人気ランキングの表示について
[コンテンツ管理]→[人気ランキング]画面で、商品の人気ランキングを登録できます。
複数登録も可能です。登録方法については人気ランキングの登録についてをご参照ください。
ランキングを複数登録した場合、同画面[表示設定]にてランキングページ(/ranking)の表示設定を行ってください。
ランキングの選択方法(ボタン、セレクトボックス、セレクトボックス+ボタン)を設定できます。
- ボタン選択時、ボタン表示件数(50件まで)を設定できます。
- セレクトボックス選択時、セレクトボックスタイトルを設定できます。
セレクトボックス内には作成したランキング(50件まで)が全て表示されます。表示件数は設定できません。 - [ランキング番号]欄で[ランキング番号だけを表示]にチェックを入れて設定できます。※レスポンシブ、HTML5テンプレのみ
チェックを入れると、トップページの人気ランキング、及び人気ランキングページ(/ranking)で表示されるアイコン を、数字のみ
を、数字のみ で表示することができます。
で表示することができます。

※トップページには、こちらの設定にかかわらずボタンが6件まで表示されます。
※非表示のランキング、商品未登録のランキング(陳列期間外や会員制限での非表示含む)は表示されません。
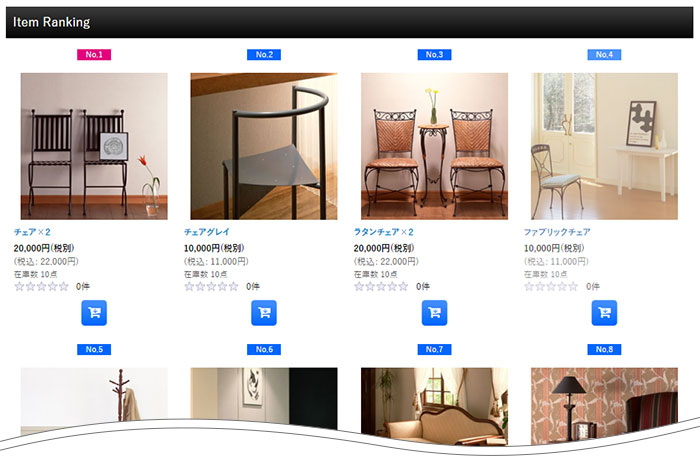
トップページの人気ランキング表示について
例:レスポンシブテンプレート
[デザイン管理]→[配置/画像/コメント]画面のメインエリアに[人気ランキング]を配置します。
・人気ランキングが1つの場合
ランキングの切り替えボタンは表示されません。

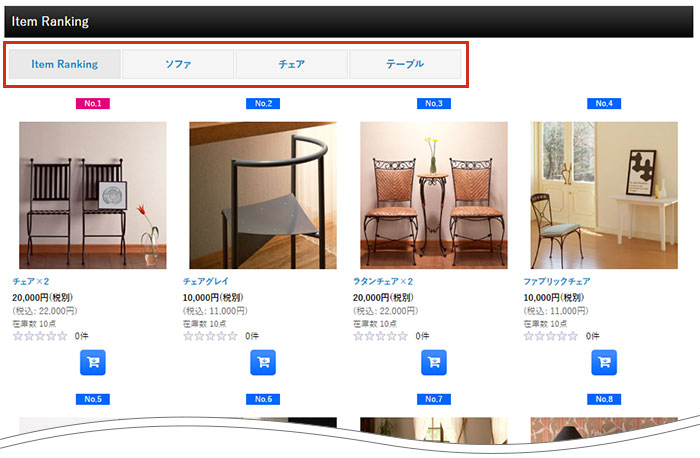
・人気ランキングが複数ある場合
ボタンをクリックしてランキングを切り替えることができます。ボタンは6件まで表示できます。

注意事項
- レスポンシブテンプレート、HTML5テンプレート(スマホ)は人気ランキングをサイドエリアに表示できません。
- トップページ(メインエリア)へのボタンの表示は6件までです。
- HTML5、XHTMLテンプレート(PC)で人気ランキングをサイドエリアに表示する際、ランキングが複数存在する場合はセレクトボックスで表示されます。
- HTML5、XHTMLテンプレート(PC)のトップページには、人気ランキング5位まで表示されます。
- XHTMLテンプレート(スマホ)のトップページには、売れ筋順検索用の人気ランキング3位まで表示されます。
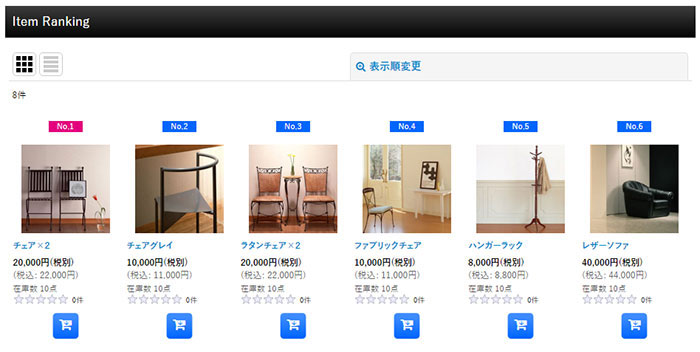
人気ランキングページ(/ranking)の表示について
例:レスポンシブテンプレート
・人気ランキングが1つの場合
ボタンやセレクトボックスは表示されません。

