「祝100号!200号目指してさらにがんばります号」 |
 |

「やまさん」こと、おちゃのこ山崎です。
本メルマガもこの号で100号となりました。私は53号からの担当なので、まだ半分以下しか携わっていませんが、100号という節目を記録できたのは、ご購読いただいている皆様のおかげと感謝しています。いつもありがとうございます。
戦後の闇市時代、「カストリ雑誌」というものがありました。カストリとは本来「粕取り焼酎」のことですが、当時は粗悪な密造酒のこともカストリと呼んでいて、「3合飲んだら潰れる」ことから「3号もたない粗悪な雑誌」のことをカストリと呼んだのでした。
寡聞にして「カストリメルマガ」というのは聞いたことがありませんが、世の中のメルマガで無事に100号を迎えられたものはそう多くないのではないかと思います。ネット文化が成熟に向かっている中で、「出せばいい」から「内容の充実」が問われるようになったからでしょう。
というわけで、これからも本メルマガは内容の充実に努めてまいりますので、どうぞよろしくお願い申しあげます。
おちゃのこ最新ニュース
|
今週のトピックス
|
||||||||||||||||||||||||||||||||||||
オススメ参考書~読んだら即実践してみよう!
|
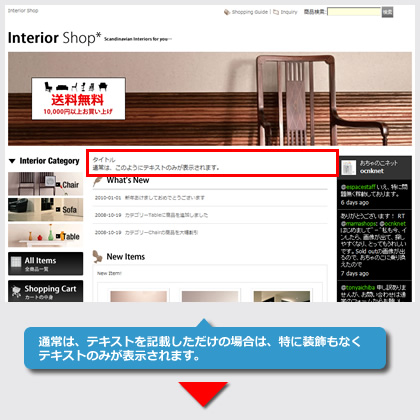
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。  皆さん、こんにちは。
おちゃのこネットの刑部です。
htmlタグを記載する
管理画面→デザイン管理→画像とコメントの設定をクリックして下さい。 自由記入欄に下記のhtmlをコピーして貼り付けて下さい。 中央エリア
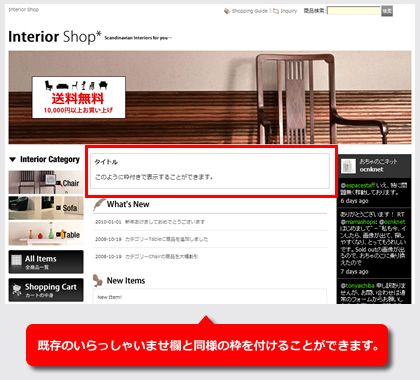
●いらっしゃいませ欄、店長日記と同様の枠を付ける <div class="center_box">
<div class="center_box">
<div class="center_box">
<div class="center_box"> 右エリア、左エリア
●新商品、おすすめ商品、人気ランキングと同様の枠を付ける div class="side_box">
<div class="side_box">
<div class="side_box">
|
 |
商品一括非表示/コピー |
|
このコーナーでは、おちゃのこネットの機能や提携サービスをご紹介していきます。
今回は、商品一括選択非表示/コピーをご紹介します。
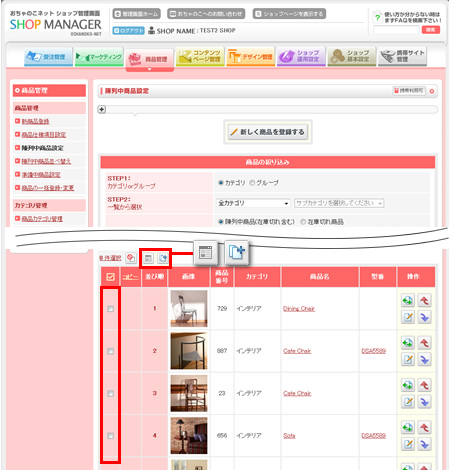
設定方法
下記の箇所で設定可能です。
[管理画面]→[商品管理]→[陳列中商品設定]
[管理画面]→[商品管理]→[準備中商品設定]
陳列中商品設定画面の一番左列に「選択」欄がございます。
非表示にされたい商品のチェックボックスにチェックを入れ、![]() [非表示ボタン]または
[非表示ボタン]または![]() [コピーボタン]をクリックして下さい。
[コピーボタン]をクリックして下さい。
詳細については、下記のFAQをご覧下さい。
http://www.ocnk.net/faq/index.php?action=artikel&cat=281575&id=633&artlang=ja

FAQ(サポートくらぶ)
 |
metaタグの有効性 |
|
こんにちは。
WebCreation株式会社の山本です。
おちゃのこネットでは、各ページにtitleやmetaタグの設定が行えるようになっておりますが、みなさんは個別の設定をきちんとされてますでしょうか?titleは検索結果の見出しとして使われるのでわかりやすいですが、metaタグはなんの為にあるのでしょうか?
