スマートフォン版商品詳細ページ(メイン画像、関連商品)の表示について
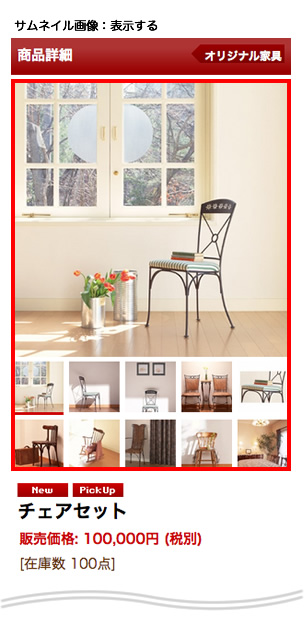
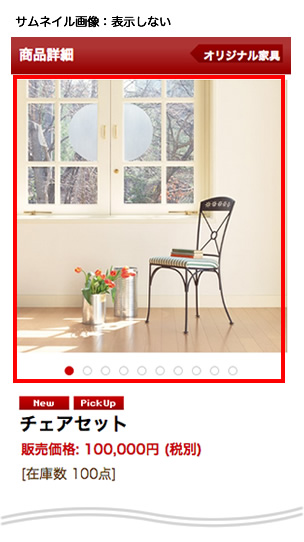
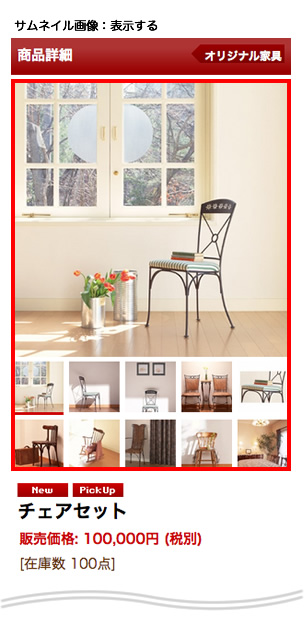
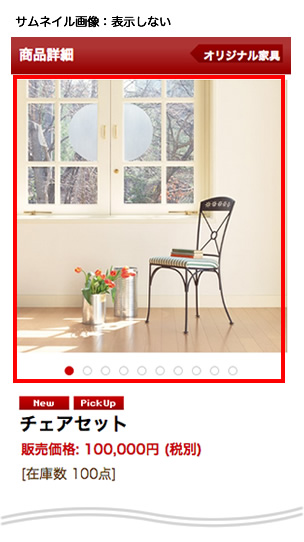
商品の写真欄に複数の画像を登録している場合、商品詳細ページのメイン画像を、スライド表示に設定できます。
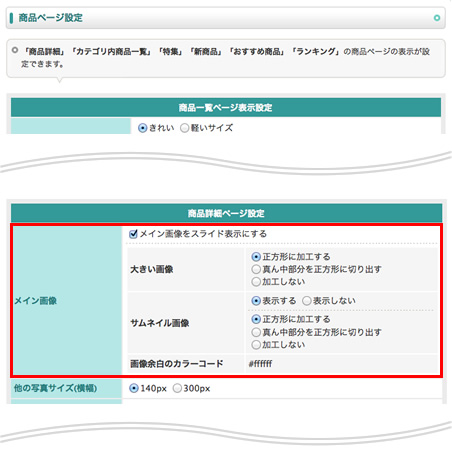
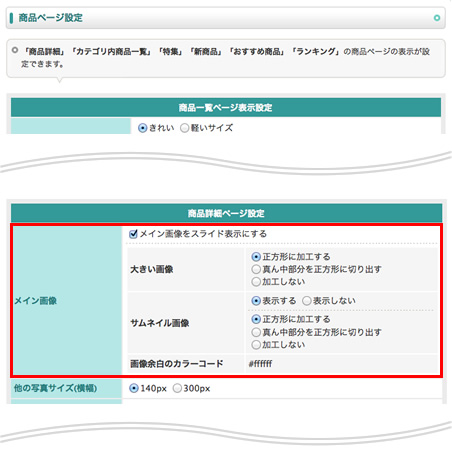
【スマートフォン】→[商品詳細ページ設定]:[メイン画像]にて"メイン画像をスライド表示にする"にチェックを入れ、設定完了してください。

詳細については下記FAQをご参照ください。
【正方形に加工する】【真ん中部分を正方形に切り出す】を選択することをおすすめします。
※全商品の商品画像サイズが同一の場合に限り、【加工しない】を選択しても動作に影響しません。
表示したい場合は、【スマートフォン】→[商品詳細ページ設定]→[関連商品表示] にて 「表示する」を選択し、説明付き/写真のみ/スライドのいずれかを選択してください。
※「説明付き」選択時のみ、「アイコン表示」の表示/非表示設定ができます。
「操作しても停止しない」にチェックを入れると、手動でスライドをするなどの操作後も、スライドが自動再生します。
※説明付き、写真のみを選択した際には表示できません。
https://cafe0808.ocnk.net/phone/product/23



【スマートフォン】→[商品詳細ページ設定]:[メイン画像]にて"メイン画像をスライド表示にする"にチェックを入れ、設定完了してください。

「余白画像のカラーコード」について
画像余白のカラーコードは[商品一覧ページ設定]の内容が反映します。詳細については下記FAQをご参照ください。
◆スマートフォン版商品一覧ページの画像表示について
https://www.ocnk.net/faq/index.php?action=faq&id=885
https://www.ocnk.net/faq/index.php?action=faq&id=885
メイン画像の設定例
| 【正方形に加工する】 画像余白のカラーコード:#FFF2CC |
【真ん中部分を正方形に切り出す】 | 【加工しない】 |
 |
 |
 |
ご注意事項
【加工しない】を選択すると、動作が遅くなる可能性があるため【正方形に加工する】【真ん中部分を正方形に切り出す】を選択することをおすすめします。
※全商品の商品画像サイズが同一の場合に限り、【加工しない】を選択しても動作に影響しません。
関連商品のスライド表示について
関連商品の表示を設定できます。表示したい場合は、【スマートフォン】→[商品詳細ページ設定]→[関連商品表示] にて 「表示する」を選択し、説明付き/写真のみ/スライドのいずれかを選択してください。
※「説明付き」選択時のみ、「アイコン表示」の表示/非表示設定ができます。

スライド表示について
[関連商品表示]にて、スライドを選択した場合、「スライドを自動再生する」が表示されます。「操作しても停止しない」にチェックを入れると、手動でスライドをするなどの操作後も、スライドが自動再生します。
「カートの中身にも関連商品を表示させる」について
スライド選択時、「カートの中身にも関連商品を表示させる」にチェックを入れると、カートの中身に関連商品を表示できます。※説明付き、写真のみを選択した際には表示できません。
商品詳細ページメイン画像および関連商品の表示例
こちらのデモサイトで、実際のスライド表示を確認いただけます。https://cafe0808.ocnk.net/phone/product/23
【メイン画像】 スライド表示


【カートの中身ページ関連商品】 ページ最下部に関連商品が表示されます
