パソコン版フリーページ作成について
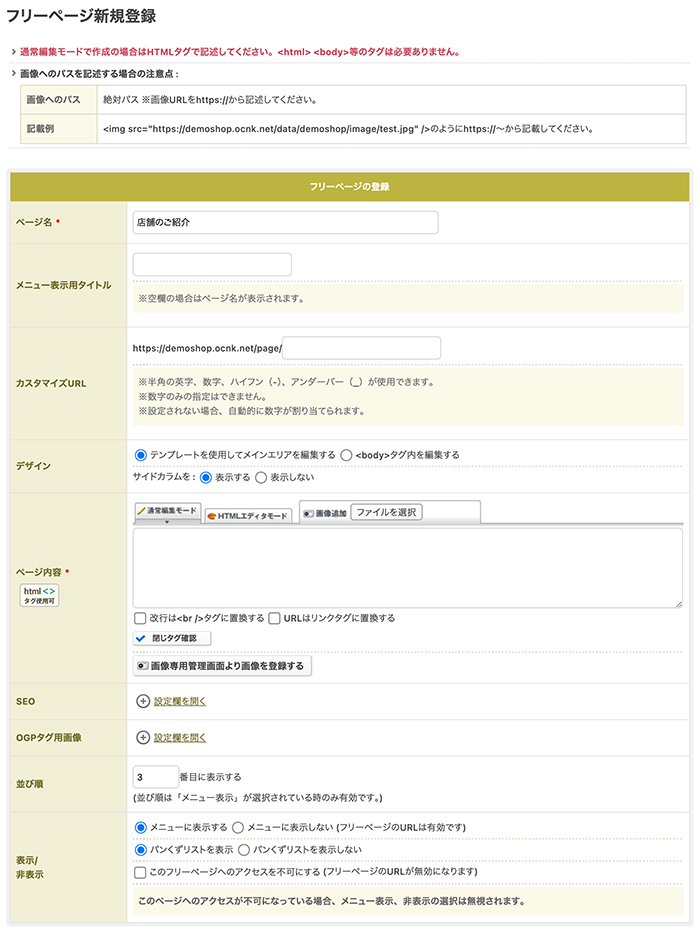
[コンテンツ管理]→[フリーページ設定]→[新しくフリーページを登録する]画面の下記項目について説明します。

| 各項目について | |
| ページ名 | フリーページ名を設定します。 |
| メニュー表示用タイトル | メニュー表示用のタイトルを設定できます。 ※空欄の場合はページ名が表示されます。 |
| カスタマイズURL | フリーページURLの末尾をカスタマイズできます。(30字まで) ※半角英数字、ハイフン(-)、アンダーバー(_)を使用できます。 ※数字のみの指定はできません。 ※空欄の場合は自動的に数字が割り当てられます。 ※idのURLでもカスタマイズURLにリダイレクトされます。詳しくはこちらをご確認ください。 |
| デザイン | テンプレート、サイドカラムを使用するかどうか設定できます。 |
| ページ内容 | フリーページの内容を設定します。 |
| SEO | タイトル、ディスクリプション、キャッチフレーズ、ヘッダーなどを設定できます。 |
| OGPタグ用画像 | SNSでシェアされた際に表示させるサムネイル画像を設定できます。 ※ショップ上には表示されません。 ※幅600px×高さ315px以上の画像を設定してください。 |
| 同一ページ | スマートフォン版、携帯版の同一ページを設定できます。 例えば、スマートフォンからパソコン版のフリーページにアクセスした際、同一ページとして関連付けたスマートフォン版のフリーページが開きます。 |
| 並び順 |
フリーページメニュー内の並び順を設定できます。 フリーページメニューを表示している時のみ有効です。 |
| 表示/非表示 |
[メニュー表示][メニューに表示しない]を設定できます。 [メニューに表示しない]を選択した場合、[Googleサイトマップに表示する/しない]を設定できます。 |
|
[パンくずリストを表示][パンくずリストを表示しない]を設定できます。 ↓ショップ側(パンくずリスト)  |
|
|
[このフリーページへのアクセスを不可にする]にチェックを入れると、フリーページURLが無効となり、[フリーページ設定]画面で[完全非表示になっているフリーページ]に移動します。  |
|
id番号のURLにアクセスしてもカスタマイズURLへリダイレクト(自動転送)されます。
SEOへの影響もございませんのでご安心ください。
例えば下記の場合、「https://demoshop.ocnk.net/page/shop-info」はURLをカスタマイズしていますが、元々のURL「https://demoshop.ocnk.net/page/5」にアクセスしても「https://demoshop.ocnk.net/page/shop-info」が表示されます。

ただし、カスタマイズしたURL「https://demoshop.ocnk.net/page/shop-info」をさらに別のURLに変更した場合は、変更前のカスタマイズURL「https://demoshop.ocnk.net/page/shop-info」へアクセスしても404エラーとなりリダイレクトされませんのでご注意ください。
例)
「https://demoshop.ocnk.net/page/shop-info」を「https://demoshop.ocnk.net/page/shop-information」に変更
↓
「https://demoshop.ocnk.net/page/shop-info」× 表示されない
「https://demoshop.ocnk.net/page/5」○ 表示される