コンパクトヘッダー(レスポンシブデザイン・スマ-トフォン版HTML5テンプレート)
レスポンシブデザインテンプレート、スマートフォン版HTML5テンプレートで1カラムデザインを選択した場合、コンパクトヘッダーを選択できます。
ショップロゴ、ヘッダーナビゲーション、商品検索ボタン、右上ヘッダーボタンを1列で表示できます。
管理画面側の設定
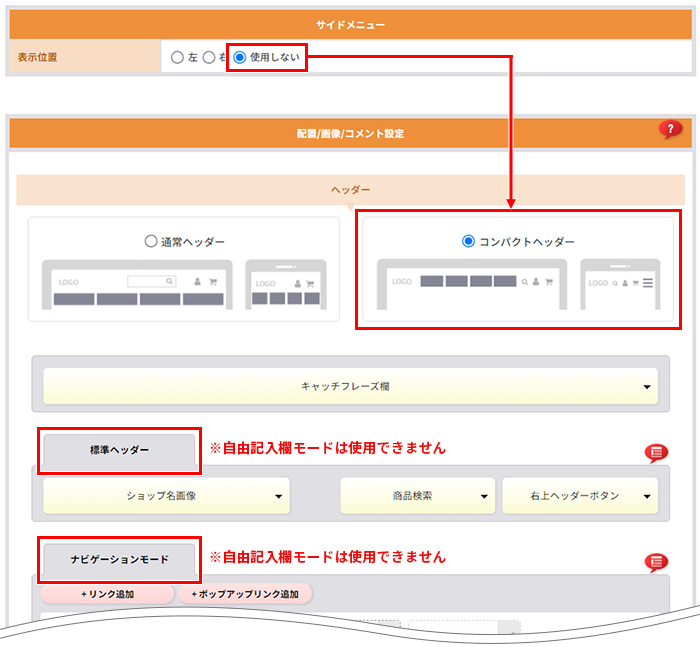
レスポンシブデザインテンプレートの[デザイン管理]→[配置/画像/コメント]画面で[サイドメニュー]→[使用しない]に設定してください。
または、[デザイン管理]→[テンプレート選択]画面で1カラムデザインのテンプレートを選択してください。

※スマートフォン版HTML5テンプレートは[スマートフォン]→[配置/画像/コメント]画面で設定できます。
ショップ側の表示
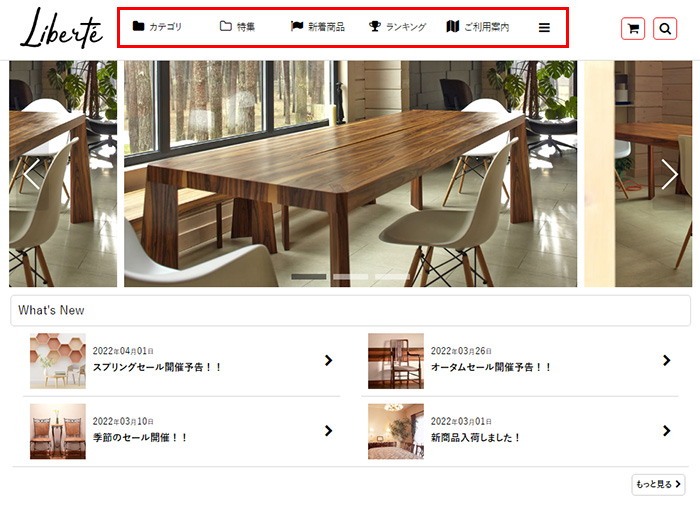
パソコン幅
最大6メニューを表示できます。メニュー数が7個以上の場合、溢れたメニューはハンバーガーメニュー内に格納されます。

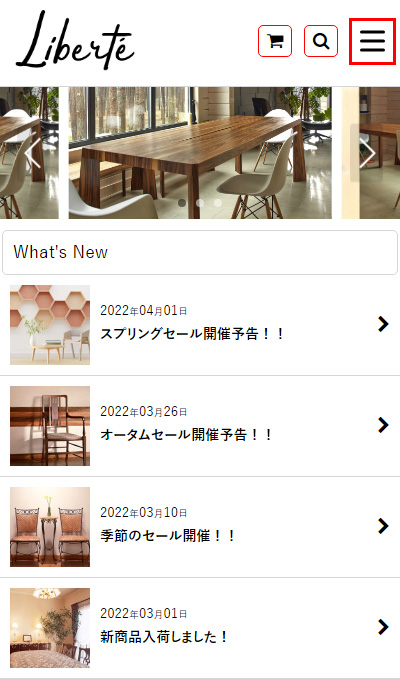
スマートフォン幅
ヘッダーナビゲーションのメニュー全てがハンバーガーメニュー内に格納されます。
下部へスクロールするとヘッダー部分が上部に固定されます。

その他
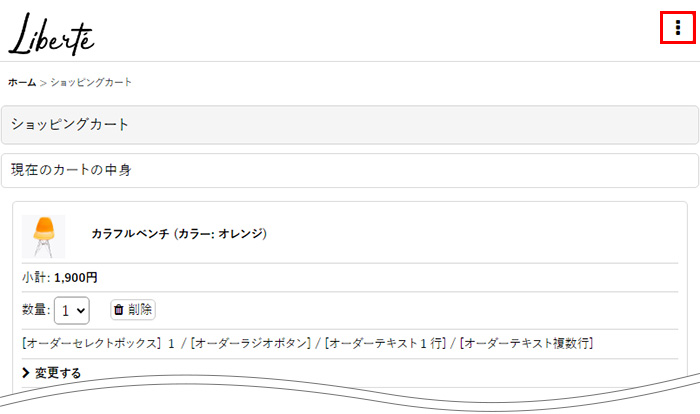
カート、フォーム、ログイン、マイページなど、ヘッダー部分が非表示になるページは、通常ヘッダーと同様に右上のポップアップメニューのみ表示されます。コンパクトヘッダーは表示されません。