「あなたにとっての完璧な顧客って誰かを考えてみよう!号」 |
 |

こんにちは、おちゃのこ伊藤です。最近、メールの管理をGoogleのGmail( http://mail.google.com/ )に替えました。既存のメールアカウントから転送して、ウェブで一元管理するようにしたのですが、いやはやそのスパムメールの処理能力には驚きました。毎日必死で削除してた(しかも3カ所で)あの日々は一体何だったんだろうと思うぐらい感動的です。ついでに、携帯からもチェックできるようにセットしたので情報処理はこれで完璧(のはず)です。メールはネットで仕事をする人の必需品。なるべくストレスなく使いたいですね。Gmail、オススメです。
おちゃのこ最新ニュース
|
今週のトピックス
|
||||||||||||||||||||||||||||||||||||
リポート〜「フィードビジネスカンファレンスVol.5」
|
オススメ参考書〜読んだら即実践してみよう!
|
 |
携帯版フリーページに挑戦しよう |
|
最近は携帯で商品を買うということが当たり前になってきましたね。おちゃのこでは、PC版と併せて一つの管理画面で商品登録や在庫管理などができるので楽チンです。そこで、今回は携帯版でのフリーページの作り方をマスターしましょう。
STEP1 フリーページ新規登録に進む
 |
[管理画面]→[携帯サイト管理]→[フリーページ新規登録]ページに進んで下さい。
一旦、制作したフリーページを変更、削除する場合は、その下にある[フリーページ一覧]ページに進んで下さい。
STEP2 内容を入力する
【テキスト文章のみの場合】
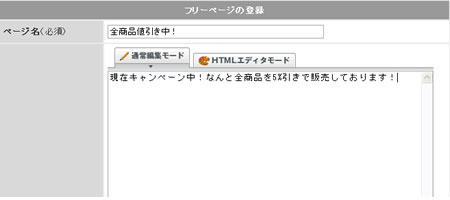
下記のように「ページ名」と「ページ内容」をご入力下さい。
 |
■ページ名
全商品値引き中!
■ページ内容
現在キャンペーン中!なんと全商品を5%引きで販売しております!
 |
「ページ名」と「ページ内容」をご登録いただきますと、左記のように、表示されます。
またトップページにこのページへのメニューが作成されます。メニュー名はページ名となります。
■上記を記載したサンプルページ ※PCで閲覧した場合、絵文字が文字化けします。
【HTMLタグを記載する場合】
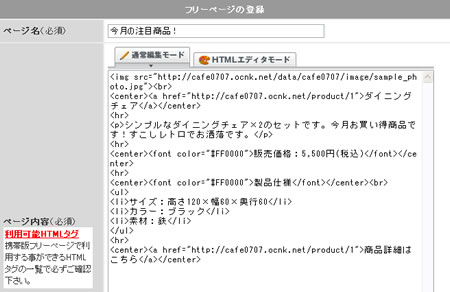
下記のように「ページ名」と「ページ内容」をご入力下さい。
※ご利用可能なHTMLタグ
| <br> |
<font> | <marquee> | <blink> | <p> |
| <div> | <center> | <pre> | <ul> | <ol> |
| <li> | <dl> | <dt> | <dd> | <dir> |
| <menu> | <hr> | <a> | <base> | <img> |
| <form> | <input> | <textarea> | <select> | <option> |
※どのタグにつきましても、属性"style"は使用できませんのでご注意ください。
下記の例では、上記の背景色が黄色のタグを使用して制作しています。これらのタグのみでも十分充実したページを制作することが可能です。
 |
■ページ名
今月の注目商品!
