 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
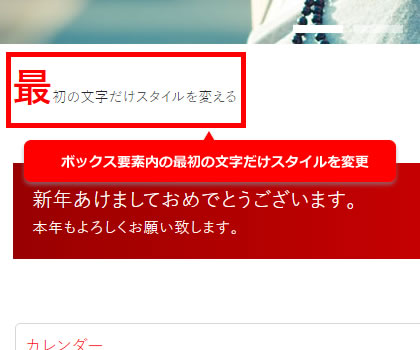
今号のデザイン道場は、スタイルシートでボックス要素内の最初の文字だけスタイルを変更する方法をご紹介します。
 |
スタイルシートを編集する
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
:first-letteを付けることで、ボックス要素の最初の文字「最」にだけに別のスタイルを適用させることができます。
●HTML
<div class="txt_first">最初の文字だけスタイルを変える</div>
●スタイルシート
.txt_first:first-letter {
font-size: 40px;
color: #FF0000;
font-weight: 700;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.
