「ワールドカップはまだまだ続きますよ号」 |
 |

「やまさん」こと、おちゃのこ山崎です。
ワールドカップで日本のグループリーグ敗退が決まり、がっくりと肩を落とされている諸兄姉も多いことでしょう。「せめて決勝トーナメントには進出してほしい」という悲願は実らず、日本人サポーターが望んだ「奇跡」は、同じC組のギリシャにもたらされてしまいました。
しかし、せっかくのワールドカップです。7月14日の決勝戦まで、あと20試合以上もあるのですから、世界の強豪たちの戦いをしっかり観戦しませんか? 今大会では、すでに前回の覇者であるスペインをはじめとして、イングランド、イタリアといった上位の常連たちがグループリーグで姿を消しました。まだまだ面白い番狂わせが待っていることでしょう。
新聞の解説などによると、今回のワールドカップでは、ポゼッションサッカーVS高速カウンターというひとつの潮流があるそうです。スペインに代表されるポゼッションサッカーは、短いパスをつなぎながらボールの支配率を高め、試合を優位に進めるやり方で、世界のサッカー界をリードしてきた戦法です。
それに対して攻撃陣だけでなく中盤の選手やサイドの選手までが全速力で駆け上がり、あっという間の逆襲を仕掛けるのが高速カウンター。オランダがスペインを破った試合に代表される戦い方です。果たしてポゼッションサッカーは古い戦い方になってしまうのか、高速カウンターがこれからの戦い方なのか、興味は尽きません。
もうひとつの見方として、「自分たちの戦い方に固執したチームは敗れる」というものもあります。最先端の戦いを勝ち抜くには、相手をよく知って柔軟に戦術を選ばなければならない。--このあたりは、ビジネスにも共通した要素といえそうです。
おちゃのこ最新ニュース
|
今週のトピックス
|
|||||||||||||||||||||||||||||||||||||
オススメ参考書~読んだら即実践してみよう!
|

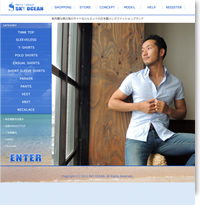
  実は、SKY OCEAN 代表の阪本さんには、先日の品川で開かれたおちゃのこセミナーで直接お会いしてお話しする機会がありました。 そこで、単なる仕入れ販売のショップではなく、オリジナル商品を企画デザイン製造販売されているブランドであり、メーカーであることをお聞きしていました。 事前に聞いていたので、ブランド、メーカーであるという観点で当ネットショップを見ることができたのですが… はてさて、何も事前に知らなかったらどうでしょう? このトップページこそ カテゴリーをクリックするとすぐにショップ(売り場)に入って行きますので、多くのお客様は、オリジナルブランド、メーカーだと気づかずにいるかも知れません。 オンラインショップ として見た時には、ダイレクトに売り場へ導線ができ、少ないクリック数で購入まで行けますので悪くはないのですが… ブランドとしての認知や、イメージ戦略上はちょっとあけすけで、「いざ、売らんかな!」が前面に出すぎているような印象も受けます。 これは、阪本さんの狙いや戦略をお聞きできていないのでわかりませんが、お申し込み文でも「ファッションブランドです。」や「ファッションブランドということもあり」など ブランドであることを強調されていることからすると、このサイトでの目的を不等号で表わすと、 「最大の悩みはアクセス数です」 お悩みのポイントとしても SEOを上げられているのは、ブランドとしての認知やブランドイメージを意識してのことだと思うのですが… 検索にひっかからないとのお悩み… 「タンクトップ メンズ」では確かに上位ではヒットしませんね。 でもよく考えてみてください。たった6商品のタンクトップのページが、「タンクトップ メンズ」で1位になると思いますか? そもそも、検索エンジンは、検索するユーザーの利便性、目的満足度を想定して改良されてきました。「タンクトップ」で検索する人はたくさんのタンクトップを見たいか、タンクトップとはどんなものかを知りたいかです。それを達成できるサイトが上位にくるのは当然です。 でも、貴社の目的はそこですか? たくさんのタンクトップを見せることですか? タンクトップとは何かを事典のように説明することですか? 試しに、「スポーツカー」で検索してみてください。 