■ページ内容
<img src="http://demo.ocnk.net/data/demo/image/sample_photo.jpg"><br>
<center><a href="http://demo.ocnk.net/product/1">ダイニングチェア</a></center>
<hr>
<p>シンプルなダイニングチェア×2のセットです。今月お買い得商品です!すこしレトロでお洒落です。</p>
<hr>
<center><font color="#FF0000">販売価格:5,500円(税込)</font></center>
<hr>
<center><font color="#FF0000">製品仕様</font></center><br>
<ul>
<li>サイズ:高さ120×幅60×奥行60</li>
<li>カラー:ブラック</li>
<li>素材:鉄</li>
</ul>
<hr>
<center><a href="http://demo.ocnk.net/product/1">商品詳細はこちら</a></center>
 |
【利用タグの説明】
<img>タグ
画像部分にはimgタグを使用しています。画像ファイルについては別途画像専用管理画面よりアップロードして下さい。
<hr>タグ
横線部分にはhrタグを使用しています。
<a>タグ
商品名のダイニングチェア部分に使用しています。他のページへのリンクを設定できます。商品詳細ページや一覧ページへのリンクを設定して下さい。
商品詳細へのリンク先は、下記FAQをご覧下さい。http://www.ocnk.net/faq/281597_268_ja.html
<p>タグ
商品説明の部分に使用しています。文章の上下に改行を入れることができます。
<font>タグ
販売価格部分に使用しています。ここでは<font color="#FF0000">と指定し文字色を赤色に設定しています。
<ul><li>タグ
商品の仕様部分に使用しています。・項目 のようにリストとして記載することができます。
<br>タグ
改行を入れることができます。
■上記を記載したサンプルページ ※PCで閲覧した場合、絵文字が文字化けします。
http://cafe0707.ocnk.net/mobile/page/42
※HTMLに関するサポートは行っておりません。ご了承下さいませ。
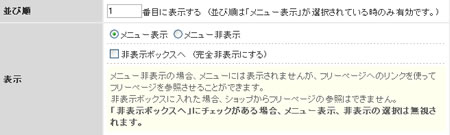
STEP3 並び順とメニューの表示/非表示を設定
 |
内容を入力後、トップページでのメニューの並び順とメニューの表示/非表示を設定して下さい。
メニューを非表示に設定した場合は、トップページにメニューは表示されません。
全て設定完了後、「内容を確認する」ボタンをクリックして下さい。内容確認画面が表示されますので、ページ最下部の「登録処理を完了する」または「編集処理を完了する(※変更の場合)」ボタンをクリックして下さい。
HTMLエディタモードについて
HTMLエディタは、HTMLの詳しい知識がなくても、強調したい部分の文字色を変えたり、太字にしたり、また画像を織り込んだり、あるいは他のページにリンクを設定したりが、とてもカンタンにできます。おちゃのこネットには、HTMLエディタが標準装備されています。
 |
上記のように、HTMLタグではなくページイメージを確認しながら、各ボタンで簡単にページを制作することができます。
内容を入力後、「編集画面に反映させる」ボタンをクリックして下さい。
※また、HP制作ソフト等で別途制作いただいたHTMLタグをコピーして貼り付ける場合は、左上の「ソース」にチェックを入れてから貼り付けて下さい。
「ソース」 |
|
HTMLソースが表示されます。ホームページは、もともとHTMLという言語を使って記述しますが、このボタンを押すことでHTMLの記述を見ることができ、直接編集することもできます。 |
|
「プレビュー」 |
|
作成したページの内容をブラウザで確認できます。 |
|
「切り取り」 |
|
選択した部分を削除できます。選択した部分にカーソルを置いてマウスの右クリックでも操作できます。 |
|
「コピー」 |
|
選択した部分をコピーできます。選択した部分にカーソルを置いてマウスの右クリックでも操作できます。 |
|
「貼り付け」 |
|
コピーまたは切り取りした部分をカーソルのある箇所に貼り付けできます。選択した部分にカーソルを置いてマウスの右クリックでも操作できます。 |
|
「元に戻す」 「やり直し」 |
|
「元に戻す」は、作業した直前の状態に戻せます。 |
|
「すべて選択」 |
|
入力欄内をすべて選択できます。 |
|
「フォーマット削除」 |
|
