配置/画像/コメント(レスポンシブデザインテンプレート)
【デザイン管理】→【配置/画像/コメント】ページでできること
- 主にトップページでの表示内容(バナーやレイアウト)を設定できます。
- 各タイトル名、各メニューアイコンを変更できます。
- 各設定メニュー右側の▼をクリックすると、設定画面が開きます。開いた画面には関連する項目の設定画面へのリンクがありますので、この画面をベースに各設定を行っていくと便利です。
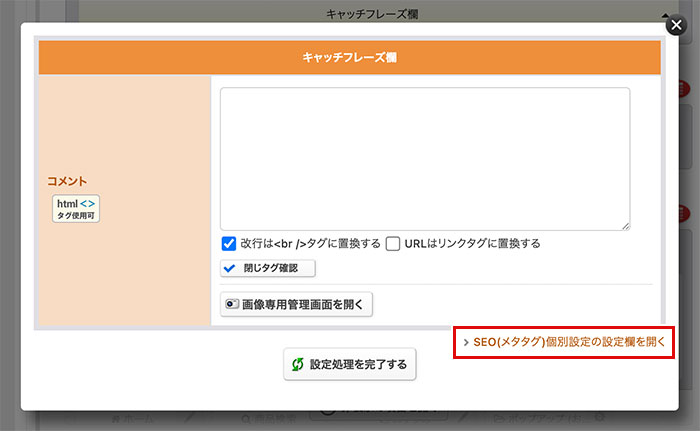
例)キャッチフレーズ欄


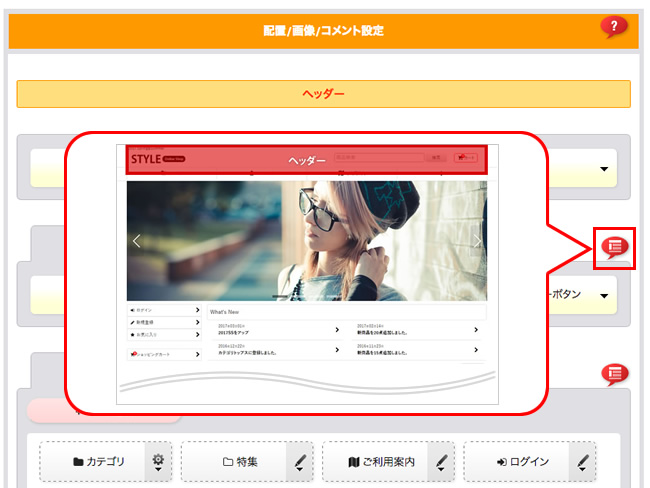
編集中のレイアウト箇所については、![]() をクリックして確認できます。
をクリックして確認できます。

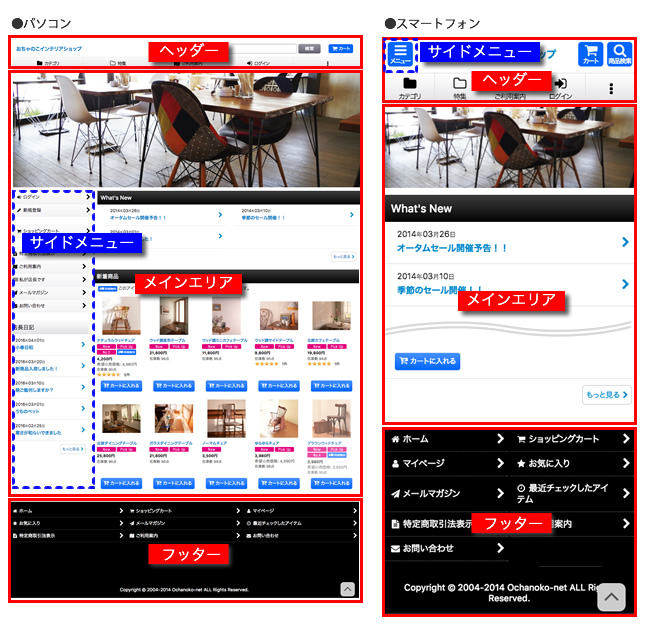
全体の設定イメージは下記をご覧ください。
パソコン表示

スマートフォン表示

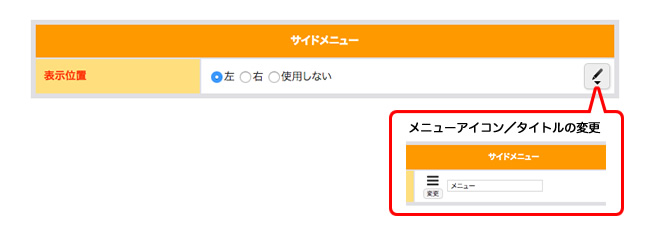
サイドメニューについて
サイドメニューは、左右いずれか、もしくは表示しない(1カラム表示)の選択ができます。
サイドメニューを左もしくは右に表示するよう設定された場合、サイドメニューの詳細を「配置/画像/コメント」内の「メインエリア」内で設定できます。サイドメニュー設定についてはこちらをご確認ください。
※1カラム固定のテンプレートではサイドメニューはご利用いただけません。