いくつかのニュース記事で名車の名前こそ見えますが、あのポルシェも、フェラーリも、ランボルギーニも、世界的を代表するようなスポーツカーのブランドサイトはまったく上位表示もされません! では彼らが、「スポーツカー」で上位表示されないんです…と嘆くでしょうか? そんなことはないでしょうね(^^;) なぜなら、それらのスポーツカーを求める人たちなら、「スポーツカー」ではなく、「ポルシェ」、「フェラーリ」、「ランボルギーニ」で検索するからです。そしてそれらのキーワードで検索すれば、みごとにそれぞれのメーカーサイトが上位表示されるはずですよね! では貴社は…? では、「マッチョ ファッション」では? ようするに何が申し上げたいかというと… ビッグワードといわれるような漠然とした「タンクトップ」「スポーツカー」のようなキーワードでは、上位表示は当然困難になるだけでなく、検索するユーザーの意図も、貴社がほしい客層とは異なる確率が高く、意味を成さないということです。 何がなんでも「タンクトップ メンズ」で上位表示したいなら、日本一タンクトップの商品をたくさん並べて説明したページを作れば良いのですが、それはできますか? またビジネス目的と合致しますか? そんなことに労力やコストをかけるより、「筋肉質 ファッション」から派生して、「筋肉 ファッション」「筋肉 服」「筋トレ ファッション」などなど、こんな言葉で検索する人たちにアクセスしてほしいなぁと思う言葉を網羅して、それを上手にサイトのページに盛り込んでみてください。 その上で、Yahoo リスティング広告や、Google Adwords広告などのキーワード広告も 出稿すれば効果的だと思います。  ショップよりブランドです、メーカーです! という意図であるならば、さて販売方法、ルートに関しての考えはどうなのでしょうか? 現状、サイトのどこを見ても、個人客を対象にしただけの小売店にしか見えないのですが、ブランド・メーカーとしてリーテイル(retail:小売)だけでなくホールセール(wholesale:卸売り)はされるつもりはないのでしょうか? コンセプトが明確で、品質やデザインにも自信があるならば、企業・メーカー・ブランドの意思として「卸もやります!」を宣言すれば、全国の小売店から取扱いをしたい旨の引き合い、問合せがくる可能性は十分にあると思います。 これは、単なるサイトの「ダメ出し!」という話ではなく、ブランドとしての戦略やビジネスモデルとしての戦略にかかわる話ですので、安易にどうしたほうが良いとは言えませんが、「SKY OCEANはブランドだ!」とアピールされるなら、ぜひビジネススケールを広げるチャレンジは検討される価値があると思います。 品川セミナー後に少しお話した際に、「Made in JAPAN」であることをお聞きして、それのアピールが足らないことをもったいない! もっとアピールすべき! とご指摘したのですが、それに加え、「Made in YOKOHAMA」もしくは「横浜 YOKOHAMA」のブランド(製造は他府県であっても)である点も「強み」だと思いますよ! 住んでいる阪本さんにとっては当たり前なことかも知れませんが、ファッションにおいては、地域の持つオシャレなイメージは重要です。 ファッション以外でも、農産物や海産物で北海道、日本酒なら新潟や神戸灘、京都伏見、焼酎なら、熊本、鹿児島、梅干なら和歌山のように、商品が地域名と結びつくイメージのあるものは迷わず地域ブランドを天からの授かり物と思って使いましょう!  その1)独自ドメイン 多くのおちゃのこショップさんは いままであまり触れたことはなかったですが、やはりお店のブランド認知の意味でも、企業としての本気度の現れとしても、独自ドメインであるほうがお客様その他利害関係者へのアピールにはなります。 ネットをビジネスとして本気で取り組むなら、独自ドメインくらいの経費は惜しまず、当たり前の覚悟として取得してほしいものです。 その2)特定商取引法表示 スパムメール対策にメアドを画像にされている店も多いのですが… お客様に連絡先を教えるはずのページでお客様にストレスを与えているだけでなく、心証としても、名前が画像になっていたりすると漠然とではありますが、逃げの姿勢を感じてしまいます。このお店は正々堂々と名前をさらす勇気もないのか? と不安や不信を感じるお客様もいるはずです。 「スパムがくるから」というのは、その通りかも知れません。でもそれはお客様には関係のない話です。