「低コスト時代、御社の秘策は何でしょう?号」 |
 |

「やまさん」こと、おちゃのこ山崎です。
今、パソコンが底値で売られています。Windows 7発売を前にしての買い控えに対する刺激策といわれていますが、やはり背景には世界不況があるのでしょう。
モバイルノートPCはネットブック並みの価格となり、フルスペック機もかつての普及機の値段で売られています。量販店で価格を見て歩くと、「こんなことでメーカーは利益を出せるのだろうか」と心配になります。
そう思って世間を見回すと、何もかもがプライスダウンの連続。どの産業も「前年割れ」から脱出しようと、必死で価格攻勢をかけていることがわかります。
しかも厄介なのが、値を下げれば売れるというわけではないこと。消費者の購買意欲を刺激するような魅力を備え、かつ、お手頃価格でなければ売れません。世の中の大半がモノ余りで買い手市場なのですから、ごくわずかの売り手市場を除いては、「どう売り込むか」がビジネスの浮沈を分けるカギです。
そんな風潮の参考に供しようと、今回の「オススメ参考書」はコストダウンをテーマにした本を取り上げてみました。必ずしもすべての読者に合致する内容ではないかもしれませんが、秋の夜長に「よその事情」を勉強してみるのもいいのではないでしょうか。
おちゃのこ最新ニュース
|
今週のトピックス
|
||||||||||||||||||||||||||||||||||||
オススメ参考書~読んだら即実践してみよう!
|
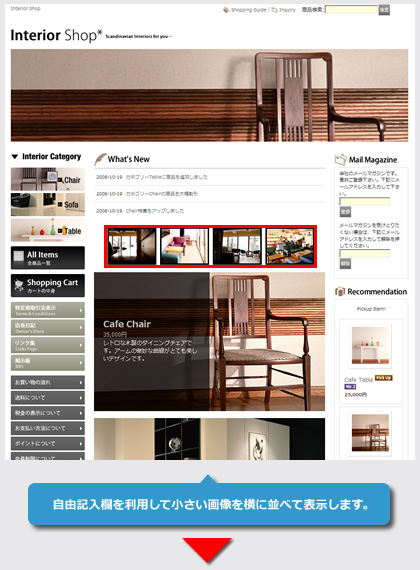
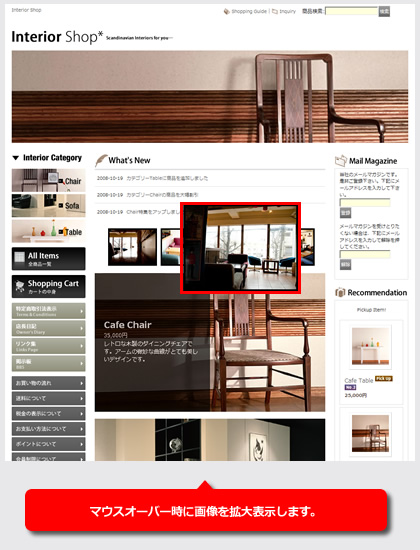
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。  皆さん、こんにちは。
おちゃのこネットの刑部です。
画像を作成する※テキストリンクの方は不要
画像サイズ
画像の保存形式は、GIF、JPG、PNG形式のいずれかで保存して下さい。
画像ファイルをアップロードする 管理画面→デザイン管理→画像専用管理画面をクリックして下さい。 コンテンツフォルダをクリックし、作成した画像をアップロードして下さい。  自由記入欄にhtmlタグを記載する
管理画面→デザイン管理→画像とコメントの設定をクリックして下さい。 自由記入欄に下記の内容をコピーして貼り付けて下さい。 <div class="center_box" style="position: relative">
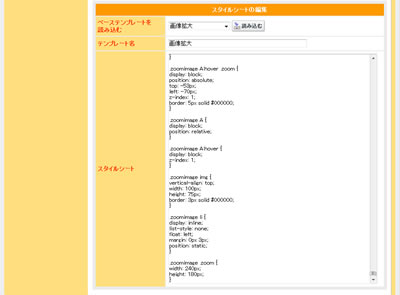
スタイルシートを編集する
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。 スタイルシートの編集画面から、下記の指定をコピーしてスタイルシート内に貼り付けて下さい。  .zoomimage A .zoom { .zoomimage A:hover .zoom { .zoomimage A { .zoomimage A:hover { .zoomimage img { .zoomimage li { .zoomimage .zoom {
※今回の例では、画像サイズの変更箇所のみをご紹介しますので、他の箇所については、一度ご自身でお試しいただきデザイン等は変更下さい。
|
 |
商品画像のサイズ |
|
このコーナーでは、おちゃのこネットの機能や提携サービスをご紹介していきます。
今回は、写真の画像サイズの設定方法をご紹介します。
設定方法
トップページ、商品一覧ページ、商品詳細ページの各商品画像のサイズは、下記の箇所で設定可能です。
●トップページ用写真
[管理画面]→[デザイン管理]→[表示とレイアウトの設定]
中央エリア・右エリアの設定のサムネイル画像サイズ設定にて新商品、ランキング、おすすめ商品の写真サイズを選択して下さい。

