「連休疲れも五月病も吹き飛ばして稼ぎましょう号」 |
 |

「やまさん」こと、おちゃのこ山崎です。
連休が終わって「母の日商戦」も一段落のことと思います。これから夏にかけてが頑張りどころですね。
以前取材させていただいたあるショップさんでは、「トップページに大きくFAX番号を入れたら、売上げがアップした」とおっしゃっていました。カゴ落ちに悩んだ挙げ句の対策でしたが、すべてをITで解決しようとしなかったところに商機があったわけです。
たまにはPCを離れてご自分のビジネスを眺めてみるのも、必要なことではないでしょうか。
おちゃのこ最新ニュース
|
今週のトピックス
|
||||||||||||||||||||||||||||||||||||
オススメ参考書〜読んだら即実践してみよう!
●定番!ネットショップ開業専門誌『インターネットでお店やろうよ』●
|
||||||
|
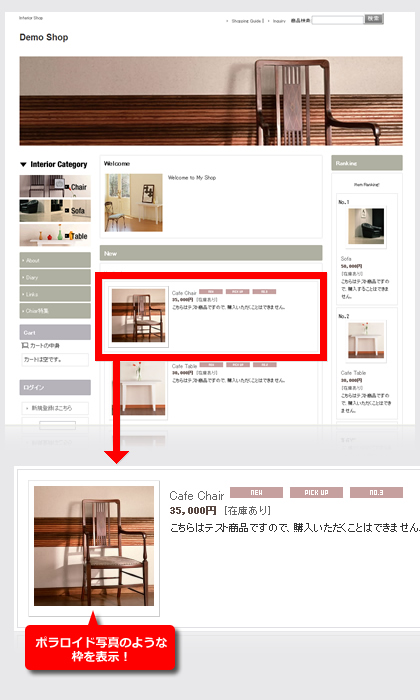
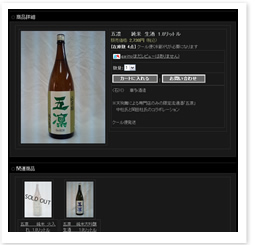
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。  今回は、各商品写真にポラロイドカメラ写真のような効果を付ける方法を紹介します。
スタイルシートを編集する(1) 枠線を付ける
スタイルシートの編集を利用して、ヘッダー、左エリアを非表示にします。 管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。 スタイルシートの編集画面が開いたら、下記の箇所を編集して下さい。  /* 写真影 */ 編集後、ページ最下部の「登録処理を完了する」ボタンをクリックして下さい。
スタイルシートを編集する(2) 各箇所の微調整
上記を設定後、下記の指定を変更して下さい。 変更箇所1:中央エリアにランキングを表示している場合の写真指定 /* 2-5位写真 */
変更箇所2:右エリアに新商品、おすすめ商品、ランキング商品を配置した場合の写真指定 /* 写真 */
変更箇所3:商品詳細ページの他の商品写真指定 /* 他の商品写真 */
|
||||||||||||||||||||||||||||
 |
このコーナーでは、これまでにおちゃのこネットについてお寄せいただいたお問い合わせの中から、皆さんにもお伝えしておいた方が良いと思われるものを転載して参ります。
上記の内容はFAQ(サポートくらぶ)にも記載がございます。
 このコーナーでは、実際におちゃのこネットで開業・運営されているショップさまをご紹介します。
味ノマチダヤ様
カテゴリ:食品、飲料:アルコール (1)貴ショップを自己紹介ください。 (2)ネットショップを始めたきっかけやこれまでの簡単な歴史をご紹介ください。 (3)ショップ運営には、特にどういう点にポイントを置いておられますか? (4)集客のために、どういう手法を取っておられますか? (5)おちゃのこネットのどういう点がお役に立っていますか? (6)その他、おちゃのこネットについて、ご意見・ご感想があればどうぞ ■お酒は完全な嗜好品。したがってお客様は商品に対するのと同様に、お店にも「こだわり」を求めます。ボリュームディスカウントは量販店に任せておき、個人商店はお客様と「個対個」の関係を構築するのが上策。味ノマチダヤ様のトップページからは、その意気込みがぷんぷん匂ってきます。個性的なお店です。 |
編集後記
|
■おちゃのこネットのご利用方法については、おちゃのこサポートくらぶも参照ください。(http://www.ocnk.net/faq/) ■mixiにおちゃのこネットのコミュニティを開設しました。 ■ネットショップにお役立ち。弊社は下記のサービスも提供しています。 ■お問い合わせ ■個人情報の取り扱いについてはプライバシーポリシーをご覧ください。(http://www.ocnk.net/company/privacy.php) |
発行:おちゃのこネット株式会社 〒651-0096 神戸市中央区雲井通7-1-1 ミント神戸14F mail:info@ocnk.net TEL:078-230-2875 FAX:078-230-8929 |
Copyright (C) 2004-2008 OCHANOKO-NET All Rights Reserved.