パソコンでは写真を並べて表示し、スマートフォンではスライドで表示したい (レスポンシブデザインテンプレート)
レスポンシブデザインテンプレート使用時、パソコンで閲覧した際には写真を多数並べたいが、スマートフォンで閲覧した際にはコンパクトにスライドで表示したい場合があるかと思います。
トップページ、商品一覧ページ、商品詳細ページ、カートの中身ページで、商品画像を表示する際、パソコンでは写真のみ表示、スマートフォンではスライド表示、と出し分けることができます。
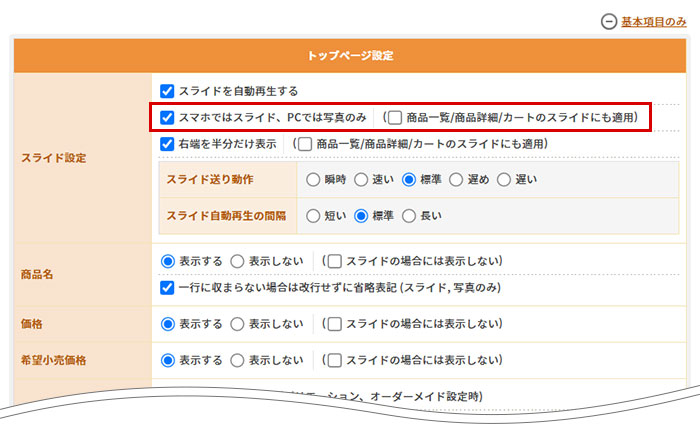
[デザイン管理]→[トップページ商品コンテンツ設定]→[スライド設定]→[スマホではスライド、PCでは写真のみ]にチェックを入れて設定してください。
(商品一覧/商品詳細/カートのスライドにも適用)にチェックを入れると、トップページ以外の商品一覧ページ、商品詳細ページ、カートの中身ページのスライドにも適用されます。

対象となる箇所 ※スライド設定時
| トップページ | [デザイン管理]→[配置/画像/コメント]画面メインエリアの[新着商品][おすすめ商品][Item Ranking][カテゴリ商品アイテム][グループ商品アイテム][お気に入りアイテム][最近チェックしたアイテム] |
| 商品一覧ページ | [デザイン管理]→[商品一覧ページ設定]画面の[ランキング表示] |
| 商品詳細ページ | [デザイン管理]→[商品詳細ページ設定]画面の[関連商品表示][ランキング表示][レコメンド表示] |
| カートの中身ページ | [運用設定]→[カートフォーム設定]画面の[カートの中身 (/cart) ]→[レスポンシブデザイン]→[関連商品][レコメンド] |
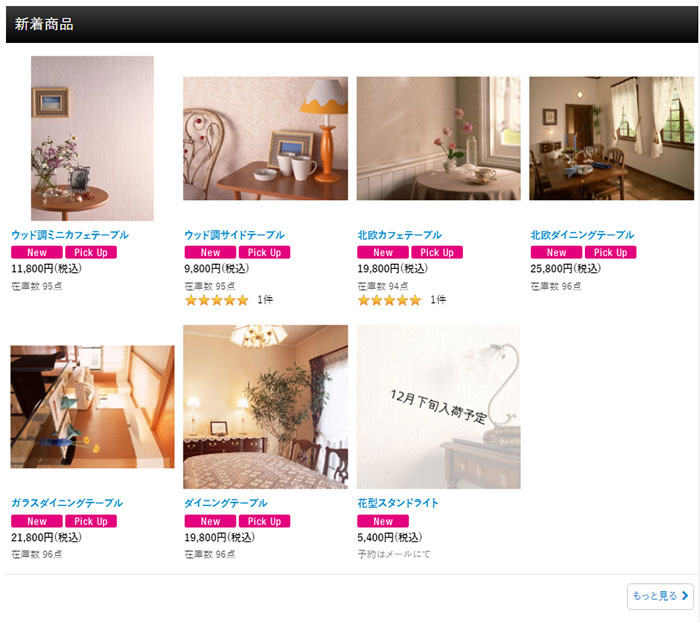
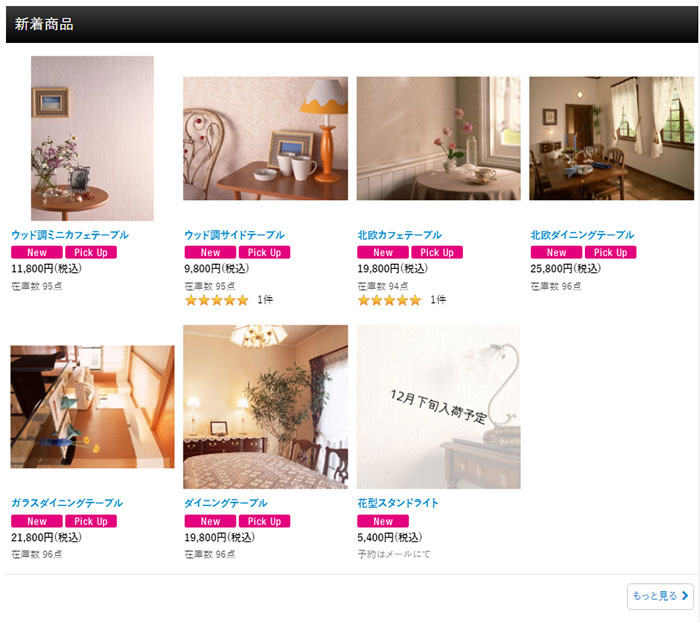
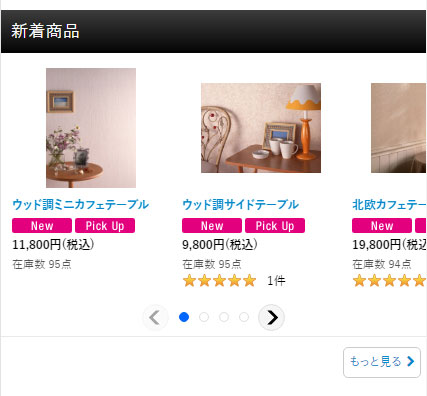
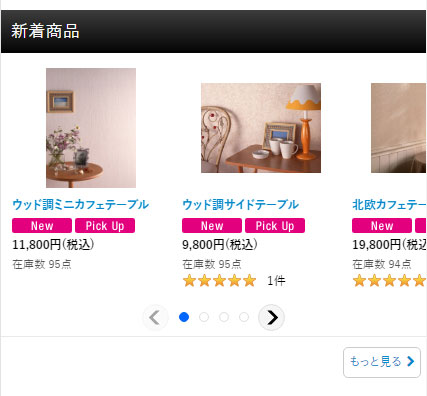
表示例1)トップページの新着商品
スマホではスライド、PCでは写真のみ:チェックあり
パソコン表示(写真のみ)