文字に設定した装飾を全て削除します。太字・斜体・下線・文字色といった装飾を削除し、単純な黒文字に戻ります。 |
|
「段落番号の追加/削除」 「箇条書きの追加/削除」 |
|
「段落番号の追加/削除」は、番号を付けて箇条書きにしたいとき、先に各項目を記入しておいてそれらを選択し、このボタンを押すと、番号が付きます。番号を削除したい場合は、もう一度ボタンを押します。 「箇条書きの追加/削除」は、●を付けて箇条書きにしたいとき、先に各項目を記入しておいてそれらを選択し、このボタンを押すと、●が付きます。●を削除したい場合は、もう一度ボタンを押します。 |
|
「インデント」 「インデント解除」 |
|
選択したテキスト部分を後ろに下げて段落を付けます。 |
|
「左揃え」 「中央揃え」 「右揃え」 「両端揃え」 |
|
記入したテキストの表示位置を決めます。 |
|
「リンク挿入/編集」 「リンク解除」 |
|||
選択部分にリンクを設定します。設定したい部分を選択して、このボタンを押すと、「ハイパーリンクWebページダイアログ」が表示されます。「ハイパーリンク情報」の画面で、以下のように操作します。 (1)他ページにリンクさせたいときは、「リンクタイプ」を「URL」とし、「プロトコル」を「http://」にしておいて、「URL」欄にリンクさせたいページのURLを記入し、最後に「OK」を押します。 (2)同じページ内のある部分にリンク(移動)させたいときは、まず、「アンカー挿入/編集」(後述)でアンカーを設定しておきます。次に、「リンクタイプ」を「このページのアンカー」にし、「アンカーを選択」欄でリンクを設定したいアンカー名を選択し、最後に「OK」を押します。 (3)リンク設定したところをクリックさせてメールを送信させたい場合は、「リンクタイプ」を「E-Mail」にし、「E-Mailアドレス」欄に受信用のメールアドレスを記入します。このとき、件名や本文の内容をあらかじめメールに指定しておきたい場合は、「件名」「本文」欄にも記入しておきます。最後に「OK」を押します。 解除は、リンクを設定した部分を選択し、 |
|||
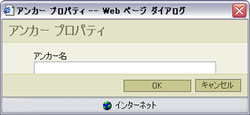
「アンカー挿入/編集」 |
|||
ページ内の特定の位置に、同じページ内からリンク(移動)させる際に設定します。アンカーを挿入したい部分にカーソルを置きこのボタンを押すと、「アンカープロパティWebページダイアログ」が表示されます。そこで、「アンカー名」を記入して、最後に「OK」を押します。リンクを設定する際に、そのアンカー名を指定すると、クリックしたときにそのアンカー位置まで一気に移動します。 |
|||
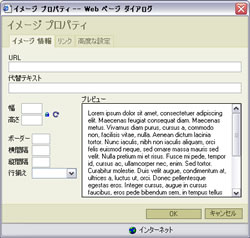
「イメージ挿入/編集」 |
|||
画像を表示したいときに設定します。画像の表示位置で、このボタンを押すと、「イメージプロパティWebページダイアログ」が表示されます。「イメージ情報」画面で、以下のように操作します。 (1)「URL」欄には、あらかじめ「画像専用管理画面」でアップロードしておいた画像ファイルのURLを記入します。 (2)「代替テキスト」欄に、画像が表示されない場合のために、画像に代わる説明のテキストを記入します。(※SEO的にも有効ですので、必ず記入しましょう) (3)上記の時点で、「プレビュー」欄に表示したい画像が確認できます。 (4)初期設定では、画像の縦横のサイズ比率は固定されていますので、「幅」欄に数字を入れると、自動的に「高さ」欄の数字も連動して変更されます。「プレビュー」欄で確認しながらサイズを決めましょう。「幅」「高さ」欄に数字を入れなければ、アップされている画像のサイズのまま表示されます。 (5)「ボーダー」は画像に枠を付けたいときに設定します。任意の数字を入れて、「プレビュー」欄で確認しながら設定します。 (6)「横間隔」は、ページの左横からどの位置に表示するかを設定します。任意の数字を入れて、「プレビュー」欄で確認しながら設定します。 (7)「縦間隔」は、ページの上からどの位置に表示するかを設定します。任意の数字を入れて、「プレビュー」欄で確認しながら設定します。 (8)「行揃え」は画像の周りにテキストがある場合に、画像の位置を設定します。ドロップダウンメニューから選択して、「プレビュー」欄で確認しながら設定します。 (9)なお、画像にリンクを設定したい場合は、「リンク」画面で「URL」欄にリンク先のURLを記入します。また、リンク先を開くウィンドウを「ターゲット」欄でドロップダウンメニューから選択できます。 |
|||
「横罫線」 |
|
横の罫線を入れたい箇所にカーソルを置いてこのボタンを押すと罫線が挿入されます。 |
|
