 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
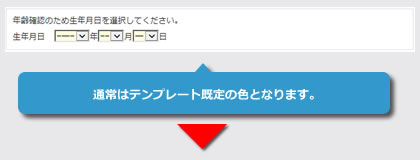
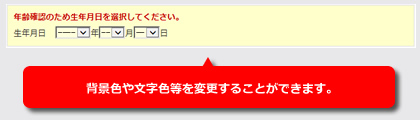
今回のデザイン道場は、先日アップロードした年齢認証機能:生年月日欄の背景色、文字を変更する方法をご紹介します。
 |
|
 |
スタイルシートを編集する
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面に下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
#birthdate_check {
background-color: #FFFFCC;
}
.birthdate_comment {
color: #CC0000;
font-weight: bold;
}
※この指定により、縦スクロールが表示される場合があります。
#birthdate_check |
生年月日欄の枠となります。 |
.birthdate_comment |
生年月日欄の説明文となります。 |
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.