「日差しは暑いけど、すっかり秋の気配ですね号」 |
 |

「やまさん」こと、おちゃのこ山崎です。
あの猛暑の日々も過去の記憶となり、だんだん過ごしやすい気温になってきました。夜などは、うっかりすると風邪を引きそうなくらい冷え込んだりします。朝晩と日中との気温差が10℃くらいあったりするので、くれぐれも健康にはご注意ください。
ところで最近は「バイトテロ」と呼ばれる不祥事が後を絶ちません。アルバイトの若者が職場で非常識な行為をした写真をTwitterなどに投稿し、それが炎上して問題になるというパターンですが、呆れるのはそのニュースを知らないかのように似た事件が続発することです。
識者の分析によると、「事件を起こしている若者たちはニュースなどは見ないし新聞も読まないから、社会問題化していることを知らない。そしてスマホでSNSに参加していると、それが社会に広がっていることを認識せず、仲間うちだけのメディアと勘違いして『受け狙い』の行動をとってしまう」というのですが、もし本当なら由々しき事態です。
問題の深層には、きちんとした教育をしないでアルバイトに重要な仕事を任せている職場の歪みや、「自主性」の名の下に親も学校もコミュニケーションツールを使用する場合の心構えを教えていないこと、そして飽食、物余りで「食べ物を粗末にしない」「物を大切にする」という道徳心が子どもから大人まで失われていることなどが横たわっています。頻発する「バイトテロ」は道を外れた日本社会に対する警鐘なのかもしれません。
「また貧乏で食うに困る世の中になれば、うつ病もニートも糖尿病も、もちろんバイトテロも全部なくなる」と乱暴なことを言う人もいますが、豊かさを維持しつつ問題を解決できる世の中でありたいものです。
おちゃのこ最新ニュース
|
今週のトピックス
|
|||||||||||||||||||||||||||||||||||||
オススメ参考書~読んだら即実践してみよう!

|
|
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
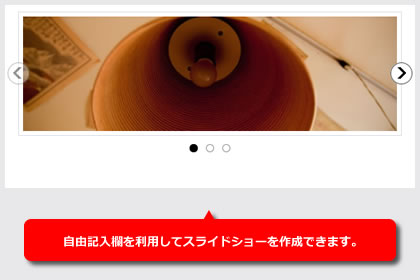
今回のデザイン道場は、スライドショーの第二弾です。前回は、3枚並びの写真でしたが、横長画像1枚で商品名や価格を表示しないでスライド表示する方法をご紹介します。
 |
管理画面→デザイン管理→画像とコメントの設定の自由記入欄にhtmlタグを記載します。
今回は、http://cafe0808.ocnk.net/に記載しているhtmlと同様のhtmlを利用してご説明します。
ベースとなるhtmlに関しては、下記のFAQをご覧くださいませ。
http://www.ocnk.net/faq/index.php?action=artikel&cat=281598&id=883&artlang=ja
基本的には、設定項目は、画像、リンク先の2つとなります。
<li class="list_item_cell">~</li>までが1つの写真となります。
このブロックを掲載したい写真分、繰り返して記載します。
下記の例では、3写真分記載しています。
<!-- スライドショー -->
<div class="item_list layout_photo">
<div class="swipe_list" data-autoplay="on" data-interval="5000" data-cols="1" data-adjustment="on">
<div class="list_item_table col1">
<ul class="list_item_row clearfix">
<li class="list_item_cell">
<div class="item_data">
<div class="inner_item_data">
<div class="list_item_photo">
<a class="item_image_box" href="http://cafe0808.ocnk.net/product/26">
<img width="500" height="153" data-retention="1" alt="alt属性" src="http://cafe0808.ocnk.net/data/cafe0808/image/top.jpg" />
</a>
</div>
</div>
</div>
</li>
<li class="list_item_cell">
<div class="item_data">
<div class="inner_item_data">
<div class="list_item_photo">
<a class="item_image_box" href="http://cafe0808.ocnk.net/product/25">