「絵文字挿入」 |
|||
絵文字を入れたい箇所にカーソルを置いてこのボタンを押すと、「顔文字挿入Webページダイアログ」が表示されます。その中から顔文字をクリックするとページ上に挿入されます。 |
|||
「サイズ」 |
|
文字のサイズを指定できます。設定したい部分を選択して、ここのドロップダウンメニューから選択します。 |
|
「テキスト色」 |
|
文字の色を変更できます。変更したい部分を選択して、ここをクリックすると色サンプルが表示されますので、その中からクリックして選択します。 |
|
 |
SEOの無料便利ツール |
|
今回のメルマガでは、無料で使える便利なSEOツールをまとめてご紹介いたします。
【キーワード探し】
■キーワードアドバイスツール
http://inventory.overture.com/d/searchinventory/suggestion/?mkt=jp
オーバーチュアが公開しているWEBツール。
オーバーチュアのパートナーサイトで検索されたキーワードの月間検索数を知ることができます。
これにより、キーワードごとのニーズが一目瞭然です。
シソーラス(http://www.gengokk.co.jp/thesaurus/)
以前のメルマガでも紹介しましたが、このツールは、キーワードに対し同義語、広義語、狭義語、関連語を表示してくれるので、思いつかなかったキーワードも探し出すことができます。
【検索順位チェック】
■ぐーまに
http://takawo.net/software/goomani.htm
GoogleとYahoo!の検索順位を一気に調べることができます。
【サイトチェック】
■HTMLタグ利用状況解析
http://www.searchengineoptimization.jp/tools/html_tag_checker.html
SEOをチューニングするうえで、ページに使用したタグをチェックする必要があります。
そんな時はこのツールを使うことで、そのページで使用しているタグを全てチェックすることが可能です。
■キーワード出現頻度解析
http://www.searchengineoptimization.jp/tools/keyword_density_analyzer.html
キーワードの出現頻度は昔ほど重要ではなくなっておりますが、一応狙ったキーワードの出現頻度をチェックしておくとライバルサイトとの比較にもなります。
このように無料で使えるSEOツールは多数存在しております。今回ご紹介したツールは、我々SEO業者でも使用することがありますこれらを駆使して、SEOに励んでみて下さい。
|
激安SEOサービスのスウェルキャッチ
最も費用対効果の高いアクセスアップ対策を格安でご提供
 このコーナーでは、実際におちゃのこネットで開業・運営されているショップさまをご紹介します。
Rose
Garden 様 カテゴリ:アンティーク、時計:ブランド腕時計
(1)貴ショップを自己紹介ください。 (2)ショップ運営には、特にどういう点にポイントを置いておられますか? (3)集客のために、どういう手法を取っておられますか? (4)おちゃのこネットのどういう点がお役に立っていますか? (5)その他、おちゃのこネットについて、ご意見・ご感想があればどうぞ ■扱われている商品の品性を巧みに演出する落ち着いたたたずまいのショップですね。トップページから自然と安心感が伝わってきます。商品ページ以外に「使い方ガイド」「チュードル雑記帳」などのうんちくページは、更にショップに対する信頼度を高めるものかと思います。ところで、サイトをこまめに更新して常に新しい商品を掲載することで、集客に結びつけている点は大いに見習うべきですね。結果的にはSEOにもなりますので一石二鳥です。
また、「迷子メール」の表示なども細かな心配りが感じられ好感度大です。
|
編集後記
|
■おちゃのこネットのご利用方法については、おちゃのこサポートくらぶも参照ください。(http://www.ocnk.net/faq/) ■mixiにおちゃのこネットのコミュニティを開設しました。 ■ネットショップにお役立ち。弊社は下記のサービスも提供しています。 ■お問い合わせ ■個人情報の取り扱いについてはプライバシーポリシーをご覧ください。(http://www.ocnk.net/company/privacy.php) |
発行:おちゃのこネット株式会社 〒651-0096 神戸市中央区雲井通7-1-1 ミント神戸14F mail:info@ocnk.net TEL:078-230-2875 FAX:078-230-8929 |
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.