商品カテゴリ一覧、グループ一覧、グループ区分一覧に画像を表示したい
商品カテゴリ一覧、グループ一覧、グループ区分一覧を、ヘッダー、サイドエリア、メインエリアに配置した際、カテゴリ名やグループ名の横に画像を表示することができます。また、商品一覧ページの説明欄に画像を表示することができます。
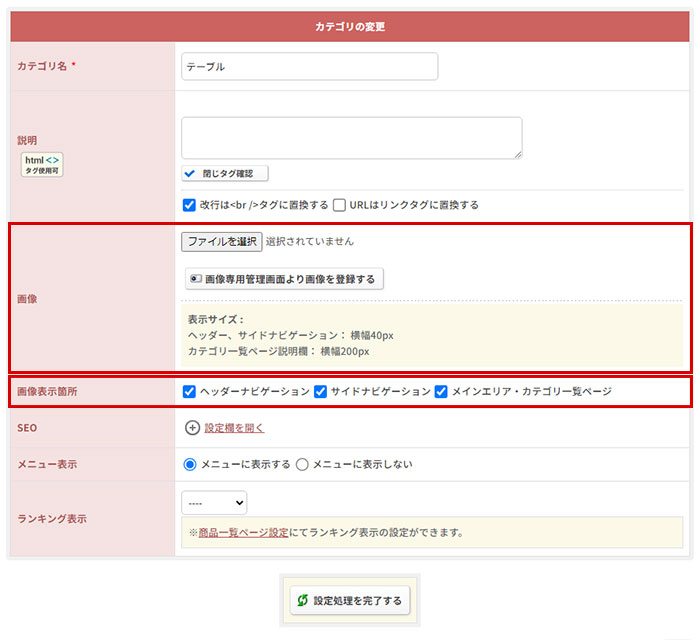
[商品管理]→[カテゴリ設定][グループ設定]画面にて、各カテゴリ、サブカテゴリ、グループの変更画面を開き、[画像]欄で画像を設定してください。
表示サイズ:
ヘッダー、サイドナビゲーション:横幅40px(HTML5・XHTMLテンプレートは横幅30px)
カテゴリ一覧ページ説明欄:横幅200px
カテゴリ一覧ページ説明欄:横幅200px
表示形式:jpg画像(※透過画像は使用できません)
[画像表示箇所]欄で表示したい箇所(ヘッダーナビゲーション、サイドナビゲーション、メインエリア・カテゴリ一覧ページ)にチェックを入れて設定してください。

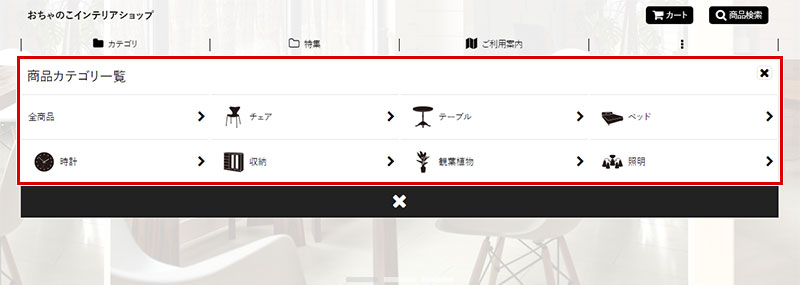
表示例1)ヘッダーナビゲーション部分にカテゴリ一覧を表示した場合(レスポンシブデザインテンプレート)
※[画像表示箇所]→[ヘッダーナビゲーション]にチェックを入れると表示されます。
※XHTMLテンプレートはヘッダー表示ができません。

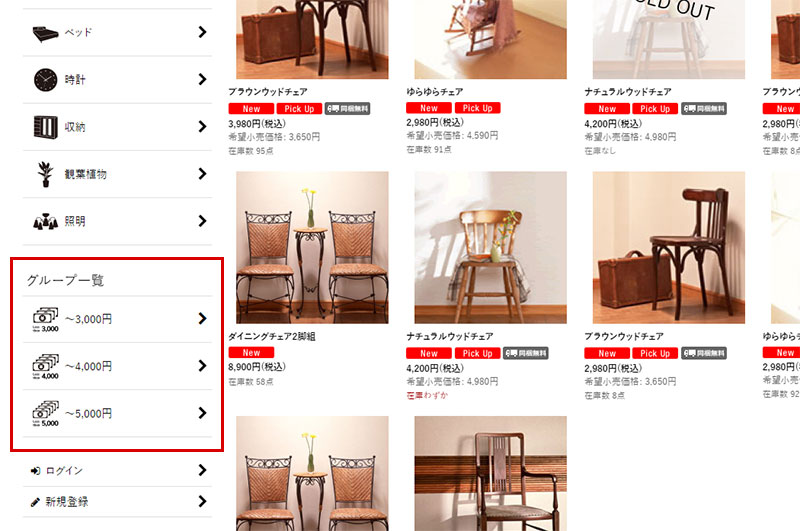
表示例2)サイドエリアにグループ一覧を表示した場合(レスポンシブデザインテンプレート)
※[画像表示箇所]→[サイドナビゲーション]にチェックを入れると表示されます。

