このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。
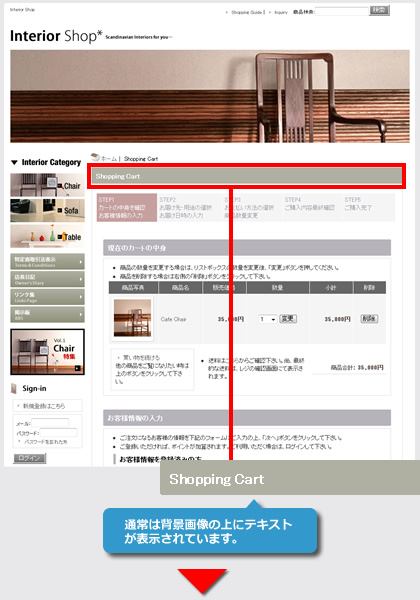
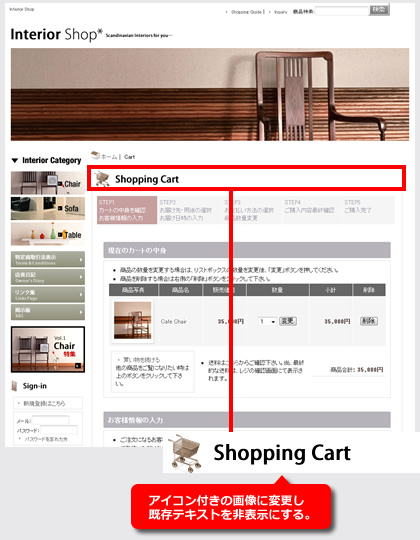
今回は、ショッピングカートページのタイトルをアイコン付き画像に変更する方法をご紹介します。
画像サイズは下記のように作成して下さい。
横幅 |
670ピクセル
※サンプル:670ピクセル |
縦幅 |
自由
※サンプル:55ピクセル |
画像の保存形式は、GIF、JPG、PNG形式のいずれかで保存して下さい。
サンプル画像
※メルマガ掲載のため縮小表示

管理画面→デザイン管理→画像専用管理画面をクリックして下さい。
コンテンツフォルダをクリックし、作成した画像をアップロードして下さい。
赤枠部分が、アップロード箇所、青枠部分にアップロードされた画像が表示されます。
スタイルシートの編集を利用して、タイトルを変更します。
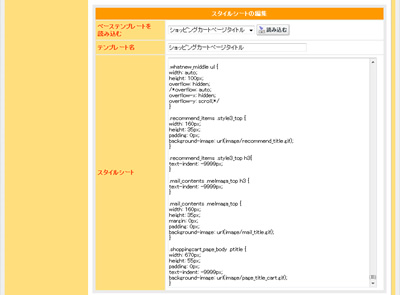
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面が開いたら、下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
.shoppingcart_page_body .ptitle {
width: 670px;
height: 55px;
padding: 0px;
margin: 0px;
text-indent: -9999px;
background-image: url(image/page_title_cart.gif);
}
/* 関連商品用 */
/* 関連商品でも画像表示される場合は、別途画像を指定して下さい。 */
.shoppingcart_page_body .other_item .ptitle {
width: 670px;
height: 55px;
padding: 0px;
text-indent: -9999px;
background-image: url(image/iteminfoother_title.jpg);
}
関連商品では、通常のタイトルをご利用いただく場合は、↓下記表の注記をご覧下さい。
/* 関連商品初期表示用 ※サンプルです。テンプレートにより指定が異なります。 */
.shoppingcart_page_body .other_item .ptitle {
width: 660px;
height: 35px;
background-image: url(img/page_title_bg.gif);
margin: 0px;
padding: 10px 0px 0px 10px;
font-size: 14px;
color: #FFFFFF;
font-weight: bold;
text-indent: 0px;
}
編集後、「登録処理を完了する」ボタンをクリックして下さい。
widthについて |
width: 670px;
画像サイズの横幅となります。作成された画像ファイルの横幅を指定して下さい。
|
heightについて |
height: 80px;
画像サイズの縦幅となります。作成された画像ファイルの縦幅を指定して下さい。
|
paddingについて |
padding: 0px;
テンプレートによりpaddingが指定されている場合がありますので、0pxを指定して下さい。 |
text-indentについて |
text-indent: -9999px;
既存のタイトル名を非表示に設定します。 |
background-image
について |
background-image: url(image/iteminfo_title.jpg);
背景画像を設定します。背景画像にて設定しますので、STEP2にてアップロードいただいた画像のURLを記載して下さい。

画像URLを記載いただく際には、必ずimage/~の相対パスにて記載して下さい。http://~の絶対パスにて記載いただいた場合、SSL保護下のページでセキュリティ警告が表示されます。 記載例)
background-image: url(image/iteminfo_title.jpg);
|
関連商品について |
カートページのタイトルを変更した場合は、同様に関連商品も変更されます。
関連商品については、既存の背景画像とテキストを表示される場合は、下記のようにスタイルシート内の.ptitleの指定をコピーして貼り付けて下さい。
※その際、text-indent:
0px;を追記して下さい。
※また、ご利用テンプレートの.ptitle内にbackground-imageの指定がない場合は、background-image: none;の指定を追加して下さい。
height指定がない場合は、height: auto;を追加して下さい。
●background-imageとheightの指定がある場合
.shoppingcart_page_body .other_item .ptitle {
width: 660px;
height: 35px;
background-image: url(img/page_title_bg.gif);
margin: 0px;
padding: 10px 0px 0px 10px;
font-size: 14px;
color: #FFFFFF;
font-weight: bold;
text-indent: 0px;
}
●background-imageとheightの指定がない場合
.shoppingcart_page_body .other_item .ptitle {
width: 660px;
height: auto;
background-image: none;
margin: 0px;
padding: 10px 0px 0px 10px;
font-size: 14px;
color: #FFFFFF;
font-weight: bold;
text-indent: 0px;
} |

|
このように各ページのタイトルもアイコン付きの画像に変更することができます。各ページには、それぞれ固有のid名やclass名が付いておりますので、是非ご活用下さい。
|