|
|
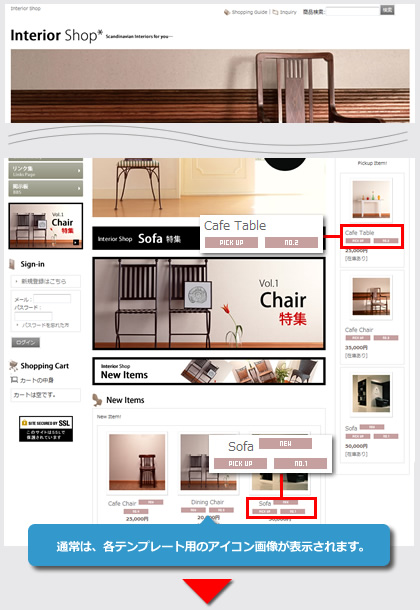
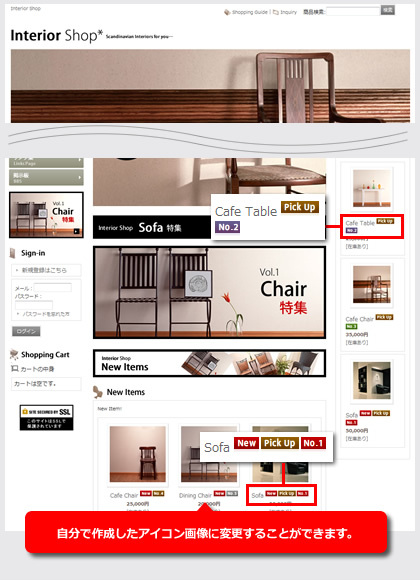
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。  皆さん、こんにちは。
おちゃのこネットの刑部です。
画像を作成する
画像サイズは下記のように作成して下さい。
画像の保存形式は、GIF、JPG、PNG形式のいずれかで保存して下さい。
画像ファイルをアップロードする 管理画面→デザイン管理→画像専用管理画面をクリックして下さい。 コンテンツフォルダをクリックし、作成した画像をアップロードして下さい。 赤枠部分が、アップロード箇所、青枠部分にアップロードされた画像が表示されます。  アイコンを登録する
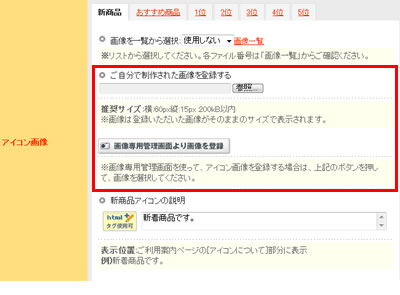
管理画面→デザイン管理→画像とコメントの設定をクリックして下さい。 アイコン画像欄の参照ボタンもしくは画像専用管理画面をクリックして画像をご登録下さい。  編集後、「設定処理を完了する」ボタンをクリックして下さい。
|
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.