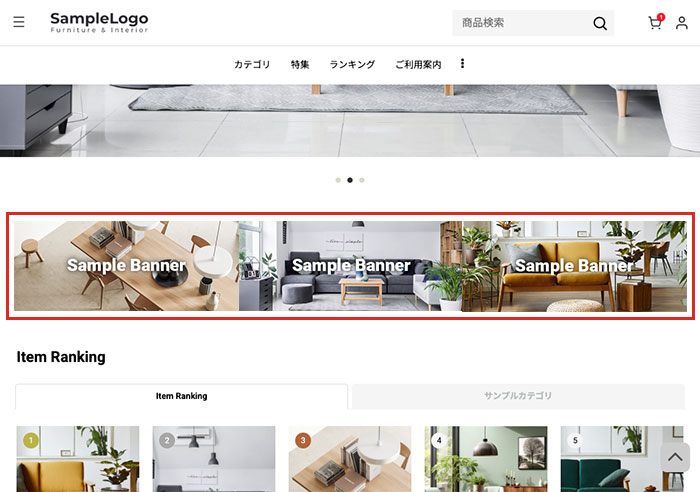
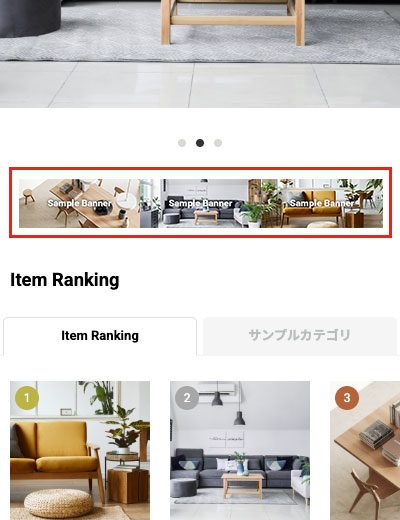
バナー画像を左右並びで挿入する(レスポンシブデザインテンプレート)
自由記入欄などHTMLタグを使用可能な箇所において、バナー画像を左右並びで挿入することができます。
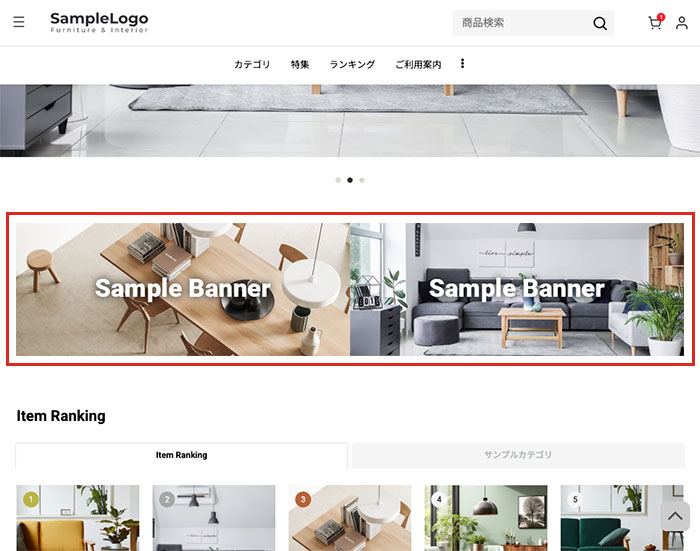
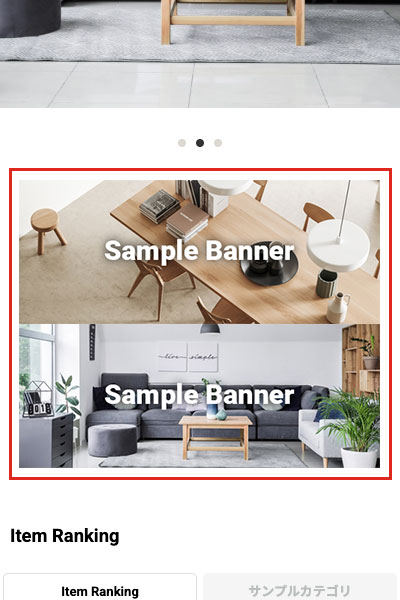
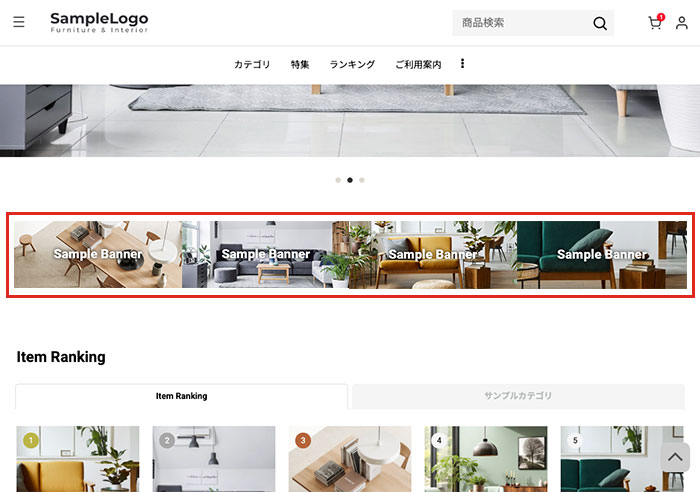
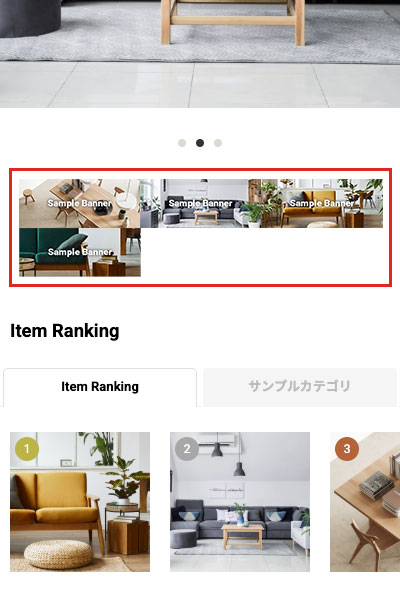
表示幅に合わせて列数を変えて設置する
下記のHTMLタグを使用すると、表示幅に応じて列数が変わるバナーを設置することができます。
<li>〜</li>を複製して何枚でも設置できます。
※全てのバナーは同じサイズで作成してください。
最小1列〜最大2列で表示
<div class="custom_banner_list banner_min_column1">
<ul>
<li><a href="リンクURL"><img src="画像のパス" alt="" width="" height="" /></a></li>
<li><a href="リンクURL"><img src="画像のパス" alt="" width="" height="" /></a></li>
</ul>
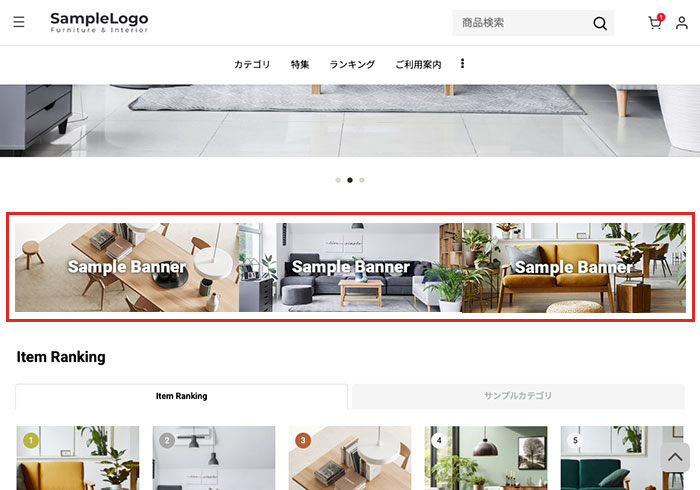
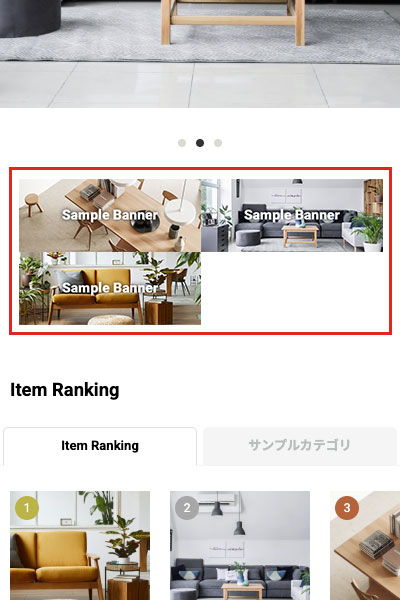
</div>最小2列〜最大3列で表示
<div class="custom_banner_list banner_min_column2">
<ul>
<li><a href="リンクURL"><img src="画像のパス" alt="" width="" height="" /></a></li>
<li><a href="リンクURL"><img src="画像のパス" alt="" width="" height="" /></a></li>
<li><a href="リンクURL"><img src="画像のパス" alt="" width="" height="" /></a></li>