<img width="500" height="153" data-retention="1" alt="alt属性" src="http://cafe0808.ocnk.net/data/cafe0808/image/top2.jpg" />
</a>
</div>
</div>
</div>
</li>
<li class="list_item_cell">
<div class="item_data">
<div class="inner_item_data">
<div class="list_item_photo">
<a class="item_image_box" href="http://cafe0808.ocnk.net/product/2">
<img width="500" height="153" data-retention="1" alt="alt属性" src="http://cafe0808.ocnk.net/data/cafe0808/image/top3.jpg" />
</a>
</div>
</div>
</div>
</li>
</ul>
<div class="pointer_box">
<span class="pointer_prev"></span>
<span class="pointer"></span>
<span class="pointer_next"></span>
</div>
</div>
</div>
</div>
<!-- スライドショー -->
img |
<img width="500" height="153" data-retention="1" alt="Cafe Table" src="http://cafe0808.ocnk.net/data/cafe0808/image/top.jpg" /> |
a |
<a class="item_image_box" href="http://cafe0808.ocnk.net/product/26"> |
スライド |
<div class="pointer_box">
|
 |
スマホ版の画像について |
|
このコーナーでは、おちゃのこネットの機能や提携サービスをご紹介していきます。
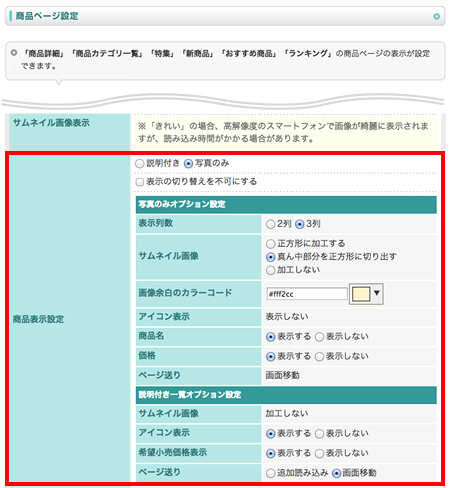
今回は、スマートフォン版の商品一覧画像の加工についてです。
縦長の画像や横長の画像がある場合に、大きさを揃えることができます。
詳細は下記のFAQをご覧ください。
http://www.ocnk.net/faq/index.php?action=artikel&cat=281598&id=885&artlang=ja

FAQ(サポートくらぶ)
 |
内部リンクの価値 その2 |
|
おちゃのこ通信をご覧の皆様、こんにちは。
SEOサービス「スウェルキャッチ」担当のミスターSEOです。
今回は、他のショップと差をつけるために前回に引き続き、「内部リンクの価値」についてお話をさせて頂きます。
■内部リンクの価値 その2
【ユーザーの導線を意識して内部リンクを貼る】
内部リンクで特に重要な概念が、「リンクポピュラリティ」です。
これは、あるページが、同じサイト内のどれだけ多くのページからリンクされているかを示します。
都市にとって重要な地点である渋谷や新宿に大きな交差点があるように、「サイト内からたくさんのリンクを受けているページ」は、そのサイトにとって、ユーザーになるべく目にして欲しい重要なページとしてGoogleは判断すると考えられています。
訪れた人の目に必ず触れて欲しいページがある場合は、トップページや人気商品などユーザーが集まりそうなページからリンクされているかどうかを再確認をしてみると、ユーザーが今以上に目的のページを見てくれるようになるかもしれません。
ただし、例えば「商品の特徴」と「店長日記(日常を書いた記事)」など、関係が薄いページからリンクを貼り付けてもユーザーの役には立ちづらいですので、あくまで「関係のあるページ」からのリンクを心がけましょう。
【商品タイトルなどにも気を配る】
ECの多くは、商品名やカテゴリ名などが、そのままトップページや一覧ページからの内部リンクになるケースが多く見られます。
これらを見直して、重視しているポイントを補足することで、商品ページや一覧ページの見出しを改善しつつ、内部リンクもより改善することが出来ます。
例えばフルーツで「産地直送」といった特徴がある場合、ユーザーへそれを強調する意味も兼ね、
「産地直送! 青森りんご5個セット」
「産地直送! 愛媛みかん一箱」
などのように、共通の文言を入れる設定などが考えられます。
(当然の話ですが、虚偽の記載や過剰表現はやめてください!)