今回は、metaタグの話とSEOに対しての有効性について説明をさせていただきます。
metaタグと言っても種類は沢山ありますが、SEOに関連があるのは
<meta name="keywords" content="*" />
<meta name="description" content="*" />
この二つです。上のmetaタグを「metaキーワード」、下のmetaタグを「metaディスクリプション」と呼称して説明していきます。
これらのmetaタグは、元々WEBページが何に付いて書かれているかの「要約」として定義されました。例えば、カニの販売を行っているページでは、metaキーワードは「タラバガニ,毛ガニ,販売,通販,格安」、metaディスクリプションには「北海道産カニの格安通販ショップ【スウェル】のWEBサイト」といった具合に、ページの内容を分かりやすくキーワードと要約文にまとめる事で、検索エンジンを始めとしたWEBサービスに向けて、何のページであるかを分かりやすく伝えるためです。
初期の検索エンジンは、このmetaタグの内容を上記の理由から重要視しておりましたが、それを逆手に取って、ページ内で取り扱っていないモノでもmetaタグに記述する事により、関連のないキーワードで検索結果に表示させるといったスパム行為が横行した為、現在ではmetaタグにキーワードがあるだけでは検索結果に表示されるという事はなくなりました。
ただし、上位表示のランキングで評価されないからと言って、metaタグの設定をしないという訳にはいきません。あくまで、検索エンジンのランキング算出には影響がないだけで、検索エンジンはmetaタグの内容をきちんと読み取っているからです。
一番わかり易いのは、検索結果の画面に、titleの文字列の下にサイトの説明としてmetaディスクリプションが表示される例です。これは、そのページの要約文としてきちんとmetaディスクリプションの内容が検索エンジンに評価されている事の証となります。
検索結果に表示される様になった後に大事な点として、その検索結果のリンクがちゃんとクリックされる様にする事です。
検索結果の説明文は、そのページ内に含まれる検索キーワードの周辺情報を抜粋して表示されますので、metaディスクリプションに、その検索キーワードを含んで魅力的なコピーを書くことで、metaディスクリプションの内容を表示させ、ユーザーのクリックを煽ることでSEOの効果を上げることができます。
おちゃのこネットでは、管理画面の「ショップ基本設定」→「メタタグ設定」でページ共通のmetaタグを、「メタタグ個別設定」で各ページのmetaタグを設定する事ができます。
皆さまのショッピングサイトの様々な商材のページに対して、metaタグをきちんと設定するだけで検索結果に表示された後のクリック率は必ず改善されますので、是非ともお試しください。その際には検索キーワードを含む事と、そのキーワードで検索した人にとって魅力的なコピーライティングをする事を心がけていただければと思います。
弊社SwellCatchサービスにお申し込みのお客様には、SEOキーワードのご提案からtitle、今回取り上げたmetaタグの設定までをSEOのチューニング作業として施工しておりますので、よろしければご活用ください。
|
激安SEOサービスのスウェルキャッチ
初期費用0円・月額費用980円からのSEOサービス:
SwellCatch(スウェルキャッチ)
編集後記
|
■おちゃのこネットのご利用方法については、おちゃのこサポートくらぶも参照ください。(http://www.ocnk.net/faq/) ■mixiにおちゃのこネットのコミュニティを開設しました。 ■おちゃのこネット公式twitter ■ネットショップにお役立ち。弊社は下記のサービスも提供しています。 ■個人情報の取り扱いについてはプライバシーポリシーをご覧ください。(http://www.ocnk.net/company/privacy.php) |
発行:おちゃのこネット株式会社 〒651-0096 神戸市中央区雲井通7-1-1 ミント神戸14F mail:info@ocnk.net TEL:078-230-2875 FAX:078-230-8929 |
Copyright (C) 2004-2010 OCHANOKO-NET All Rights Reserved.