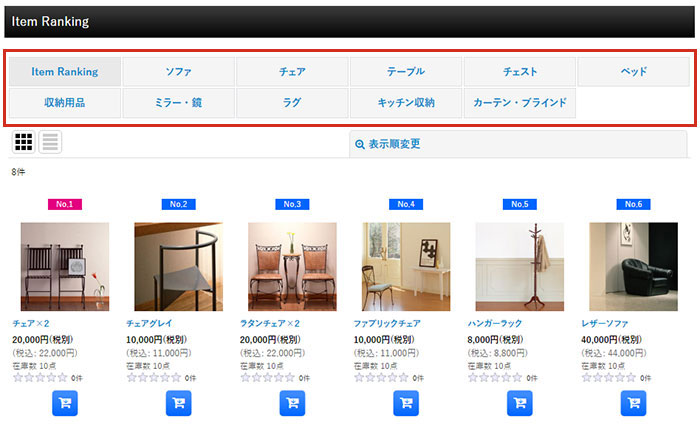
・人気ランキングが複数(11件)で、ボタンを選択している場合
ボタンをクリックしてランキングを切り替えることができます。

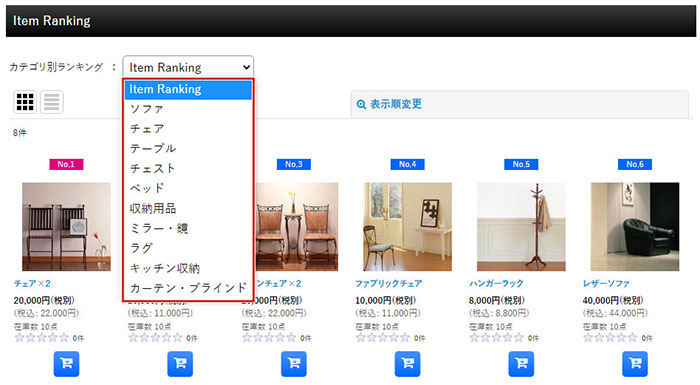
・人気ランキングが複数(11件)で、セレクトボックスを選択している場合
セレクトボックスでランキングを選択して切り替えることができます。

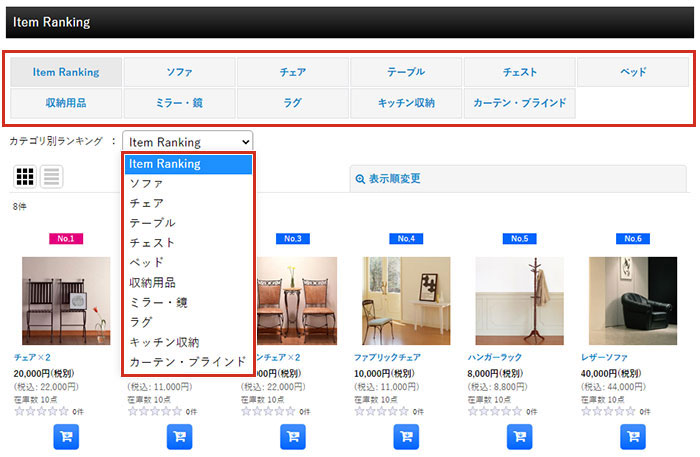
・人気ランキングが複数(11件)で、ボタン+セレクトボックスを選択している場合
ボタン、またはセレクトボックスにてランキングを切り替えることができます。

注意事項
- レスポンシブ、HTML5テンプレート(PC/スマホ)ではランキングページに100位まで表示できます。
- XHTMLテンプレート(PC)にはランキングページ(/ranking)はありません。
- XHTMLテンプレート(スマホ)はランキングページにランキングを複数表示できますが、各5位までとなります。
- 携帯版はランキングを複数表示できません。売れ筋順検索用の5位までが表示されます。
- 商品一覧ページ、商品詳細ページでは、売れ筋順検索用のランキングアイコン5位までが表示されます。