「あっという間に彼岸花の季節になりましたね号」 |
 |

「やまさん」こと、おちゃのこ山崎です。
ふと草地を見ると、もう赤い彼岸花が咲いています。その名の通り、お彼岸の近づくことを教えてくれるんですね。
彼岸花は不思議な植物で、夏の終わりに突然地面から50cmも茎を伸ばし、真っ赤な花を咲かせます。白い種類もありますが、少数派だそうです。そして花が終わると葉が出ますが、この葉は春になると枯れてしまい、夏の終わりまで地上には何も残りません。
別名としてよく知られているのは「曼珠沙華(まんじゅしゃげ)」ですが、ほかにも「死人花(しびとばな)」「地獄花(じごくばな)」「幽霊花(ゆうれいばな)」など日本国内だけで1000を超える別名があるといいます。
縁起でもない名前が多いのは、土葬のお墓の周りに植えられることが多かったためとも、鱗茎が毒で、食べると死ぬことがあるからともいわれています。韓国での別名は「相思華」。花と葉が同時に存在しないことからついた名です。こちらのほうがロマンチックですよね。
そんな彼岸花ですが、日本にあるのは全部同一種の雌株で、種を残すことができないために株分けでしか増えません。群生することが多いのは、種でなく株分けで増えていくからなのですね。
都心では皇居のお堀の土手で、赤と白の彼岸花をたくさん見ることができます。半蔵門から桜田門にかけての部分に多く、お昼休みのマラソンランナーたちも視線を向けています。
おちゃのこ最新ニュース
|
今週のトピックス
|
||||||||||||||||||||||||||||||||||||
お知らせ~ウィジェットサービスのご紹介
|
オススメ参考書~読んだら即実践してみよう!
|
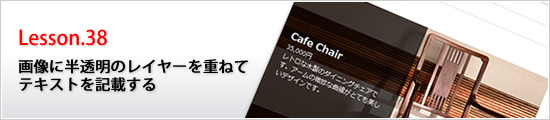
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。  皆さん、こんにちは。
おちゃのこネットの刑部です。
画像を作成する
画像サイズは下記のように作成して下さい。
画像の保存形式は、GIF、JPG、PNG形式のいずれかで保存して下さい。
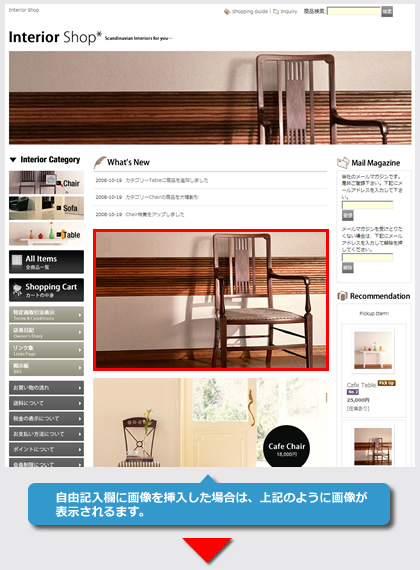
画像ファイルをアップロードする 管理画面→デザイン管理→画像専用管理画面をクリックして下さい。 コンテンツフォルダをクリックし、作成した画像をアップロードして下さい。 赤枠部分が、アップロード箇所、青枠部分にアップロードされた画像が表示されます。  htmlタグを記載する
自由記入欄を利用してhtmlタグを記載します。 自由記入欄に下記の指定をコピーして貼り付けて下さい。 <div class="center_box">
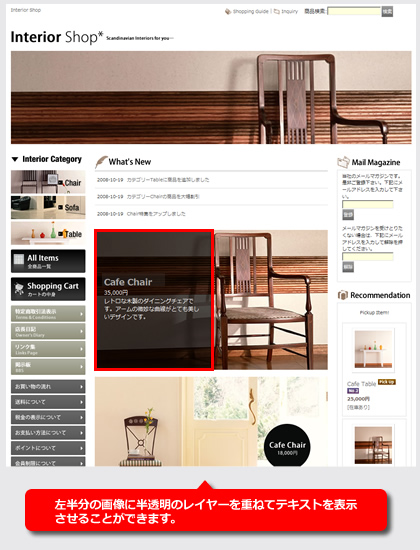
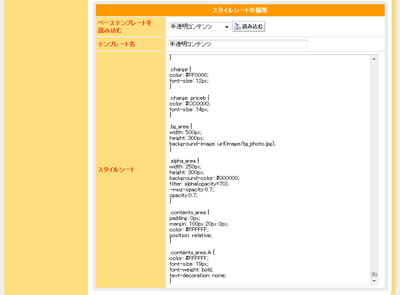
スタイルシートを編集する
スタイルシートを編集します。 スタイルシートの編集画面が開いたら、下記の指定をコピーしてスタイルシート内に貼り付けて下さい。※貼り付け位置は、最下部にお願い致します。 
.bg_area { .alpha_area { .contents_area { .contents_area A { 編集後、ページ最下部の「登録処理を完了する」ボタンをクリックして下さい。
|
 |
このコーナーでは、これまでにおちゃのこネットについてお寄せいただいたお問い合わせの中から、皆さんにもお伝えしておいた方が良いと思われるものをFAQに登録しご紹介しています。
上記の内容はFAQ(サポートくらぶ)にも記載がございます。
 |
SEOとLPO・2 |
|
こんにちは。
WebCreation株式会社の山本です。
