「大ピンチ!そのときあなたはどうします?号」 |
 |

「やまさん」こと、おちゃのこ山崎です。
すっかり秋も深まってきましたね。先日の連休も、行楽に出かける家族連れで観光地はにぎわいを見せていたようです。
そんな中、急に思い立って熱海の温泉宿に出かけてきました。金曜日の夜、突然行きたくなってiPhoneで検索・予約し、新幹線に飛び乗ったのですが、ちゃんとチェックイン時間に間に合いました。
世の中が豊かになってあらゆる場面が買い手市場となると、こういうわがままな消費行動をどうやって拾っていくかが重要になりそうです。「明日まで待てない。今すぐほしい」といった時間のわがままや、「出かけるのは面倒くさい。今ここで食べたい」といった場所のわがままは、ネット通販がかなえることができます。
試しにDellのサイトに行って、自分の購買欲求がどのくらい高まるかをチェックしてみました。すると…パソコンがいま底値であることも手伝って、危うく購入ボタンを押しそうになってしまいました。
どんな時代でも、人間には必ず欲望があります。その欲望を上手にキャッチし、購買行動にロスなく結びつけていく。モノ余りの時代は、そういう活動が必須なのだと痛感しました。
おちゃのこ最新ニュース
|
今週のトピックス
|
||||||||||||||||||||||||||||||||||||
オススメ参考書~読んだら即実践してみよう!
|
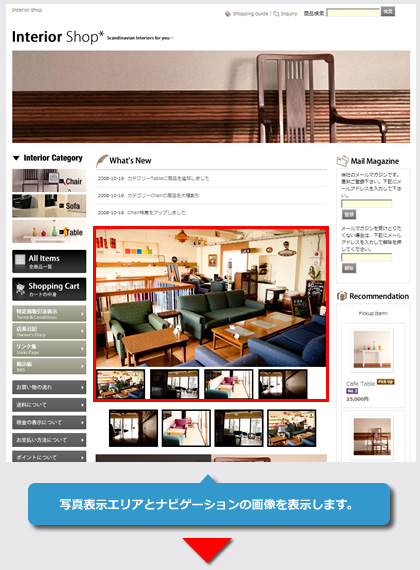
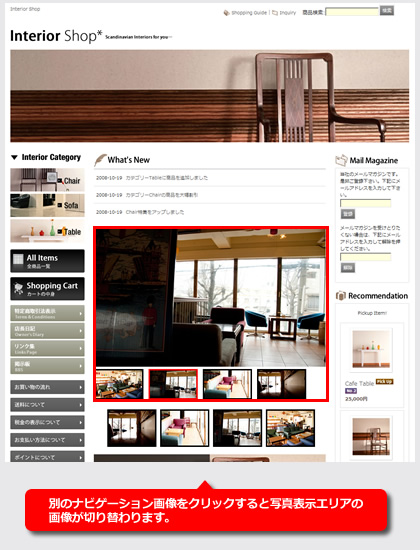
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。  皆さん、こんにちは。
おちゃのこネットの刑部です。
画像を作成する
画像サイズ
画像の保存形式は、GIF、JPG、PNG形式のいずれかで保存して下さい。 画像ファイルをアップロードする 管理画面→デザイン管理→画像専用管理画面をクリックして下さい。 コンテンツフォルダをクリックし、作成した画像をアップロードして下さい。  自由記入欄にhtmlタグを記載する
管理画面→デザイン管理→画像とコメントの設定をクリックして下さい。 自由記入欄に下記の内容をコピーして貼り付けて下さい。 <div class="center_box">
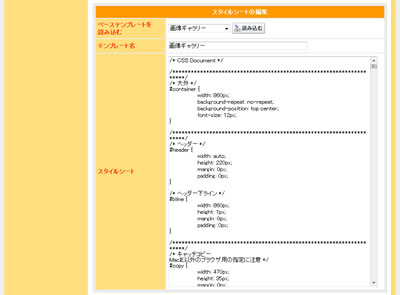
スタイルシートを編集する
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。 スタイルシートの編集画面から、下記の指定をコピーしてスタイルシート内に貼り付けて下さい。  .display_box { .contents_box { .contents_box img { .navi_box ul { .navi_box li { .navi_box img { .navi_box A:hover img {
|
 |
SSLページ設定 |
|
このコーナーでは、おちゃのこネットの機能や提携サービスをご紹介していきます。
今回は、SSLページ設定をご紹介します。
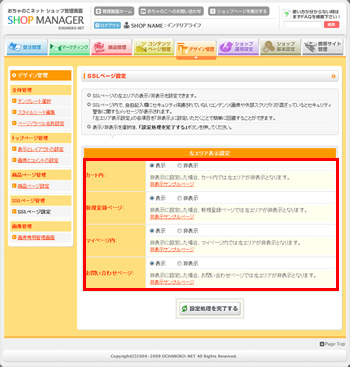
設定方法
下記の箇所で設定可能です。
SSLページ内(カート内、新規登録、マイページ、お問い合わせ)で、自由記入欄にセキュリティ保護されていないコンテンツ(画像や外部スクリプト)が混ざっているとセキュリティ警告に関するメッセージが表示されます。左エリアの各項目を「非表示」に設定いただくことで簡単に回避することができます。