スマートフォン表示(スライド)


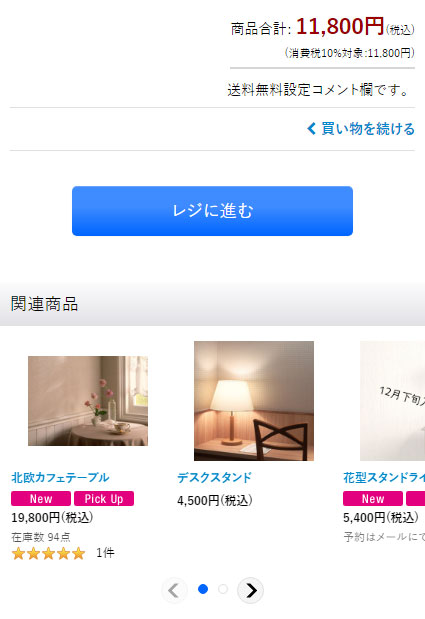
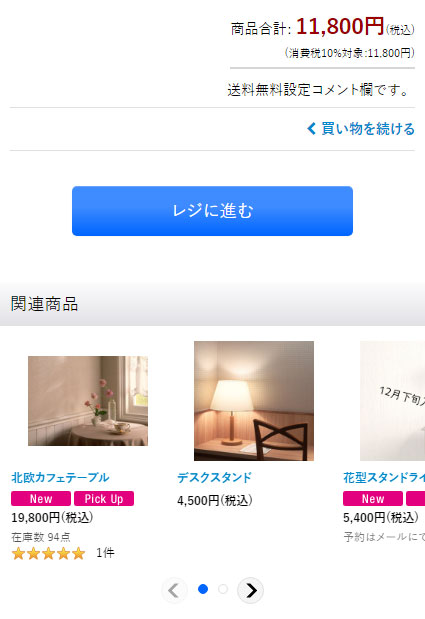
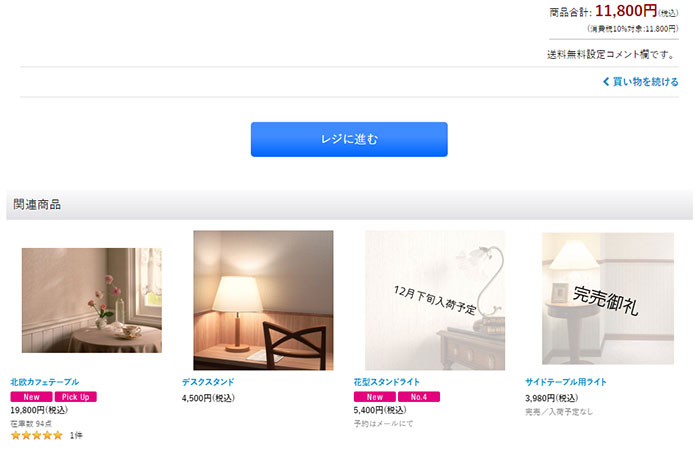
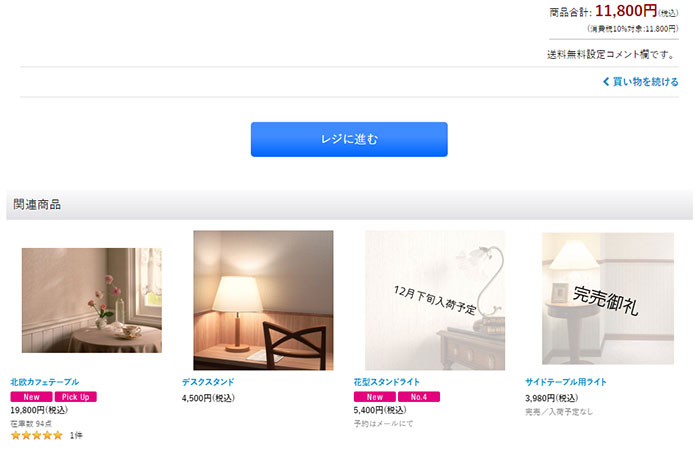
表示例1)カートの中身ページの関連商品
右端を半分だけ表示:チェックあり
(商品一覧/商品詳細/カートのスライドにも適用):チェックあり
パソコン表示(写真のみ)


スマートフォン表示(スライド)