 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
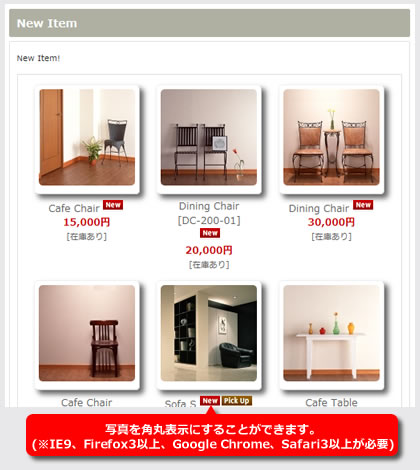
今回は、CSS3を利用して写真や写真のボックス要素を角丸にする方法をご紹介します。
ただし、CSS3を利用しますので、ご利用ブラウザにより表示されません。
対応ブラウザ:IE9、Firefox3以上、Google Chrome、Safari3以上
※IE7、IE8では未対応となります。
 |
|
 |
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面に下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。

.photo_line_80 img,
.photo_line_140 img,
.photo_line_250 img,
.photo_line_80,
.photo_line_140,
.photo_line_250 {
border-radius: 5px;
-webkit-border-top-radius: 5px;
-moz-border-radius: 5px;
}
指定について |
5px |
ブラウザ別指定 |
-webkit-box-shadow、-moz-box-shadowはブラウザ別の指定となりますので必要です。 |
対応ブラウザ |
IE9、Firefox3以上、Google Chrome、Safari3以上 |
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.