|
|
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。  皆さん、こんにちは。
おちゃのこネットの刑部です。
faviconについては、ブラウザやキャッシュ状況により表示されない場合や変更しても反映されない場合があります。
表示されない場合は、一度ブラウザのキャッシュを削除してご確認下さい。
■各ブラウザの対応表は下記をご覧下さい。 http://www.favicon.jp/ favicon.ico画像を作成する
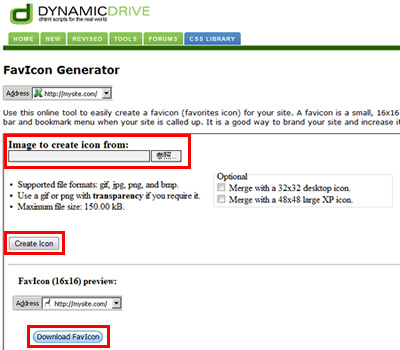
下記のサイトでアイコン用画像を作成して下さい。
1.「参照」をクリックして画像を選択して下さい。 favicon.icoという画像になります。  画像ファイルをアップロードする 管理画面→デザイン管理→画像専用管理画面をクリックして下さい。 コンテンツフォルダをクリックし、作成した画像をアップロードして下さい。  メタタグ設定ヘッダー欄にfavicon.icoを指定する
管理画面→ショップ基本設定のメタタグ設定の【ヘッダー】 に下記のタグをコピーし貼り付けて下さい。※記載いただく際は、改行を削除して記載して下さい。 <link rel="shortcut icon" type="image/x-icon" 
|
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.