このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。
皆さん、こんにちは。
おちゃのこネットの刑部です。
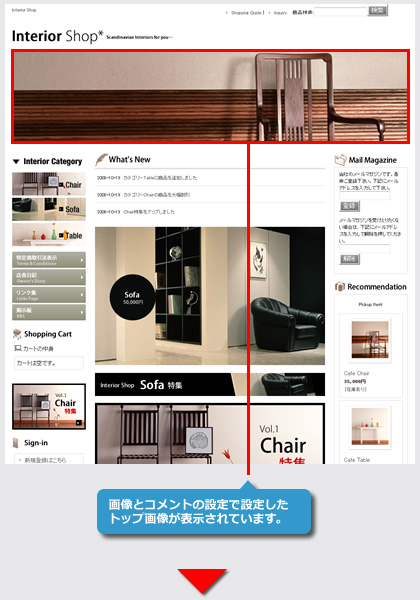
今回のデザイン道場は、トップ画像を各ページで変更する方法をご紹介します。
そのため、トップ画像に背景画像を利用しているパターンのテンプレートをご利用いただいている方のみとなります。
※「管理画面」→「画像とコメントの設定」内の上部説明内に※注意内に「こちらのテンプレート」で表示されるテンプレートとなります。
画像サイズは下記のように作成して下さい。
横幅 |
現在のテンプレートの推奨画像サイズに合わせて作成下さい。
※画像サンプル:860ピクセル |
縦幅 |
現在のテンプレートの推奨画像サイズに合わせて作成下さい。
※画像サンプル:200ピクセル |
画像の保存形式は、GIF、JPG、PNG形式のいずれかで保存して下さい。
サンプル画像
※メルマガ掲載のため縮小表示しています。
・画像




管理画面→デザイン管理→画像専用管理画面をクリックして下さい。
コンテンツフォルダをクリックし、作成した画像をアップロードして下さい。
赤枠部分が、アップロード箇所、青枠部分にアップロードされた画像が表示されます。
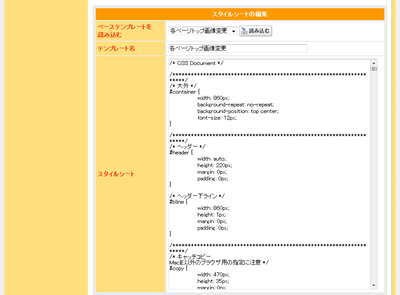
スタイルシートを編集します。
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面が開いたら、下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
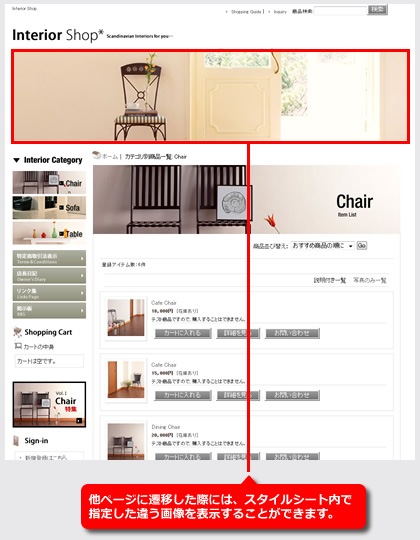
●商品一覧ページのトップ画像を変更する →サンプルページ
※この場合、全商品一覧ページに適用されます。
.categorylist_page_body #container {
background-image: url(image/top_image01.jpg);
}
●商品詳細ページのトップ画像を変更する →サンプルページ
※この場合、全商品詳細ページに適用されます。
.detail_page_body #container {
background-image: url(image/top_image02.jpg);
}
●個別商品一覧ページのトップ画像を変更する →サンプルページ
※この場合、個別の商品一覧ページ(※Tableカテゴリ)にのみ適用されます。
#categorylist_page_1 #container {
background-image: url(image/top_image03.jpg);
}
●個別商品詳細ページのトップ画像を変更する →サンプルページ
※この場合、個別の商品詳細ページ(※Dining Chair)にのみ適用されます。
#detail_page_7 #container {
background-image: url(image/top_image04.jpg);
}
編集後、「登録処理を完了する」ボタンをクリックして下さい。
各ページの画像を変更するには、各ページのid名とclass名を指定し、スタイルシート内では背景画像(background-image)を指定するだけとなります。
各ページの固有id名、class名については、下記のFAQにてご確認下さい。
http://www.ocnk.net/faq/index.php?action=artikel&cat=281597&id=517&artlang=ja
各商品詳細ページ用や各カテゴリページ、各フリーページのid名を指定することで、各商品詳細ページ、各カテゴリページ、各フリーページ単位でもトップ画像を変更可能です。 |
background-image
について |
background-image: url(image/top_image01.jpg);
背景画像を設定します。背景画像にて設定しますので、STEP2にてアップロードいただいた画像のURLを記載して下さい。

画像URLを記載いただく際には、必ずimage/~の相対パスにて記載して下さい。http://~の絶対パスにて記載いただいた場合、SSL保護下のページでセキュリティ警告が表示されます。 記載例)
background-image: url(image/top_image01.jpg);
|

|
主要ページのトップ画像を変更するだけでも、ショップを見る人にしてみると楽しいと思いますよ。
|