「天高く馬肥ゆる秋ですので体重増加にご用心!号」 |
 |

「やまさん」こと、おちゃのこ山崎です。
「天高く馬肥ゆる秋」は日本人なら誰でも知っている言葉ですが、この「天高く」とは秋の空が高く見えることを指します。夏の湿った空気に代わって、大陸から乾燥した空気が空を覆うために視界が良くなり、空が高く見えるのだそうです。
「馬肥ゆる」とは、畑からの豊穣な実りと気候の良さで人や動物の食欲が増進し、太っていくイメージにとらえられています。実際、秋の食べ物はおいしいですよね。
ところが、この言葉のルーツである中国北西部の農村では、そういう意味では使われていませんでした。「秋になると馬に乗った蒙古人が略奪に来る」という警戒の言葉だったのです。中国語では「秋高馬肥」となりますが、季候が良くて食べ物がおいしいという意味で使われたことはないそうです。周囲を外敵に囲まれていた大陸国と、まわりが海の島国の違いなのでしょうか。
ともあれ、ダイエット中の人には秋は厳しい季節。この時期にリバウンドしてしまうと、冬に痩せるのは困難だからです。おいしい食べ物も、ほどほどにしておきますか。
おちゃのこ最新ニュース
|
今週のトピックス
|
||||||||||||||||||||||||||||||||||||
オススメ参考書~読んだら即実践してみよう!
|
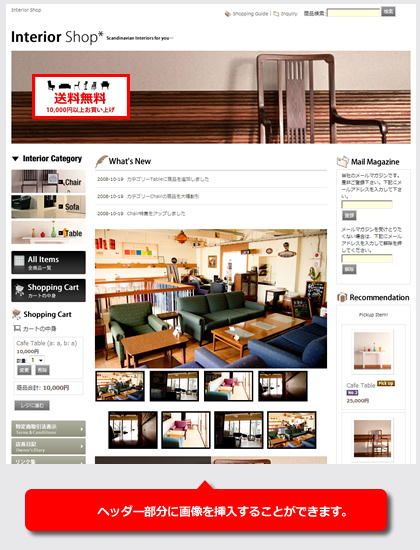
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。  皆さん、こんにちは。
おちゃのこネットの刑部です。
画像を作成する※テキストリンクの方は不要
画像ファイルをアップロードする 管理画面→デザイン管理→画像専用管理画面をクリックして下さい。 コンテンツフォルダをクリックし、作成した画像をアップロードして下さい。  キャッチフレーズ欄にhtmlタグを記載する
管理画面→デザイン管理→画像とコメントの設定をクリックして下さい。 キャッチフレーズに下記の内容をコピーして貼り付けて下さい。 <div class="header_banner">
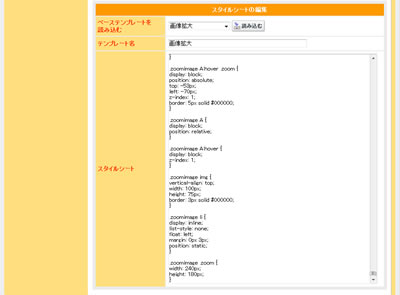
スタイルシートを編集する
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。 スタイルシートの編集画面から、下記の指定をコピーしてスタイルシート内に貼り付けて下さい。  #copy { .header_banner {
|
 |
Twitterウィジェット |
|
このコーナーでは、おちゃのこネットの機能や提携サービスをご紹介していきます。
今回は、外部サービスのTwitterのウィジェットをご紹介します。
Twitterとは

Twitterとは、140文字以内の短い発言(つぶやき)を入力して、みんなで共有するサービスです。
Twitter:http://twitter.com/
Twitter公式ナビゲーター「Twinavi」:http://twinavi.jp/
おちゃのこネット公式 Twitter
Twitter:http://twitter.com/ocnknet
Twitter ウィジェット
Twitterウィジェット:http://twitter.com/goodies/widgets
設定方法
※Twitterの機能に関するサポートはサポート外となります。ご了承下さいませ。