前回はSEOとLPOの重要性についてご説明しました。今回は、SEOとLPOの要素を含めたページ作りをご紹介いたします。
ページを作り始める前に、そのページのSEOキーワードを決める必要があります。
どの様なキーワードで検索しているユーザーにアピールしたいのか?
どの様なキーワードであればアクセスしたユーザーが購入に結びつくのか?
また、どの位のニーズ(検索数)があるキーワードなのか?
これから作成するページの内容にマッチしたキーワードを、上記の事を念頭に置きつつ、Googleの「キーワードツール」を使って検索数を調査しながらSEOキーワードを選んで行く事をオススメします。
SEOキーワードが決まったら、ページのタイトルにそのキーワードを含ませたコピーを付けましょう。 タイトルは検索結果に一番目立つ形で表示されますので、検索結果で表示された時にユーザーがクリックしたくなるような訴求力を含ませる様心がけてください。
次にページの内容の作成です。
検索ユーザーはとても目的意識がはっきりしている為、検索結果から訪れたランディングページに目的のコンテンツや商品がないと、そのページから出て行ってしまいます。
ですので、アイキャッチとなるインパクトのある画像やキャッチコピーを用いて、気をひかせる工夫をしましょう。検索キーワード選定の段階で、あらかじめユーザーを限定していますので、そのユーザーに合わせたものを作ります。
うまく気を引かせることができれば、ユーザーはそのページを観覧してくれるはずです。
ページの中には、ただ商品情報を羅列するだけでなく、購買意欲をかきたてるコンテンツ(使用方法・調理例・お客様の声など)をうまく配置していきましょう。あくまでSEOキーワードでセグメントしたユーザーに合わせたものを作りこみましょう。
最後に導線です。
導線とは、ページのなかでユーザーに何の情報を見てから、何処をクリックして次のページへ進んで欲しいかと云う、ユーザーの動きを想定したコンテンツ配置の事です。
検索結果から訪れたユーザーが、興味を抱き、購買意欲を煽り、何も迷わずに商品情報を確認してから、ショッピングカートに商品を入れられる様な流れになっているかを確認しましょう。
と云っても、ゼロベースでこれらの事を一から考えるのも大変ですので、イメージがつかない場合は同一商品を扱っているページ、検索キーワードで既に上位表示されているページの作りがどうなっているのかを参考にしてみるのもよい方法です。
ポイントは、SEOキーワードによってセグメントされたユーザーに対して、如何に訴求できるかと云う点です。
欲張って、オールマイティに対応したページを作ろうとすると、逆に購買率が下がってしまう場合もありますのでご注意ください。
以上の流をまとめてみますと、
1.SEOキーワードの決定
ターゲットとなるユーザーを決定し、ページタイトルにそのキーワードを含んだキャッチコピーを付けます。
2.アイキャッチとなるコンテンツの用意
訴求力のある写真やキャッチコピーで、ユーザーの気を引きます。
3.コンテンツの充実
商品の基本情報だけでなく、購入後の使い方や、調理例、実際の利用者の声など購入後のイメージをかきたて購買意欲を促進します。
4.導線のチェック
ユーザーの立場に立って、2~3の流を踏み、結果ショッピングカートに商品を入れやすい流れになっているかを確認します。
折角SEOで検索エンジンからユーザーが訪れる様になっても、そのユーザーがページを見てくれないのではやる意味がありません。ユーザーの事を考え、LPOを心がけるようにする事で、結果は変わってくるはずです。
尚、弊社SwellCacthをご利用の方には、キーワード選定の段階からターゲットとなるユーザーを絞り込んだキーワードをご提案させていただいておりますので、是非ともご活用ください。