スパムメール対策は、自社の受ける側でメールの振り分け機能やなんらかのツールを使うなどの工夫して、ちゃんと情報はテキストで載せてほしいものです。 オマケ:以前にも書いたことがあるかもしれませんが、実はこの特定商取引法表示のページは、意外と多くのお客様が確認のために開くページでもあります。 ここは、いわば会社、お店の自己紹介ページです。住所やTEL番号、メアドだけじゃなく、お店のコンセプトや代表者の挨拶、自己アピール、今イチ押しの商品やキャンペーンなど、お店のトピックスを見ていただけるチャンスのあるページとして、改善の余地があるのではないでしょうか? 「特定商取引法表示」ではなく、別途、フリーページを使って「会社概要」「当店のご紹介」などとしてコンテンツを充実させているお店もときどき見かけます。 一度ぜひご検討ください。  対象顧客層が比較的若く、スマホ普及率の高い客層だと思われますので、早めのスマホ対応をオススメします! 口コミもしやすくなるので、とくに貴社のようなお店は集客効果も高まると思いますよ!  商品を見ていくと… 逆に商品そのものの細部の拡大写真や、生地の質感など、通販ならではの商品を手に取れない不安やストレスを補う商品写真がないのが残念です。 http://www.mensfashion-skyocean.com/product/208 http://www.mensfashion-skyocean.com/product/230   ショップとしての全体的なクオリティの高さは評価できますが、ご懸念の「ブランドとして」の部分では根本的にブランディングの戦略や販売ルートを考えた上で、コンテンツの意図を明確にしてのリニューアルが必要かなと感じます。 ネットショップとしてはセンスも制作スキルも十分なレベルですが、今まではなんとなく体裁を整える感じが強いですが、今後は、企画力とマーケティング(どう売るか?)を考えてネットの特徴を活用する必要があると感じます。 SEOも含め、集客にも少し広い視野で、ターゲットとする客層が反応する媒体選びやリスティング広告などで小さく、早く試行錯誤されることをオススメしたいと思います。 いずれにせよ、貴社の今後の進みたい方向が見えない現状ではあまり具体的なことは提案できませんのでぜひ一度、相談会に来ていただければきっと目鼻が立つのではないかと思います。 ご連絡をお待ちしています!(^-^)
さて… オンラインショップの本質は表のホームページからだけでは見えない接客や、梱包、配送、そして商品そのもの等、「裏」の強みや弱み、そして個別の事情によるのが当たり前です。 実際に、「売れる・儲かる」という部分は、実はこの見えないところにこそ本質的な秘密や課題があるものです。 この「ダメ出し!道場」の企画は、公開という性質上、あくまで表から見たお店の印象や、そこから類推できる範囲の改善点をお客様目線でご指摘するものですので、ご理解ください。 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

前号で、文字サイズについての記載をさせていただきましたが、bodyタグには100%ではなく13pxが適用されております。
サイト全体の文字サイズを大きくされたい場合は、bodyに15px等を指定してください。
申し訳ございませんでした。
http://www.ocnk.net/ocnk_ma/ocnkmagazine_asm202.html#de
皆さん、こんにちは。
おちゃのこネットの刑部です。
前号でもお知らせさせていただきましたが、今号よりHTML5テンプレートのカスタマイズ方法をご紹介していきたいと思います。
XHTMLテンプレートのカスタマイズについては、これまで140以上のカスタマイズ方法をご紹介してきましたので、今後はHTML5テンプレートを中心にご紹介していきます。
XHTMLテンプレートのまとめページについては、下記をご覧ください。
http://www.ocnk.net/ocnk_ma/design01-50.html
HTML5テンプレートの最初のカスタマイズは、HTML5テンプレートから新たに追加されたヘッダーメニューの背景を変更する方法をご紹介します。
これまでは、cafe0808.ocnk.netをデモ用サイトとして利用しておりましたが、今後は、cafe0101.ocnk.netを利用していきます。
