 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
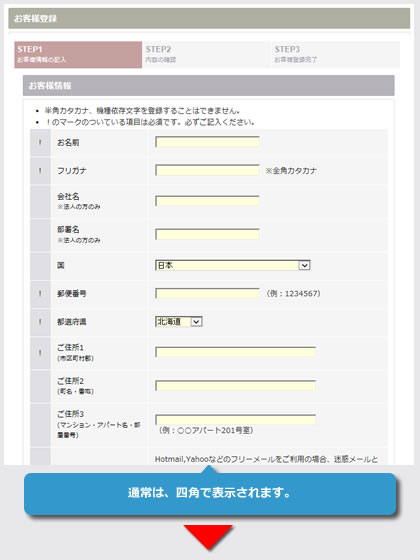
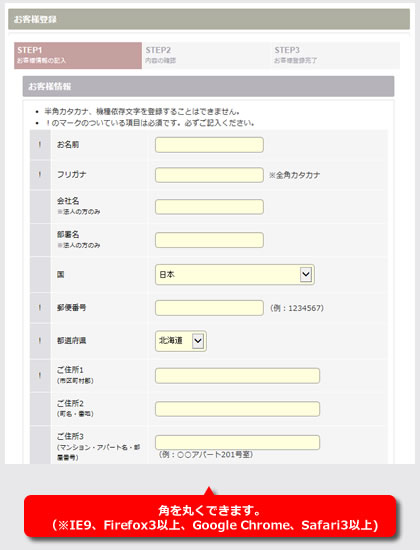
今回のデザイン道場は、新規登録やお問い合わせ、カートお客様情報等の入力フォームを角丸にする方法をご紹介します。
ただし、CSS3を利用しますので、ご利用ブラウザにより表示されません。
対応ブラウザ:IE9、Firefox3以上、Google Chrome、Safari3以上
※IE7、IE8では未対応となります。
 |
|
 |
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面に下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
例のcafe0808.ocnk.netページでは、入力フォームに背景色を指定しておりますが、通常は白色となります。
枠線の色や太さ、フォーカス時の色等も変更可能ですが、最適化されておりますので、基本的には下記のままご利用ください。
input[type=text],
input[type=email],
input[type=tel],
input[type=url],
input[type=number],
input[type=password],
textarea {
padding: 5px 5px;
border: #999999 solid 1px;
border-radius: 5px;
box-shadow: 0px 1px 1px rgba(0, 0, 0, 0.075) inset;
}
select {
padding: 4px;
height: 35px;
line-height: 35px;
border: #999999 1px solid;
border-radius: 5px;
vertical-align: middle;
}
input[type=radio],
input[type=checkbox] {
margin-right: 7px;
cursor: pointer;
}
input[type="search"]:focus,
input[type="text"]:focus,
input[type="email"]:focus,
input[type="number"]:focus,
input[type="url"]:focus,
input[type="tel"]:focus,
textarea:focus {
border-color: rgba(82, 168, 236, 0.8);
outline: 0px;
outline: thin dotted 9;
box-shadow: inset 0px 1px 1px rgba(0, 0, 0, 0.075), 0px 0px 8px rgba(82, 168, 236, 0.6);
}
input[type="file"]:focus,
input[type="radio"]:focus,
input[type="checkbox"]:focus,
select:focus {
outline: thin dotted #333333;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
box-shadow: none;
}
#search input {
padding: 2px;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.