★POINT
・ページごとに、ユーザーが次にどのコンテンツを見たがるかを意識する
・サイトや商品のこだわりを、商品名などにも積極的に挿入して差別化
スウェルキャッチでは、順位上昇だけでなく、売り上げ上昇に向けてアドバイスや対策もさせて頂きます。
検索順位はよいが売り上げに繋がっていないなどお困りの方はお気軽にお問い合わせくださいませ。
【提供】Webcreation株式会社 SEOサービス、スウェルキャッチ担当
|
激安SEOサービスのスウェルキャッチ
初期費用0円・月額費用980円からのSEOサービス:
SwellCatch(スウェルキャッチ)
 このコーナーでは、実際におちゃのこネットで開業・運営されているショップさまをご紹介します。
tonton
カテゴリ:食品、飲料 (1)貴ショップを自己紹介ください。 (2)ネットショップを始めたきっかけやこれまでの簡単な歴史をご紹介ください。 (3)ショップ運営には、特にどういう点にポイントを置いておられますか? (4)集客のために、どういう手法を取っておられますか? (5)おちゃのこネットのどういう点がお役に立っていますか? (6)その他、おちゃのこネットについて、ご意見・ご感想があればどうぞ |
編集後記
|
■おちゃのこネットのご利用方法については、おちゃのこサポートくらぶも参照ください。(http://www.ocnk.net/faq/) ■おちゃのこネットFacebook ■おちゃのこネット公式twitter ■ネットショップにお役立ち。弊社は下記のサービスも提供しています。 ■個人情報の取り扱いについてはプライバシーポリシーをご覧ください。(http://www.ocnk.net/company/privacy.php) |
Copyright (C) 2004-2013 OCHANOKO-NET All Rights Reserved.







免疫異常が原因で起こるアレルギーは、先進国になるほど患者数が増え、どの国でも悩みの種になっています。なかでも食物アレルギーは、「人と同じものが食べられない」という事態を招くので、日常生活で不自由が生じます。とくに乳幼児から幼児にかけての子どもでは、食物アレルギーの半分以上が「卵と牛乳」だそうです。
その原因物質を使わないでパンを作ろうと立ち上がったのが、tonton様です。パン作りに卵と乳製品は欠かせないはずなのに、それを排除してパンを作る。それは一見無謀に思える試みだったことでしょう。みごとにそのハードルを越え、たくさんのパンを開発されたことには頭が下がります。
トップページ上には「初めての方へ」「おいしい召し上がり方」「お客さまの声」といった重要なリンクがまとめられています。問い合わせ用(注文はホームページかFAXから)の電話番号も大きく掲載されていて親切です。なにより、美味しそうにパンを食べている子どもたちの笑顔がいいですね。
「初めての方へ」では、店長挨拶の動画に加えて、開業物語と卵・乳アレルギー対応パン専業になるまでのストーリーがわかりやすく書かれています。そのまま下までスクロールしていくと、人気10商品の詰め合わせ「お試しセット」へのリンクがあります。
特筆すべきは「お客さまの声」で、日付入りで掲載されているので、いかにたくさんの支持者がいるかがすぐわかります。「家族みんなが同じものを食べられる幸せ」がいかに大切かに、多くの人たちの声を読んでいるうちに気づかされます。
今回はインタビューにご協力いただき、ありがとうございました。