「あなたの手書き文字は人に見せられますか?号」 |
 |

「やまさん」こと、おちゃのこ山崎です。
前々回のご挨拶で自分の手術のことに触れたのですが、さっそく読者の方からお見舞いのお手紙をいただきました。それも、自筆の封書で! 今までにもファンレターをいただいたことはあるのですが、すべてEメールでしたので、これには驚きました。
さらにびっくりしたのは、このお手紙が大変美しい筆跡であったことです。私は編集者でもあるので、これまでにたくさんの人の文字を見たことがありますが、「達筆」と表現するよりは「美文字」と呼ぶべき種類の筆跡で、「これは武器になるな」と思いました。
「武器」というのは、別に誰かとケンカするという意味ではありません。あくまでも商売の上での話です。その方は伊豆でネットショップを経営しておられましたが、ネットショップに限らず、すべての商売をしている人にとって、「美しい手書き文字が書ける」というのは、とても便利なことです。
たとえば、お客様や取引先に何かを送るときに、一筆箋やカードを添えて、美しい手書き文字で感謝の言葉が綴られていたら。あるいは店頭POPやショップサイトにパソコンの書体ではない手書きの文字で印象的なキャッチが表現されていたら。もちろんそのほかにも、利用範囲はたくさんあると思います。
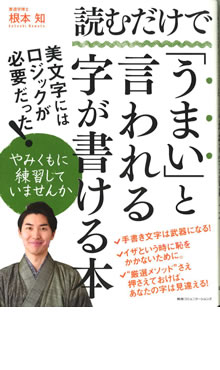
そんなことを考えていたので、今回の「オススメ参考書」では美文字が書けるようになる本を取り上げてみました。
おちゃのこ最新ニュース
|
今週のトピックス
|
|||||||||||||||||||||||||||||||||||||
オススメ参考書~読んだら即実践してみよう!

  まずはトップページ。第一印象、なんといっても上部看板画像の画質の悪さ、白地の背景に、ところどころドットが残り、まるで看板が汚れてにじんでいるような悪印象 (苦笑) これは畑仕事でベッピンさん、イケメン君がほっぺに土をつけているような演出であればいいのですが(^^;) どういうことかというと、この看板画像は 恐らく、この看板画像をデザインされた際には、背景も真っ白でロゴや文字もハッキリクッキリしていたと思われますが、保存する際にうっかりJPEG形式で圧縮率を上げてしまい、そのために画像が汚れて荒れたのかと思われます。 デザインした元データが残っていれば、再度、Gifの256色 Webカラーの形式で保存しなおせばキレイになるはずです。元データが残っていない場合は、メンドクサイですがPhotoShopなどで画像の汚れを1ドットずつキレイにして、それから同じくGifの256色 Webカラーの形式で保存し直しましょう。 看板画像はお店の顔ですから、やはりいつもキレイな状態で印象良く見せたいですよね!(^^;) いきなり、顔が汚い! なんて見た目でダメ出ししてしまいましたが、裏を返せば、そんなところにケチを付けるくらいしかない! というくらい、よしだ家さんのサイトは良くできているんです! テクニックとしてのオンラインショップの見せ方というより、企業として生産者としてその思いをしっかりとお客様に伝え、その時々の旬な商品や生産の現状のお知らせを、決して過度な演出やカッコつけて見せるわけでもなく、シンプルに写真や動画を用いて伝えておられます。 よしだ家の思い 経営理念「ワクワクの創造」  よしだ家さんには こんなに充実したレシピ集がありました! しかーーーーし! とりあえずレシピ集を作ろう! という意気込みと作り込みの作業には感心しますが、やはり料理は文字だけではなく、美味しそうな画像、映像が求められます。それがあればよりにんにくを買って、加工品を買ってその料理を作ってみたい! 食べてみたい! につながると思います。 一度に全部は当然無理でしょうが、1日1品でも作っていけば、何ヶ月かで写真が充実していくと思いますよ。 せっかくの素晴らしいレシピ集ですから、本当に意義あるものに磨き上げて、貴社の財産にしていきましょう! 今後に期待!  最近は毎度のように指摘していますが、スマホ対応をまだされていないようなので、ぜひスマホ対応を急がれることをオススメします。 その場合は、個々の商品を見まわって買っていくのが多少不便なのも意識して、まずはお試しセットのようなものをいくつか企画提案して、スマホでの新規ユーザー獲得を狙ってみられるのが良いでしょう。  ●男味噌シリーズ ●【ネット販売限定】葉にんにく醤油漬け ●【数量限定】青森県産葉にんにく(にんにくの葉) ●アピオス(ほど芋) 同じく食べたことがない人には、まったく食感も調理イメージも想像ができないと思います。カットした見た目や料理イメージを載せて、お客さんの食欲をもう少し具体的に刺激するようにしましょう! !  たまたま下記の姫にんにくの商品ページを拝見していると お客様の声の中に そしてその下には なるほど! 質が高く、安全で美味しい青森のにんにくなら、全国の料理人さんは直接買いたい! という人が多くても当然ですよね! でも残念ながら、そんな飲食店さんへのアピール、お声がけはこの姫にんにくのページでしかなされていないようです。もったいない! どうせならトップページにちゃんと 「飲食店の方へ」とか「プロの料理人の方へ」としてコーナーを用意して、個別に量や種類をまとめた相談や対応をする旨をしっかりとアピールされてはいかがでしょうか? BtoBのリピーターが付けば客単価も上がりますし、定期的な注文で売上げの底上げも期待できると思います。 BtoB は貴社の成長のカギになると思います。   久々の食のお店だったということもあったのですが… 細かな演出や見せ方ではまだ不十分なところもありますが、産直系ショップ、製造直販系ショップの基本ともいえる生産者の思いや良い意味でのこだわりをしっかりと伝えて、お客様の共感、感動、共鳴を呼んで注文に繋げる。小手先のテクニック論よりも、商売の本質が大事! そんなお手本にしやすいショップさんだと感じました。 何より、私が食べたい! 買いたい! と感じてしまっただけでなく、このにんにく畑にぜひ行ってみたい! と思えるようなサイトでした。(^^;) なのでちょっと甘いかもしれませんが70点!