|
激安SEOサービスのスウェルキャッチ
初期費用0円・月額費用980円からのSEOサービス:
SwellCatch(スウェルキャッチ)
 このコーナーでは、実際におちゃのこネットで開業・運営されているショップさまをご紹介します。
Sun&Daisy様
カテゴリ:ファッション、アパレル:女性用 (1)貴ショップを自己紹介ください。 (2)ネットショップを始めたきっかけやこれまでの簡単な歴史をご紹介ください。 (3)ショップ運営には、特にどういう点にポイントを置いておられますか? (4)集客のために、どういう手法を取っておられますか? (5)おちゃのこネットのどういう点がお役に立っていますか? (6)その他、おちゃのこネットについて、ご意見・ご感想があればどうぞ ■マタニティウェアのショップなので、男性が批評するのはふさわしくないのかもしれません。しかし、暖色系でみごとに統一されたトップページは、妊婦服にまったく無縁の人間にも心なしか「安心感」が伝わってきます。 そしてトップページの一番目立つところに店名の由来が記されています。「『Sun』は生命の源の太陽。『Daisy』の花言葉は『希望と平和』。赤ちゃんがお腹にいる10ヶ月は本当に優しく温かい時間です。心に願うは、まだお腹の中にいる赤ちゃんの幸せな未来…」 これは店名の由来を説明していると同時に、お客様に対してお店のポリシーを伝えるコピーになっていますね。マタニティウェアを探して、検索で来店された方も、この文章を読めば落ち着いて店内を散策する気持ちになることでしょう。 特に目を引くのは、「3万円以上のお買い物で5000円分無料サービス」と、「在庫処分・B級品激安コーナー」です。さらに、1万2000円以上お買い物いただいた方が対象のプレゼントも見逃せません。 そういったアイキャッチの下に、商品カテゴリーが並びます。「マタニティワンピース」「マタニティトップス」「マタニティボトムス」「マタニティから授乳期まで」「授乳対応ウェア」「子育てママウェア」という区分は、お客様のニーズをしっかり受け止められる分類と思います。 さらに画面を下にスクロールしていくと、「New Item」がずらり。クリックすると「商品詳細」にジャンプしますが、そこには複数の商品写真と十分な量の説明文があります。それぞれの写真はクリックで拡大できます。 男性の目からは、「写真がもう少し明るく華やかな方がいいのでは?」と思えましたが、実際のお客様はどうなのでしょう。モデルではなくトルソーでの撮影に統一されているのは、ポリシーを感じました。 この先に必要なのは、「お客様の声をいかにお店に取り込むか」でしょう。先輩ママのアドバイスが聞けるコミュニティなどが併設できたら、可能性が広がるかもしれません。 今回はインタビューにご協力いただき、ありがとうございました。 |
編集後記
|
■おちゃのこネットのご利用方法については、おちゃのこサポートくらぶも参照ください。(http://www.ocnk.net/faq/) ■mixiにおちゃのこネットのコミュニティを開設しました。 ■ネットショップにお役立ち。弊社は下記のサービスも提供しています。 ■お問い合わせ ■個人情報の取り扱いについてはプライバシーポリシーをご覧ください。(http://www.ocnk.net/company/privacy.php) |
発行:おちゃのこネット株式会社 〒651-0096 神戸市中央区雲井通7-1-1 ミント神戸14F mail:info@ocnk.net TEL:078-230-2875 FAX:078-230-8929 |
Copyright (C) 2004-2009 OCHANOKO-NET All Rights Reserved.