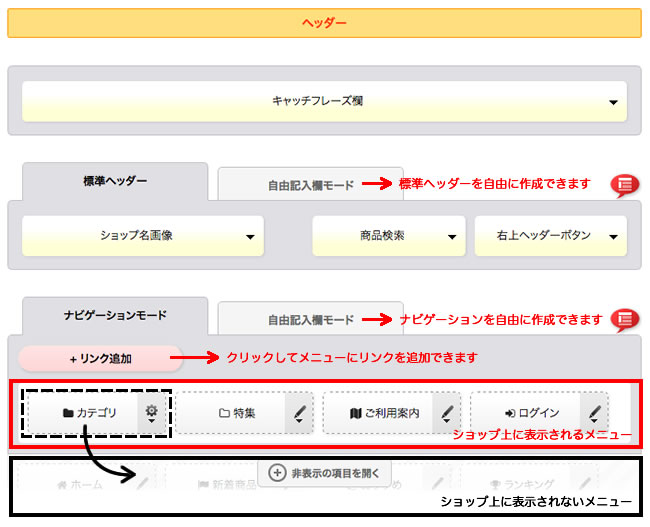
ヘッダーについて
ヘッダーのナビゲーションは6つまで表示可能です。
メニューをドラッグして並び順や表示/非表示を設定できます。
「+リンク追加」は、任意のリンク先を追加できます。
「+ポップアップリンク追加」は、クリックするとポップアップで開くメニューを作成できます。

[サイドメニュー]→[使用しない]に設定する、またはサイドメニューの設定が無いテンプレートを選択した場合、コンパクトヘッダーを選択できます。
ショップロゴ、ヘッダーナビゲーション、商品検索ボタン、右上ヘッダーボタンを1列で表示できます。
下記ページをご参照ください。
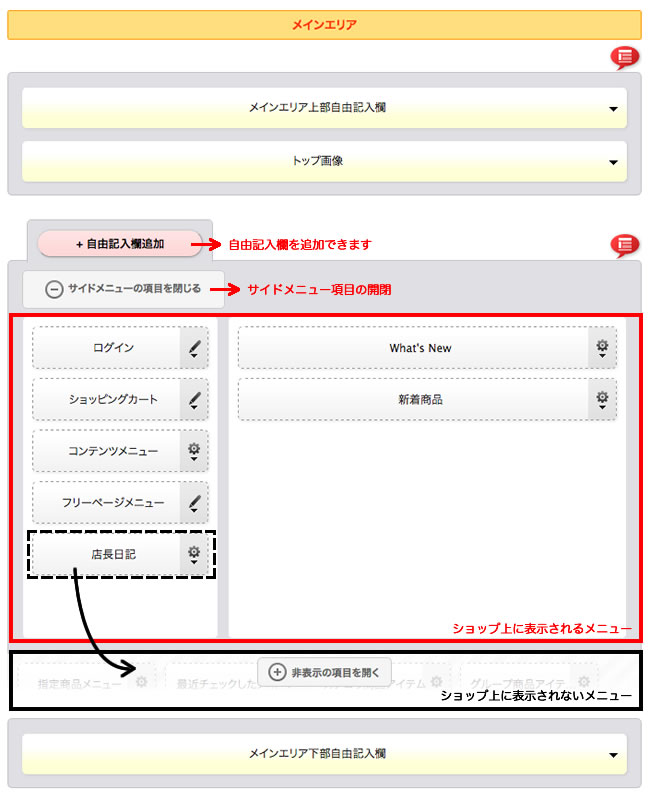
メインエリアについて
ヘッダーとフッターの間の表示を設定できます。
「+自由記入欄追加」は、自由に内容を作成する枠を追加できます。
「+商品一覧追加」は、特定のカテゴリまたはグループの商品一覧を追加できます。

トップ画像の複数表示については、下記ページをご参照ください。
トップ画像を1画面内に複数表示したい(レスポンシブデザインテンプレート)
トップ画像を1画面内に複数表示したい(レスポンシブデザインテンプレート)
横幅の狭い端末用のトップ画像については、下記ページをご参照ください。
横幅の狭い端末用のトップ画像について
横幅の狭い端末用のトップ画像について
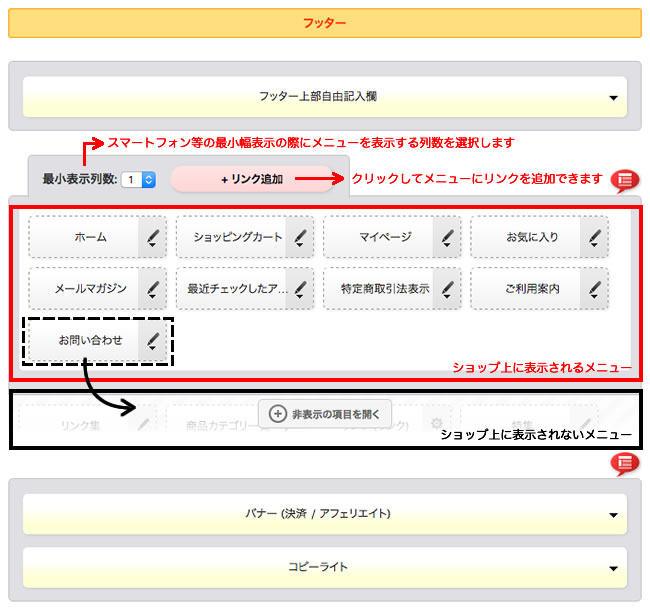
フッターについて
「最大カラム数」は、パソコンで表示する際の列数を指定します。
「最小カラム数」は、スマートフォンサイズで表示する際の列数を指定します。
「+自由記入欄追加」は、自由記入欄を追加できます。
「+リンク追加」は、任意のリンク先を追加できます。

カラム設定については下記FAQをご参照ください。
フッターカラム設定について
フッターカラム設定について