フリーページのナビゲーション画像をそれぞれ違うものに設定したい
2017-09-28 14:47
トップページメインエリア、またはサイドメニューに表示する「フリーページメニュー」の画像をそれぞれ違うものに設定することができます。
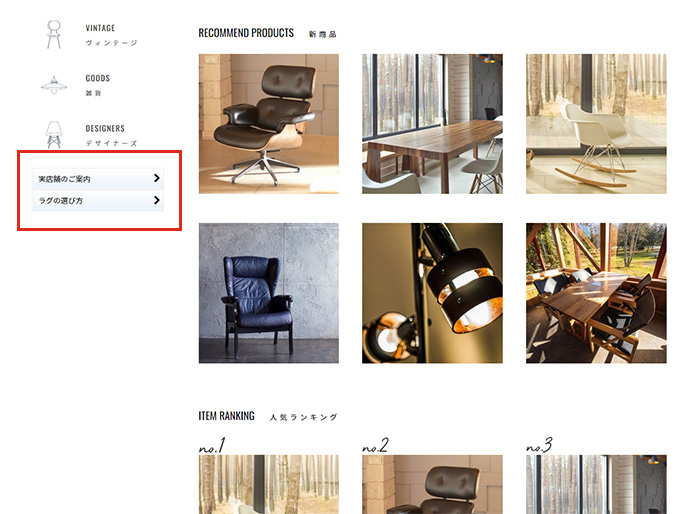
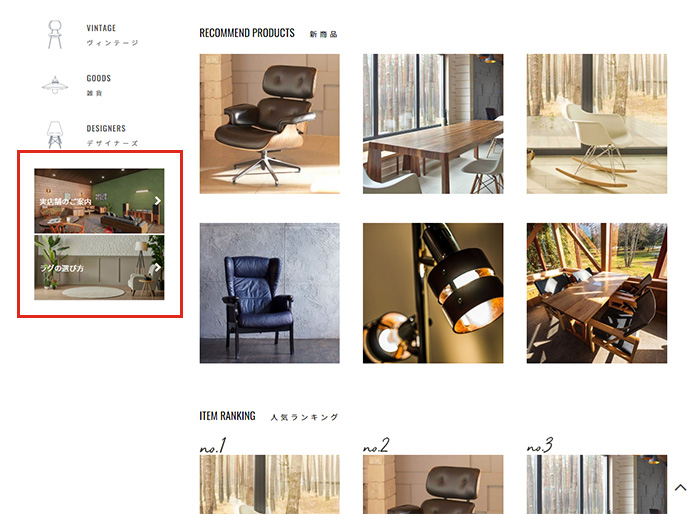
フリーページメニュー(サイドメニュー)の背景画像を個別に設定する
下記のようにしてスタイルシート最下部に追加し、画像専用管理画面にアップロードした任意の画像URLに変更してください。
「.s_page1」の数字部分をフリーページURL末尾の数字にしてください。
heightで画像の高さ、colorで文字色を変更することができます。
※テキストは非表示にできません。
スタイルシート
.freepage_nav .inner_freepage_nav .nav_btn {
height: 125px; /* 画像の高さ */
color: #FFFFFF; /* 文字色 */
background-position: center;
background-repeat: no-repeat;
display: flex;
align-items: center;
}
.use_hover .freepage_nav .inner_freepage_nav .nav_btn:hover {
color: #FFFFFF; /* マウスオーバー時の文字色 */
}
.freepage_nav .inner_freepage_nav .s_page1 .nav_btn {
background-image: url(画像URL); /* 背景画像 */
}
2個目以降のメニューは背景画像を指定している部分のみ複製し、それぞれ「.s_page2」のように数字部分をフリーページURL末尾の数字にしてください。
.freepage_nav .inner_freepage_nav .s_page2 .nav_btn {
background-image: url(画像URL); /* 背景画像 */
}


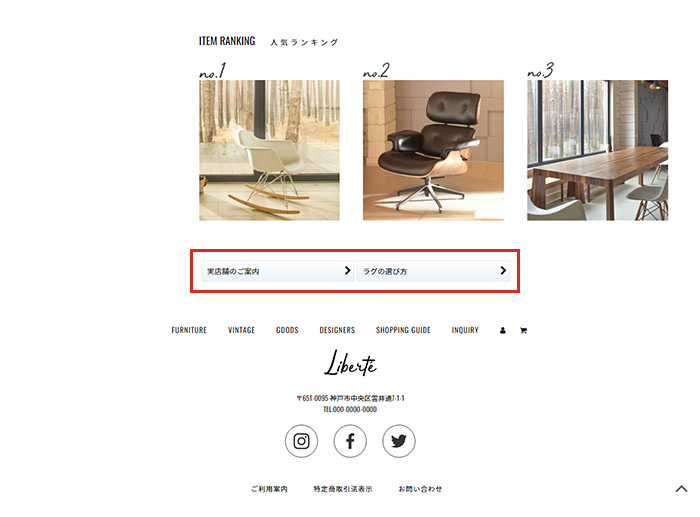
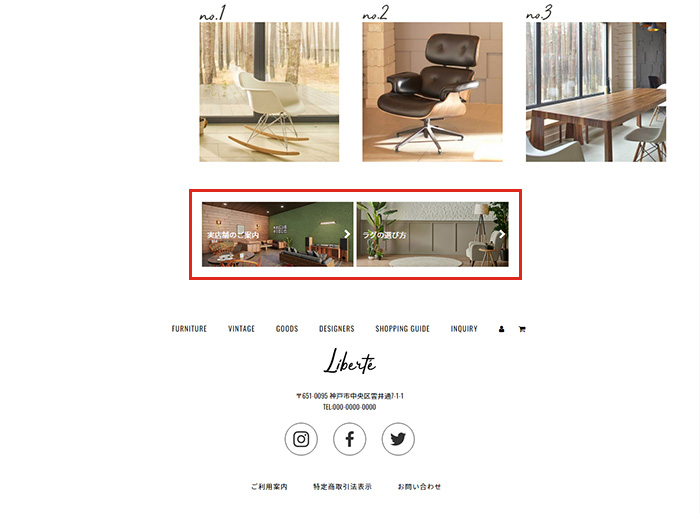
フリーページメニュー(メインエリア)に画像を使用する
フリーページメニューをメインエリアで使用した場合でも背景画像を個別に指定することができます。
下記のようにしてスタイルシート最下部に追加し、画像専用管理画面にアップロードした任意の画像URLに変更してください。
「.freepage1」の数字部分をフリーページURL末尾の数字にしてください。
heightで画像の高さ、colorで文字色を変更することができます。
※テキストは非表示にできません。
※メインエリアに設定された場合はトップページのみの表示になります。
スタイルシート
.freepage_nav .inner_freepage_nav .nav_btn {
height: 125px; /* 画像の高さ */
color: #FFFFFF; /* 文字色 */
background-position: center;
background-size: cover;
display: flex;
align-items: center;
}
.use_hover .freepage_nav .inner_freepage_nav .nav_btn:hover {
color: #FFFFFF; /* マウスオーバー時の文字色 */
}
.freepage_nav .inner_freepage_nav .freepage1 .nav_btn {
background-image: url(画像URL); /* 背景画像 */
}
2個目以降のメニューは背景画像を指定している部分のみ複製し、それぞれ「.freepage2」のように数字部分をフリーページURL末尾の数字にしてください。
.freepage_nav .inner_freepage_nav .freepage2 .nav_btn {
background-image: url(画像URL); /* 背景画像 */
}