ベースのテンプレートは、ホワイトラインを利用します。
 |
|
 |
ヘッダーメニューには、現在のテンプレートで基本的に2パターンのデザインがあります。
(1)背景色を利用し、マウスオーバー時に下部罫線に色を入れるパターン
(2)背景画像を利用し、マウスオーバー時に画像を切り替えるパターン
(1)パターンに該当するテンプレート
ホワイトライン、ブラックライン、アーバンホワイト、ワノココロ、アーバンブラック、フレッシュ
ブリリアント、アーキテクチャー、レトロフューチャー、オールドデイズ、フェミニン、アウトドア
(2)パターンに該当するテンプレート
スタンダード、クラフトペーパー、ポップ、ブレッド、フラワー、スカンジナビアン、ガーデニング
リラックス
となります。
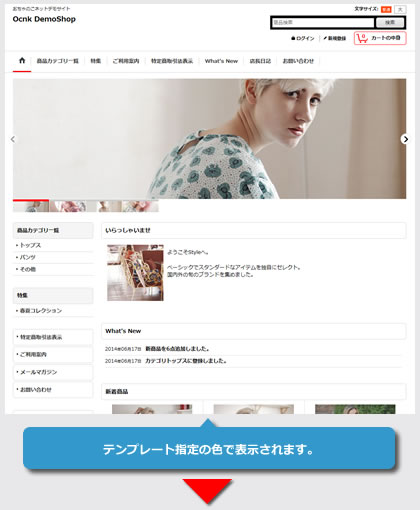
デモ用ショップに利用するのは、(1)パターンのホワイトラインとなります。
スタイルシートの編集から下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
(1)パターンの場合
必要な指定は、下記となります。基本的には、初期の指定を上書きする形となります。
#globalnavi {
background-color: #FFFFFFF;
}
#globalnavi li A {
background-image: url(img/navi_line_bg.gif);
background-repeat: no-repeat;
background-position: right center;
border-bottom: 3px solid #F5F5F5;
}
#globalnavi li A:hover,
#globalnavi li.hover > div > .nav_link,
#globalnavi li.toggle_drill_down.hover .toggle_link {
border-bottom: 3px solid #FF0000;
}
#globalnavi |
メインメニュー全体の指定です。 |
#globalnavi li A |
各メニューの指定です。 |
#globalnavi li A:hover, |
各メニューのマウスオーバー用指定です。 |
元画像について |
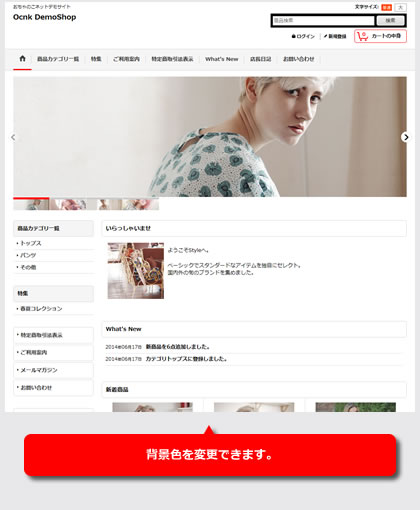
(2)パターンの場合
必要な指定は、下記となります。基本的には、初期の指定を上書きする形となります。
#globalnavi {
width: 100%;
background-color: #FFFFFF;
background-image: url(img/navi_bg.gif);
background-repeat: repeat-x;
background-position: left bottom;
border-top: 1px solid #E0DFE3;
}
#globalnavi li:hover,
#globalnavi li.hover > div > .nav_link,
#globalnavi li.hover .toggle_link,
#globalnavi li.h_home:hover {
background-image: url(img/navi_bg_o.gif);
background-color: #FFFFFF;
background-repeat: repeat-x;
background-position: left top;
}
#globalnavi |
メインメニュー全体の指定です。 |
#globalnavi li:hover, |
各メニューのマウスオーバー用指定です。 |
ポイント |
・背景色について |
 |
クーポンについて |
|
このコーナーでは、おちゃのこネットの機能や提携サービスをご紹介していきます。
今回は、先日アップロードしたクーポンについてです。
これまでは、全商品共通でしか利用できませんでしたが、商品の指定または除外ができるようになりました。
また、クーポンの割引上限設定や送料無料クーポンの作成も可能になりました。
詳細は、下記のFAQをご覧ください。

FAQ(サポートくらぶ)
なお、お問い合わせは下記ページからお願い致します。 |