</ul>
</div>最小3列〜最大4列で表示
<div class="custom_banner_list banner_min_column3">
<ul>
<li><a href="リンクURL"><img src="画像のパス" alt="" width="" height="" /></a></li>
<li><a href="リンクURL"><img src="画像のパス" alt="" width="" height="" /></a></li>
<li><a href="リンクURL"><img src="画像のパス" alt="" width="" height="" /></a></li>
<li><a href="リンクURL"><img src="画像のパス" alt="" width="" height="" /></a></li>
</ul>
</div>余白をつけたい場合
バナーとバナーの間に余白をつけたい場合は、下記のように記述してください。上下左右に3pxの余白をつける場合「padding3」
上下左右に5pxの余白をつける場合「padding5」
上下左右に8pxの余白をつける場合「padding8」
上下左右に10pxの余白をつける場合「padding10」
上下左右に15pxの余白をつける場合「padding15」
上下左右に5pxの余白をつける場合「padding5」
上下左右に8pxの余白をつける場合「padding8」
上下左右に10pxの余白をつける場合「padding10」
上下左右に15pxの余白をつける場合「padding15」
<div class="custom_banner_list banner_min_column1">
<ul>
<li class="padding10"><a href="リンクURL"><img src="画像のパス" alt="" width="" height="" /></a></li>
<li class="padding10"><a href="リンクURL"><img src="画像のパス" alt="" width="" height="" /></a></li>
</ul>
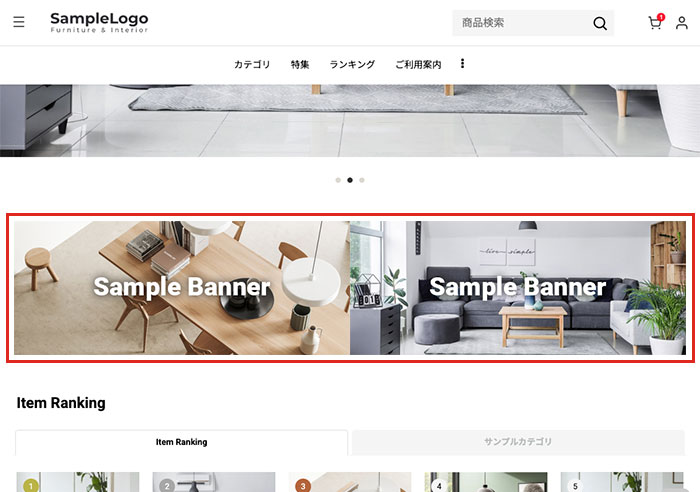
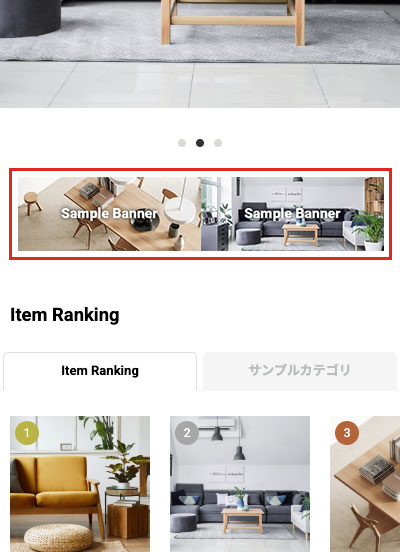
</div>固定の列数で設置する
