商品一覧にバリエーション画像を設定するには
商品一覧ページ、トップページ、商品詳細、カート内等の商品一覧の商品画像の下部にバリエーション画像を表示することができます。
※XHTMLテンプレート(スマートフォン版)には表示できません。
商品一覧にバリエーション画像を設定する
レスポンシブデザインテンプレート、HTML5テンプレート(PC版)、XHTMLテンプレート(PC版)
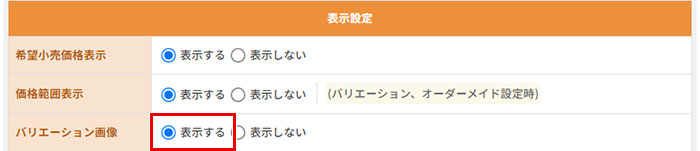
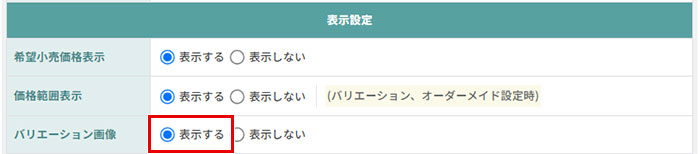
「デザイン管理」→「商品一覧ページ設定」→【表示設定】欄【バリエーション画像】の「表示する」にチェックを入れて「設定処理を完了する」をクリックします。

HTML5テンプレート(スマートフォン版)
「スマートフォン」→「商品一覧ページ設定」→【表示設定】欄【バリエーション画像】の「表示する」にチェックを入れて「設定処理を完了する」をクリックします。

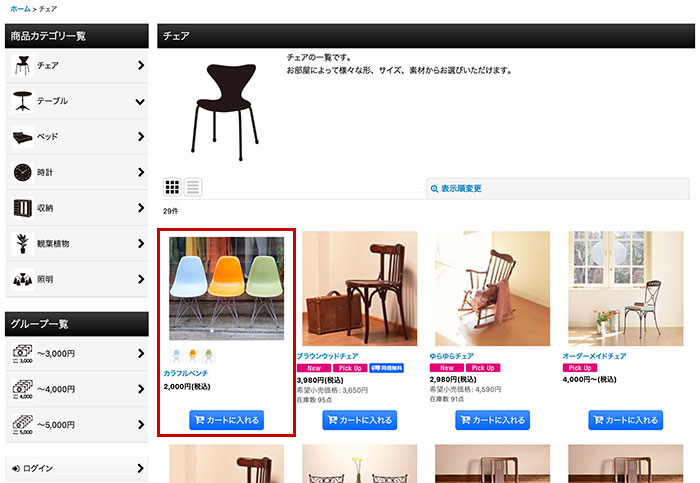
ショップ側の表示(例:レスポンシブデザインテンプレート)

「商品一覧ページ設定」で設定すると反映される箇所
- 商品一覧ページ、商品グループページ、グループ区分商品のページ、全商品のページ
- 新着商品ページ、おすすめ商品ページ、ランキング商品ページ、お気に入りページ、検索結果
- 商品一覧のランキング、商品詳細のランキング、商品詳細の関連商品、商品詳細のこの商品を買った人は~
- カート内のお買い物忘れ、カート内のお買い物忘れ、カート内関連商品、カート内のこの商品を買ったは~
トップページにバリエーション画像を設定する
トップページの新着商品、おすすめ商品などの商品一覧にバリエーション画像を表示できます。
レスポンシブデザインテンプレート、HTML5テンプレート(PC版)
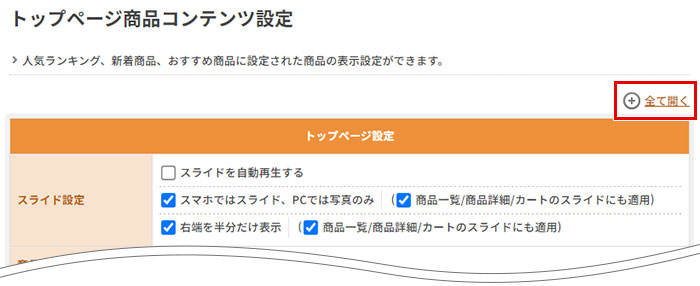
「デザイン管理」→「トップページ商品コンテンツ設定」→【トップページ設定】欄【バリエーション画像】の「表示する」にチェックを入れて「設定処理を完了する」をクリックします。
【バリエーション画像】項目が表示されない場合は、右上の「+全て開く」をクリックして全ての設定項目を表示してください。