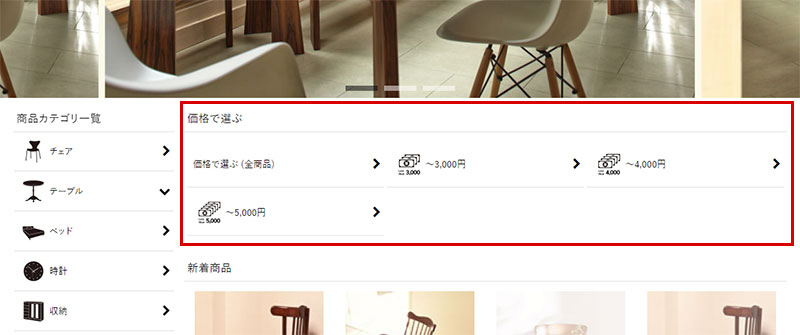
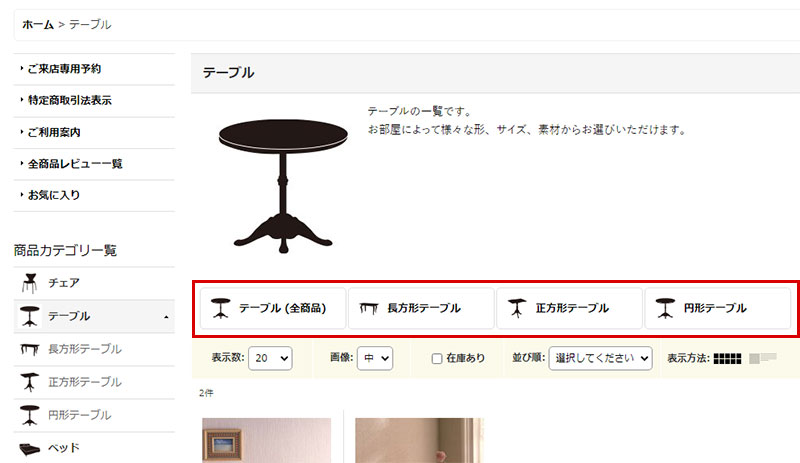
表示例3)メインエリアにグループ区分一覧を表示した場合(レスポンシブデザインテンプレート)
※[画像表示箇所]→[メインエリア・カテゴリ一覧ページ]にチェックを入れると表示されます。
※HTML5テンプレート、XHTMLテンプレートはメインエリアに商品カテゴリ一覧、グループ一覧、グループ区分一覧を表示できません。

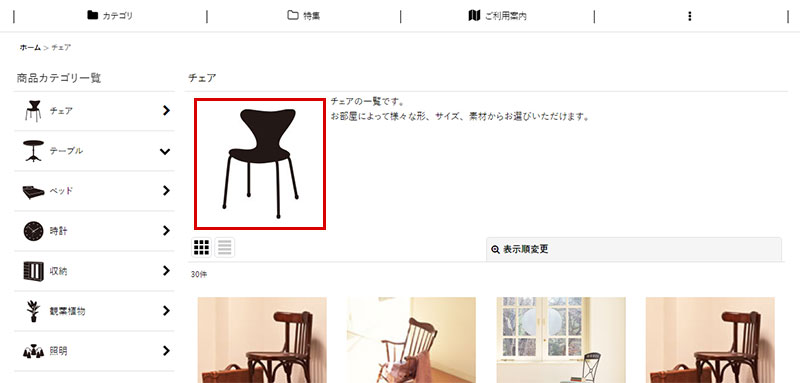
表示例4)商品一覧ページのメインエリア(説明欄右側)にカテゴリ一覧の画像を表示した場合(レスポンシブデザインテンプレート)
※[画像表示箇所]→[メインエリア・カテゴリ一覧ページ]にチェックを入れると表示されます。
※スマートフォン版XHTMLテンプレートは、カテゴリ一覧ページ、グループ一覧ページに画像を表示できません。

表示例5)商品一覧ページのメインエリアにカテゴリ一覧を表示した場合(HTML5テンプレート)
※[画像表示箇所]→[メインエリア・カテゴリ一覧ページ]にチェックを入れると表示されます。
※レスポンシブデザインテンプレート、XHTMLテンプレートは商品一覧ページのメインエリアにカテゴリ一覧を表示できません。

表示例6)スマートフォン版XHTMLテンプレートの商品カテゴリ一覧に画像を表示した場合(スマートフォン版XHTMLテンプレート)
※[画像表示箇所]→[メインエリア・カテゴリ一覧ページ]にチェックを入れると表示されます。