●商品一覧(関連商品)ページ用写真
[管理画面]→[デザイン管理]→[商品ページ設定]
商品一覧ページ設定の写真サイズ設定から画像サイズを選択して下さい。

●商品詳細(他の写真)ページ用写真
[管理画面]→[デザイン管理]→[商品ページ設定]
商品詳細ページ設定の写真サイズ設定から画像サイズを選択して下さい。

さらに詳しい画像サイズの説明は、下記のFAQをご覧下さい。
http://www.ocnk.net/faq/index.php?action=artikel&cat=281572&id=442&artlang=ja
FAQ(サポートくらぶ)
 |
Yahoo!のアップデート |
|
こんにちは。
WebCreation株式会社の山本です。
ご自身でSEOをされている方は、この9月にYahoo!の検索結果が大きく変わっていたのに気づいたかと思われますが、9月中にYahoo!の検索プログラムのアップデートが2回行われております。
9/4に行われたのがインデックスアップデートと呼ばれるものです。インデックスアップデートは、検索結果をランキングを行う際に参照する、Yahoo!の検索データベースにある各WEBサイト情報を解析する為のプログラムの更新の事で、解析結果がアップデート前とは異なる結果になるため、これにより検索結果のランキングが大きく変わります。
続いて9/14にアルゴリズムアップデートと呼ばれる更新が行われました。アルゴリズムアップデートとは、検索結果のランキングを算出する為のプログラムの更新の事で、計算方法そのものが変更されるため、検索結果のランキングが大きく変わります。
インデックスアップデートは直近では6月・4月に、アルゴリズムアップデートは5月・昨年12月に行われており、不定期ですが常にYahoo!は検索の精度を向上させる為のバージョンアップを行っているのです。
今回のアップデートで皆様のWEBサイトの順位はどう動いたでしょうか?
もし、今回のアップデートで順位が下がってしまった方は、逆にどういう競合サイトが上位に上がっているのかを調べ、SEOの改善を行わなくてはいけません。
弊社では常にYahoo!やGoogleといった検索エンジンの動向をモニタリングし、解析した結果をサービスに反映させるべく、その時の状態に合わせたメンテナンスを行っております。
今回のアップデートでは弊社のSEOサービスのお客様の順位は、アップデート前より上位に食い込んでおり、弊社の施工内容がYahoo!の考えとズレていないものと自負しております。
今回の様に、検索結果のランキングは常に変動し続けますので、SEOを行い上位表示をキープする為には常に最新の検索エンジンの動きを見ていかなくてはいけません。それを踏まえた上で、SEOと向き合いましょう。
また、弊社のSEO(スウェルキャッチ)サービスでは、日々順位動向・検索エンジン動向をモニタリングし、その時の状態に合わせたメンテナンスを行っておりますので、検索エンジンの動向に振り回されない為にもご利用を検討していただければ幸いです。
|
激安SEOサービスのスウェルキャッチ
初期費用0円・月額費用980円からのSEOサービス:
SwellCatch(スウェルキャッチ)
 このコーナーでは、実際におちゃのこネットで開業・運営されているショップさまをご紹介します。
イエジュク様
カテゴリ:本、雑誌:学習、教育 URL : http://www.iejuku.jp/
(1)貴ショップを自己紹介ください。 (2)ネットショップを始めたきっかけやこれまでの簡単な歴史をご紹介ください。 (3)ショップ運営には、特にどういう点にポイントを置いておられますか? (4)集客のために、どういう手法を取っておられますか? (5)おちゃのこネットのどういう点がお役に立っていますか? (6)その他、おちゃのこネットについて、ご意見・ご感想があればどうぞ ■いきなり目に飛び込んでくるのが、カラフルな教室の椅子。「ああ、受験関連のサイトだな」とひと目でわかります。このビジュアルは秀逸だと思います。 そしてトップページの一番目立つところには、「無料でお届け」のコーナー。少子化で受験産業の競争も激烈になっていますから、「お試し」があるのは大事なポイントです。イエジュク様の場合、知名度の高い「板野先生」が看板ですから、競争力は高いと思われます。 さらにその下には「板野の入試国語DVD講座授業ダイジェスト」のYouTube動画が貼りつけられています。「ショップサイトも動画の時代」と言われて久しいですが、実際のところは動画を効果的に販売につなげられているショップは多くありません。イエジュク様の場合は商品がDVDですから、動画を見せることで「商品を手に取ってみる」「ためしに使ってみる」のと同じ効果が得られます。ここには9分25秒ものダイジェスト動画がアップされているので、じっくりと購入の検討ができます。 「今月のおすすめ講座」は3万2000円の「センター国語必勝セット」上・下。それぞれ19枚組のDVDです。さらには「早稲田合格フルコース」5万4000円(DVD34枚組)などもあります。いずれもネットショップとしては高額商品ですが、よくよく考えてみると塾や予備校にかかる費用よりもずっとお得。高校などで宣伝してもらえば、求める人がたくさん出てきそうです。 残念なのは、扱い商品が国語(現代文・古文)だけであること。入試科目が全部揃えられたら、もっと便利になることでしょう。しかし、「英・数は強いが国語が苦手」というお子さんはたくさんいますから、現状でも充分にビジネスとして成り立つと思います。 塾や予備校に行く楽しみのひとつに、「同じレベルの友だちと会える」ということがあります。リアルな塾と対抗していくためには、SNSなどのコミュニティ機能を考えてみるのも一案かもしれません。 また、高校の先生や合格した人の「おすすめの声」があると、より安心して購入を検討できると思います。 今回はインタビューにご協力いただき、ありがとうございました。 |
編集後記
|
■おちゃのこネットのご利用方法については、おちゃのこサポートくらぶも参照ください。(http://www.ocnk.net/faq/) ■mixiにおちゃのこネットのコミュニティを開設しました。 ■ネットショップにお役立ち。弊社は下記のサービスも提供しています。 ■お問い合わせ ■個人情報の取り扱いについてはプライバシーポリシーをご覧ください。(http://www.ocnk.net/company/privacy.php) |
発行:おちゃのこネット株式会社 〒651-0096 神戸市中央区雲井通7-1-1 ミント神戸14F mail:info@ocnk.net TEL:078-230-2875 FAX:078-230-8929 |
Copyright (C) 2004-2009 OCHANOKO-NET All Rights Reserved.