テンプレート選択(レスポンシブデザインテンプレート)
レスポンシブデザインテンプレートを適用すると、スマートフォン版用に別途デザインの設定をする必要がなく、パソコン・タブレット・スマートフォンなど閲覧する端末に合わせたデザインで自動的に表示されます。
レスポンシブデザインテンプレートの利用条件は、下記 FAQにてご確認ください。
テンプレートの利用パターンとレスポンシブデザインテンプレート利用条件
https://www.ocnk.net/faq/index.php?action=faq&id=1125
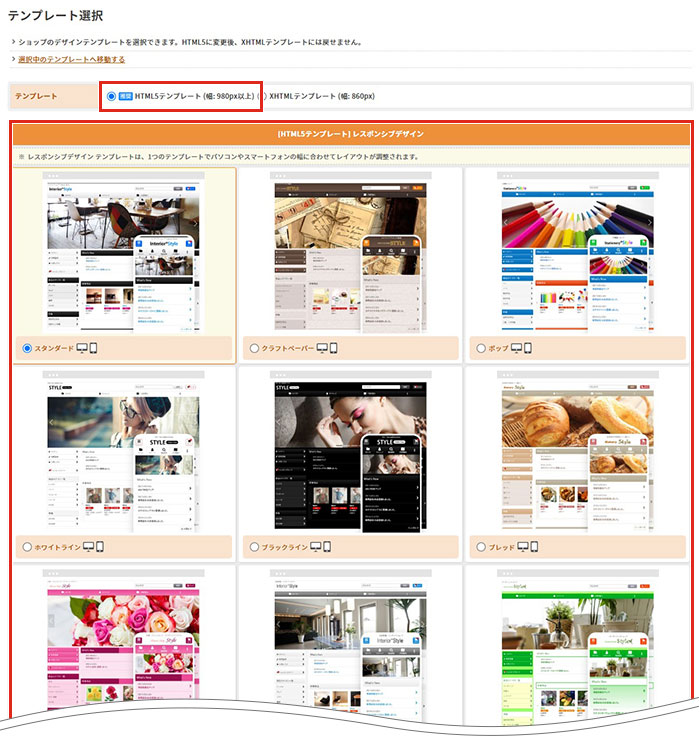
【デザイン管理】→【テンプレート選択】 にてテンプレート:「HTML5テンプレート」にチェックをつけてください。
「レスポンシブデザイン テンプレート」よりテンプレートを選択してください。

選択したテンプレートにより、自動的にカスタムパーツが適用されることがあります。
カスタムパーツについては下記ページをご参照ください。
XHTMLテンプレートからHTML5テンプレートに変更される場合は、「移行モード」をご利用いただけます。
移行モードの詳細については、下記FAQをご参照ください。
『[HTML5テンプレート] パソコン用』から『[HTML5テンプレート] レスポンシブデザイン』へ変更した場合、管理画面の【デザイン管理】→【配置/画像/コメント】や商品ページ管理の設定画面自体が新しくなるため、設定し直す必要があります。
そのため、一旦Close設定してからレスポンシブデザインテンプレート用の設定をすることをおすすめします。
レスポンシブデザインテンプレートの【配置/画像/コメント】設定については、下記 FAQにてご確認ください。
https://www.ocnk.net/faq/index.php?action=faq&id=593
https://www.ocnk.net/faq/index.php?action=faq&id=1135
https://www.ocnk.net/faq/index.php?action=faq&id=1139
https://www.ocnk.net/faq/index.php?action=faq&id=1141
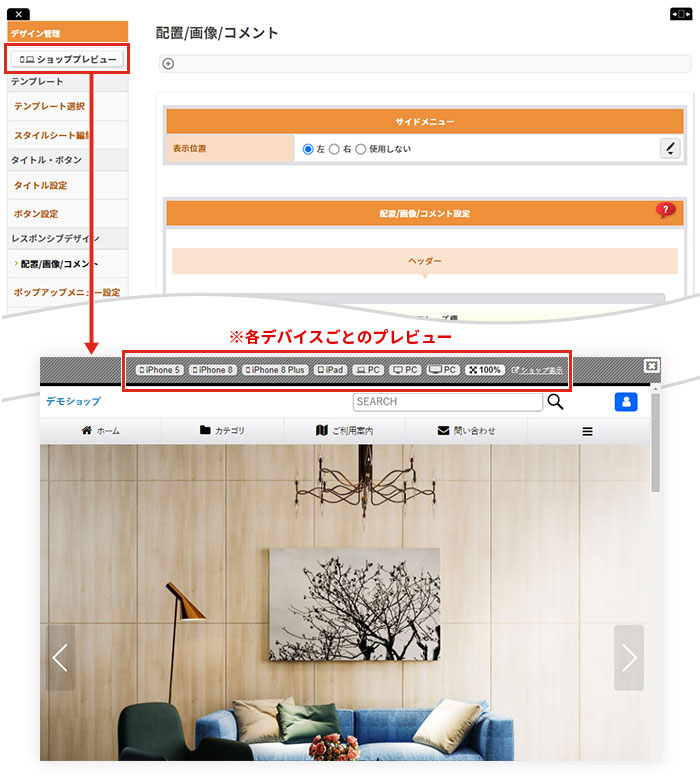
レスポンシブテンプレートを適用すると管理画面サイドメニューに「プレビュー」が表示されます。
こちらをクリックして、各デバイス等で閲覧した場合の表示を確認できます。

※プレビューは目安としてご利用ください。なお、リロードしても現ページのプレビューを保持することはできません。
レスポンシブデザインテンプレートを選択した場合、「ポップアップメニュー設定」「メニューアイコン設定」が追加されます。
詳細については、下記FAQをご参照ください。
https://www.ocnk.net/faq/index.php?action=faq&id=1128
https://www.ocnk.net/faq/index.php?action=faq&id=1132