※ただし、キャッチフレーズ欄やコピーライト欄では、URLをhttps://共用ドメインURL~の記載にする必要があります。詳細については、こちらをご覧下さい。
[管理画面]→[デザイン管理]→[SSLページ設定]
カートページ、新規登録ページ、マイページ、お問い合わせページ欄の表示/非表示を設定して下さい。
→非表示サンプル(※カートページ)

FAQ(サポートくらぶ)
 |
独自ドメインへの切り替え |
|
こんにちは。
WebCreation株式会社の山本です。
弊社のSEO対策サービスSwellCatchのお客様からご質問で多い項目の一つに、「サブドメイン」から「独自ドメイン」に切り替えた場合、SEO対策は大丈夫なのか?と云うものがあります。
皆さんのネットショップのURLを見ていただいて、「http://xxxx.ocnk.net/(xxxxはお客様指定の文字列)」となっているのが、サブドメインと云うモノで、これとは別にお客様の方で好きな文字列のドメインを設定する事が可能で、この状態を独自ドメインと言います。
おちゃのこネットをご利用の方であれば、いつでもサブドメインから独自ドメインへの切り替えが可能なのですが、既にSEO対策を行っている場合、リンクの貼り先のURLが変わる為にSEO対策に影響を与えないものかと心配される方が多い様です。
結論からいいますと、サブドメインから独自ドメインに切り替えたとしましても、サブドメインでの運用期間に付いたSEO要素は問題なく引き継がれます。
おちゃのこネットでは、独自ドメインに切り替えた場合、古いサブドメインのURLにアクセスがあったとしても、独自ドメインのURLに自動的に転送される様になっており、検索エンジンのロボットもその転送に従います。その際に、301リダイレクトと呼ばれる永久的に転送を行っている情報を検索エンジンロボットに渡す設定になっておりますので、それが浸潤されれば検索結果に表示されるURLも独自ドメインのモノに切り替わっていきます。
これにより、これまでのサブドメインで蓄えたSEO要素が独自ドメインに引き継がれると云う事になります。
また、弊社のSEO対策サービスのご利用の方であれば、外部からのリンクを増やすと云う施工を行っておりますが、その際にそのリンク先のURLも書き換える必要は、上記の理由からありません。
お客様の中には、独自ドメインに切り替えた場合、それまでのSEO対策がリセットされてしまうのではと云う様に勘違いされ、独自ドメインに切り替えるのを躊躇されている方もおられますが、その様な心配はございません。
むしろ、独自ドメインに切り替えることで、URLの短縮やお客様に覚えてもらいやすいなどのメリットがあるのであれば、独自ドメインに切り替える方が皆さんのショップ運営の役に立つと考えます。
弊社のSEO対策サービスSwellCatchで返金保障であるSEO保険のオプションをご利用の方には、毎日の順位動向をモニタリングできるMyページの方を公開しており、独自ドメインに切り替えた場合、その設定を変更しないと正確な順位の取得ができなくなりますので、弊社サービスをご利用で独自ドメインに切り替えを行ったお客様は、その旨ご連絡をいただきたくお願いいたします。
|
激安SEOサービスのスウェルキャッチ
初期費用0円・月額費用980円からのSEOサービス:
SwellCatch(スウェルキャッチ)
 このコーナーでは、実際におちゃのこネットで開業・運営されているショップさまをご紹介します。
Style F様
カテゴリ:アクセサリー、時計:アクセサリー(女性用) (1)貴ショップを自己紹介ください。 (2)ネットショップを始めたきっかけやこれまでの簡単な歴史をご紹介ください。 (3)ショップ運営には、特にどういう点にポイントを置いておられますか? (4)集客のために、どういう手法を取っておられますか? (5)おちゃのこネットのどういう点がお役に立っていますか? (6)その他、おちゃのこネットについて、ご意見・ご感想があればどうぞ ■ネックレス、ペンダント、ブレスレットを扱うアクセサリーショップですが、なかでもネックレスがお得意であることが、トップページのビジュアルからうかがえます。ページ右には「1cm単位 自分好みの長さでオーダーできる」の表示があり、この2つで濃い潜在顧客のハートを捕まえます。 その次に目立つのは、「無料修理保証付き」「1週間以内交換・返品OK!」「ネックレス・ペンダント1本につきケース1箱サービス!」の文字。商品を売り込むより先に、お客さまの不安を解消しようという作戦です。これは簡単なようでいて、徹底した「お客さま目線」を持ち合わせていないと、なかなか実現できません。 トップページを下の方にスクロールしていくと、「誕生石ペンダントシリーズ月別検索」のボタンが並んでいます。これは自分で買う人だけでなく、プレゼントを探している人にも便利な機能でしょう。ジャンプした先の商品ページは、「おすすめ商品の順」「価格の安い順」「売れ筋順」で並べ替えることができます。 その下には「お客さまのご感想」が10件、ダイジェストで並んでいます。1行だけの表示なので押しつけがましくなく、ついクリックして全文を読みたくなる心憎い仕掛けです。クリックしてジャンプした先は、見出しと日付、何を購入したお客さまかが表示され、ご意見の全文が掲載されています。総数が12件と少ないのが寂しいのですが、これが溜まってくれば、購入しようか迷っているお客さまの背を押してくれることでしょう。 右カラム中央には、売場担当者である小岩井さんの顔写真が電話番号入りで載っています。その下には実店舗の店内写真と住所、電話番号、FAX番号があり、高額な買い物となりがちなアクセサリーのお客さまを安心させてくれます。 欲をいえば、店長日記や情報収集に役立つコラムページなどがあるといいでしょう。そうすれば、さらにファンを増やすことが可能だと思います。 今回はインタビューにご協力いただき、ありがとうございました。 |
編集後記
|
■おちゃのこネットのご利用方法については、おちゃのこサポートくらぶも参照ください。(http://www.ocnk.net/faq/) ■mixiにおちゃのこネットのコミュニティを開設しました。 ■ネットショップにお役立ち。弊社は下記のサービスも提供しています。 ■お問い合わせ ■個人情報の取り扱いについてはプライバシーポリシーをご覧ください。(http://www.ocnk.net/company/privacy.php) |
発行:おちゃのこネット株式会社 〒651-0096 神戸市中央区雲井通7-1-1 ミント神戸14F mail:info@ocnk.net TEL:078-230-2875 FAX:078-230-8929 |
Copyright (C) 2004-2009 OCHANOKO-NET All Rights Reserved.