XHTMLテンプレート(PC版)
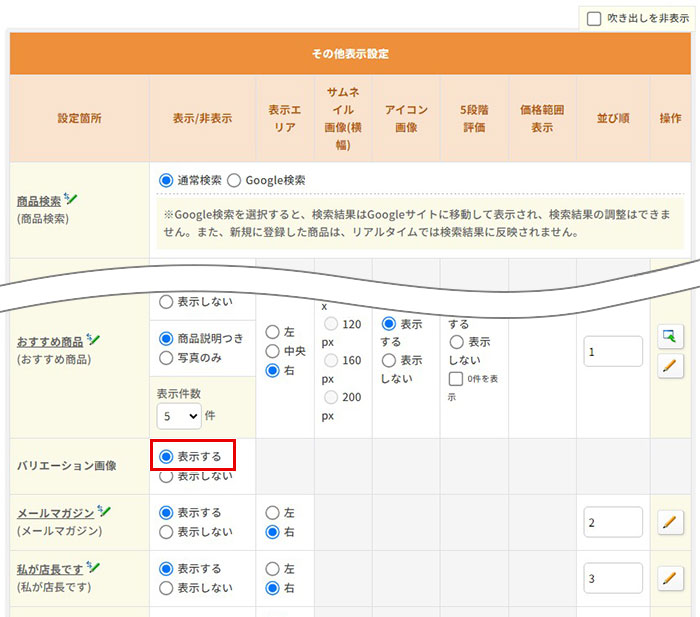
「デザイン管理」→「表示とレイアウトの設定」→【その他表示設定】欄「バリエーション画像」の「表示する」にチェックを入れて「設定処理を完了する」をクリックします。

HTML5テンプレート(スマートフォン版)
「スマートフォン」→「トップページ商品コンテンツ設定」→【トップページ設定】欄【バリエーション画像】の「表示する」にチェックを入れて「設定処理を完了する」をクリックします。
【バリエーション画像】項目が表示されない場合は、右上の「+全て開く」をクリックして全ての設定項目を表示してください。


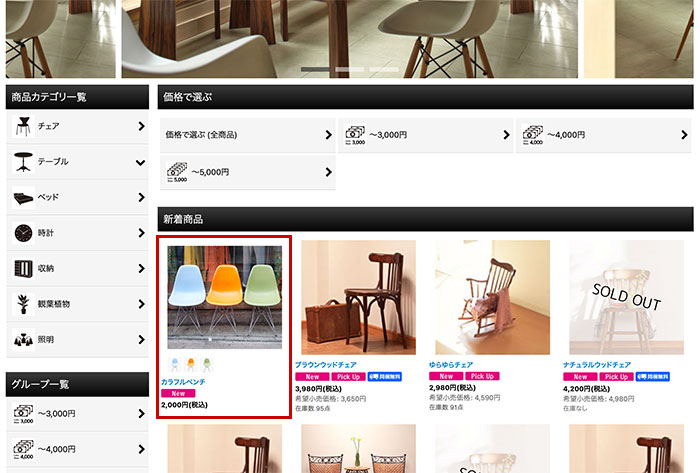
ショップ側の表示(例:レスポンシブデザインテンプレート)

トップページに表示するように設定すると反映される箇所
- トップページの新着商品、おすすめ商品、ランキング、お気に入り、カテゴリ商品アイテム、グループ商品アイテム
- 商品一覧追加箇所、最近チェックしたアイテム、ご自身でAjaxでカテゴリ、グループなどを追加された箇所