上記のTwitterウィジェットページで、「自分のサイト」から表示するウィジェットを選択して下さい。
ここでは、最もシンプルな「プロフィールウィジェット」を選択します。
Twitterアカウントを入力すると、ウィジェットのhtmlタグが発行されます。
[管理画面]→[デザイン管理]→[画像とコメントの設定]から自由記入欄にウィジェット用のタグを貼り付けて下さい。
※タグの挿入位置について
※右エリアに表示させる場合は、「サイズ」にて横幅を160px以内にされることを推奨します。
※左エリアに表示させる場合は、ウィジェットは、SSL保護下で表示できませんので、
[管理画面]→[デザイン管理]→[SSLページ設定]から各ページで非表示に設定して下さい。
表示ページサンプル:http://cafe0808.ocnk.net/
FAQ(サポートくらぶ)
 |
SEOの効果検証 |
|
こんにちは。
WebCreation株式会社の山本です。
WEBサイトの広告には、このコラムの題名にもあるSEOや、検索エンジン連動広告であるリスティング広告、アフィリエイト広告など、色んな種類があります。
弊社のSwellCatchをご利用いただいているお客様も多くいらっしゃいますし、他の広告手段を使われている方も多いのではないでしょうか?
広告を出した場合に必要なのが、その広告がどの位の結果を生むかと云う効果検証です。
今回は、SEOの効果検証の考え方をご紹介します。
まずは、コンバージョン率と云う言葉を聞いた事があるでしょうか?基準は色々ありますが、ここではアクセス数に対しての販売回数の割合をコンバージョン率と定義します。
例えば、月に5,000アクセスあり、月に50件の注文があるショッピングサイトの場合ですと、コンバージョン率は、50÷5,000×100=1%と計算し、1%のコンバージョン率である事が分かります。
以前のコラムで、検索キーワードには月間検索数と言って、1ヶ月間に何回の検索が行われているかという数字をGoogleが公開しており、誰でも調べる事が出来る事をご紹介しました。
例えば、月間検索数が5,000回あるようなキーワードであれば、Yahoo!/Googleの両検索エンジンで1~10位に表示されたとしますと約5%のユーザーをクリック誘導できますので、250アクセスが見込め、これを先のコンバージョン率に掛け合わせると、250×1%=2.5となり、約3件の注文が見込めることが予測できます。
ここで注意したいのは、元となったコンバージョン率は有象無象のアクセスに対しての割合であり、購入意思の全く無いユーザーのアクセスも含んでいる点です。
SEOの優れている点は、検索キーワードにユーザーの目的が内包されていますので、キーワードの選定を誤らなければ有効な見込み客をサイトにクリック誘導できる点です。つまり、検索エンジン経由でのコンバージョン率は総アクセス数に対してのコンバージョン率より高いと推測できます。
検索エンジン経由のコンバージョン率が何パーセントであるかと云うのは、検索キーワードの数だけ異なりますので基準値はないのですが、仮に5%と考えると、先ほどの例えでは、250×5%=12.5となり、約13件の注文が見込める事が予想できます。
この様に、SEOを行う場合はその効果がどの様な結果になるのかを検証しながらやっていくのが、ネットショップで結果を出す近道だと考えます。
もし、効果検証をしてみて求める結果に至らない場合は、検索キーワードの見直しや追加、そもそものコンバージョン率を改善する為のランディングページの見直しを行っていきましょう。
弊社SwellCatchをご利用の場合は、最初にどんなキーワードであれば有効かと云うキーワードマーケティングもサービスさせていただいておりますので、是非とも活用ください。
|
激安SEOサービスのスウェルキャッチ
初期費用0円・月額費用980円からのSEOサービス:
SwellCatch(スウェルキャッチ)
編集後記
|
■おちゃのこネットのご利用方法については、おちゃのこサポートくらぶも参照ください。(http://www.ocnk.net/faq/) ■mixiにおちゃのこネットのコミュニティを開設しました。 ■ネットショップにお役立ち。弊社は下記のサービスも提供しています。 ■お問い合わせ ■個人情報の取り扱いについてはプライバシーポリシーをご覧ください。(http://www.ocnk.net/company/privacy.php) |
発行:おちゃのこネット株式会社 〒651-0096 神戸市中央区雲井通7-1-1 ミント神戸14F mail:info@ocnk.net TEL:078-230-2875 FAX:078-230-8929 |
Copyright (C) 2004-2009 OCHANOKO-NET All Rights Reserved.