検索結果に表示されるページ |
|
スウェルキャッチメルマガ担当(web creation株式会社)
おちゃのこ通信をご覧の皆様、こんにちは。
SEOサービス「スウェルキャッチ」担当のミスターSEOです。
今回は、検索結果から顧客を取り込むため、「検索結果に表示されるページ」についてお話させていただきます。
■検索結果に表示されるページ
SEOを行う上で検索結果として表示されるページは、お客様の入口となり、表示されたページに目的としていた情報がないとショップ内を詳しく見ることなく離脱してしまう可能性があります。
そのため、検索意図にあったページを表示して離脱を防ぐと共に、ショップ内を詳しく見てもらい情報面でも満足してもらえれば、リピーターに繋がる可能性も高まります。
では、どのようなページが表示されることが望ましいのか簡単に説明させて頂きます。
●商品名での検索
商品名検索を行うお客様の多くはその商品を購入する目的で検索されています。
このようなお客様の多くは、値段や状態、送料などのサービス・特典などを見比べて購入される方が多い傾向です。
そのため、商品の値段や状態などがすぐにわかる商品ページや、その商品が扱われていることが一目でわかる一覧ページが望ましくなります。
●カテゴリやブランド名での検索
「シャツ」などのカテゴリやブランド名で検索されるお客様の場合、キーワードに当てはまった商品の中から気に入った商品があれば購入に繋がる可能性が高くなります。
そのため、そのカテゴリやブランドの商品がいくつあるか、どんな商品があるかわかりやすい一覧ページが表示されることが望ましくなります。
また、そのカテゴリやブランドを専門に扱っているサイトであれば、トップページで表示されることでも取り込みに繋がりやすくなります。
●地域名を含んだキーワード
「お茶 静岡」のようなキーワードでは産地、「ペットショップ 札幌」のようなキーワードでは実店舗について検索されている方が多い傾向です。
産地の場合はカテゴリ・ブランド名と同じく一覧ページや、専門店の場合はトップページが表示されることが望ましくなります。
実店舗を探されているお客様の場合、実店舗があることが明確にわかることが大きな条件になります。
なぜなら、この記事をご覧いただいている方の多くのショップはネットショップがメインであるため、実店舗についての情報は会社概要などに多少載せているだけという方が多いと思われます。
それだけでは、お客様が実店舗があることがわからずに集客に繋がらない可能性が高くなります。
また、だからといって会社概要やアクセス方法だけのページが表示されても、ショップの概要かわからないため、取り逃してしまう可能性もあります。
そのため、ショップの概要がわかるトップページを表示させた上で、「実店舗についてはこちら」のように、実店舗があることがわかり、場所やアクセス方法のページに誘導できるコンテンツを用意することが重要となります。
★POINT
・ネットショップの入口は検索結果として表示されるページ
・検索意図にあったページが表示されないと集客に繋がらない
スウェルキャッチでは、対策キーワードと合わせて対策するページも
決めております。
商品名やカテゴリでも上位表示されたいなどお困りの方はお気軽に
お問い合わせください。
★次回は、検索結果として表示される文章についてご説明させていただきます。
また、皆様にお会いできるのを楽しみにしております!
【提供】web creation株式会社 SEOサービス「スウェルキャッチ」担当
|
激安SEOサービスのスウェルキャッチ
初期費用0円・月額費用980円からのSEOサービス:
SwellCatch(スウェルキャッチ)
編集後記
|
■おちゃのこネットのご利用方法については、おちゃのこサポートくらぶも参照ください。(http://www.ocnk.net/faq/) ■おちゃのこネット公式ブログ ■おちゃのこネットFacebook ■おちゃのこネット公式twitter ■ネットショップにお役立ち。弊社は下記のサービスも提供しています。 ■個人情報の取り扱いについてはプライバシーポリシーをご覧ください。(http://www.ocnk.net/company/privacy.php) |
Copyright (C) 2004-2014 OCHANOKO-NET All Rights Reserved.