下記のHTMLタグを使用すると、表示幅に関わらず固定の列数でバナーを設置することができます。
※全てのバナーは同じサイズで作成してください。
2列固定で表示
<div class="flex_layout">
<div><a href="リンクURL"><img src="画像のパス" alt="" width="" height="" /></a></div>
<div><a href="リンクURL"><img src="画像のパス" alt="" width="" height="" /></a></div>
</div>3列固定で表示
<div class="flex_layout">
<div><a href="リンクURL"><img src="画像のパス" alt="" width="" height="" /></a></div>
<div><a href="リンクURL"><img src="画像のパス" alt="" width="" height="" /></a></div>
<div><a href="リンクURL"><img src="画像のパス" alt="" width="" height="" /></a></div>
</div>余白をつけたい場合
バナーとバナーの間に余白をつけたい場合は、下記のように記述してください。上下左右に3pxの余白をつける場合「padding3」
上下左右に5pxの余白をつける場合「padding5」
上下左右に8pxの余白をつける場合「padding8」
上下左右に10pxの余白をつける場合「padding10」
上下左右に15pxの余白をつける場合「padding15」
上下左右に5pxの余白をつける場合「padding5」
上下左右に8pxの余白をつける場合「padding8」
上下左右に10pxの余白をつける場合「padding10」
上下左右に15pxの余白をつける場合「padding15」
<div class="flex_layout">
<div class="padding10"><a href="リンクURL"><img src="画像のパス" alt="" width="" height="" /></a></div>
<div class="padding10"><a href="リンクURL"><img src="画像のパス" alt="" width="" height="" /></a></div>
</div>