 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
今回はCSSではなく、テキストの文字組です。
 |
バナーや写真内に文字を入れる際、綺麗に見せたい場合のコツがあります。
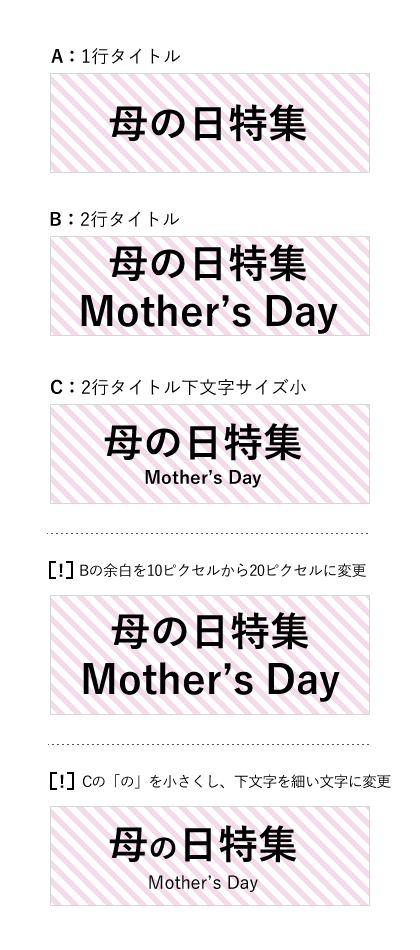
上記の画像を見てください。
上から、1行タイトル、2行タイトル、2行タイトルで下の文字を小さくすると3パターンの画像を作成しました。
この画像を見ていただければわかりますが、一番下の2行タイトルで下の文字を小さくするパターンが最も綺麗で分かりやすく見えます。
これが、バナーや写真に文字を入れる際のコツです。
大きなメインタイトルとサブタイトルの文字サイズを変更して作成することで、バランスのいい見やすい画像になります。
[ ! ] 余白について
文字サイズだけでなく、画像に枠がある場合、上下左右の余白も重要です。
上記Bの画像は、上下余白が10ピクセルですが、もう少し広い方が画像としては綺麗に見えます。
最下部に余白を20ピクセルにした画像を入れていますが見やすい印象です。
20ピクセル以上は余白を入れることを推奨します。
[ ! ] 文字のサイズ、太さについて
最下部の画像は、Cの画像「の」を小さくし、下部文字を細字にした画像です。
上下の文字により差がでますので、クオリティの高いバナー画像になります。
※単語内で「母の日」のように文字サイズの差をつけるのもポイントです。
2行文字で上下の大きさ、太さに差をつける。余白はしっかりと入れることがポイントです。
ご自身のショップ内のバナーや写真文字をこの機会に一度見直してみてください。
ぐっと印象が良くなるかもしれません。
上記の画像を見てください。
上から、1行タイトル、2行タイトル、2行タイトルで下の文字を小さくすると3パターンの画像を作成しました。
この画像を見ていただければわかりますが、一番下の2行タイトルで下の文字を小さくするパターンが最も綺麗で分かりやすく見えます。
これが、バナーや写真に文字を入れる際のコツです。
大きなメインタイトルとサブタイトルの文字サイズを変更して作成することで、バランスのいい見やすい画像になります。
[ ! ] 余白について
文字サイズだけでなく、画像に枠がある場合、上下左右の余白も重要です。
上記Bの画像は、上下余白が10ピクセルですが、もう少し広い方が画像としては綺麗に見えます。
最下部に余白を20ピクセルにした画像を入れていますが見やすい印象です。
20ピクセル以上は余白を入れることを推奨します。
[ ! ] 文字のサイズ、太さについて
最下部の画像は、Cの画像「の」を小さくし、下部文字を細字にした画像です。
上下の文字により差がでますので、クオリティの高いバナー画像になります。
※単語内で「母の日」のように文字サイズの差をつけるのもポイントです。
2行文字で上下の大きさ、太さに差をつける。余白はしっかりと入れることがポイントです。
ご自身のショップ内のバナーや写真文字をこの機会に一度見直してみてください。
ぐっと印象が良くなるかもしれません。
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.