 0px;
}
●background-imageの指定がない場合
・関連商品
.detail_page_body .other_item .ptitle {
width: 660px;
height: 35px;
background-image: none;
margin: 0px;
padding: 10px 0px 0px 10px;
font-size: 14px;
color: #FFFFFF;
font-weight: bold;
text-indent: 0px;
}
・Facebookコメント欄
.detail_page_body .fb_comment .ptitle {
width: 660px;
height: 35px;
background-image: none;
margin: 0px;
padding: 10px 0px 0px 10px;
font-size: 14px;
color: #FFFFFF;
font-weight: bold;
text-indent: 0px;
} |

|
商品詳細ページには、個別のid名も付けられていますので、各商品詳細ページでタイトル画像を変更することも可能です。個別のid名については下記のFAQをご覧下さい。
各ページ固有のid名
|