さて… オンラインショップの本質は表のホームページからだけでは見えない接客や、梱包、配送、そして商品そのもの等、「裏」の強みや弱み、そして個別の事情によるのが当たり前です。 実際に、「売れる・儲かる」という部分は、実はこの見えないところにこそ本質的な秘密や課題があるものです。 この「ダメ出し!道場」の企画は、公開という性質上、あくまで表から見たお店の印象や、そこから類推できる範囲の改善点をお客様目線でご指摘するものですので、ご理解ください。 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
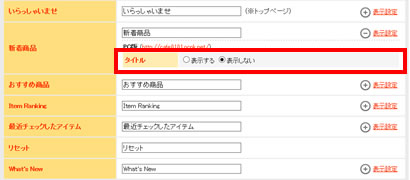
今回は、メインエリアの各タイトル部分背景の変更方法をご紹介します。
かなり内容が長くなりますが、最後までご覧ください。
 |
|
 |
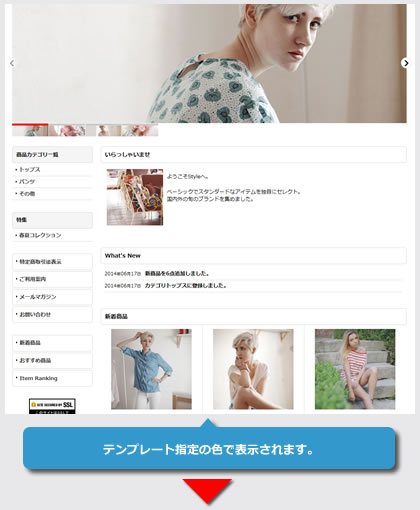
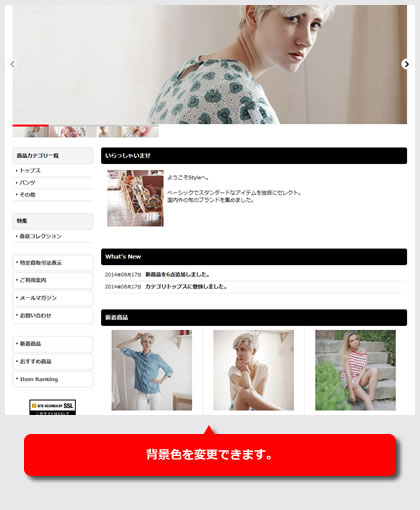
メインエリアの指定には、現在のテンプレートで基本的に2パターンのデザインがあります。
(1)カラム設定によって背景を変更していないパターン
(2)カラム設定によって背景を変更しているパターン
(1)パターンに該当するテンプレート
スタンダード、フラワー以外のテンプレート
(2)パターンに該当するテンプレート
スタンダード、フラワー
となります。
デモ用ショップに利用するのは、(1)パターンのホワイトラインとなります。
スタイルシートの編集から下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
(1)パターンの場合
必要な指定は、下記となります。基本的には、初期の指定を上書きする形となります。
/* まとめて指定する場合に利用 */
.main_box h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* いらっしゃいませ */
.welcome .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* 店長日記 */
.diary .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* 新商品 */
.newitem .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* おすすめ商品 */
.recommend .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* 人気ランキング商品 */
.ranking .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* カテゴリ商品 */
.item_category .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* グループ商品 */
.item_group .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
.main_box h2 |
初期では、これで指定してあります。 |
.welcome .section_title h2 ~ |
各タイトル個別に指定する場合は、いらっしゃいませからグループ商品のそれぞれの指定をご利用ください。 |
background-image: url(image/xxx.jpg); |
・background-image font-size指定にて文字サイズを変更することも可能でです。例)font-size: 116%; |
高解像度画像について ・高解像度ディスプレイ用の画像を指定する |
元画像について |
(2)パターンの場合
必要な指定は、下記となります。基本的には、初期の指定を上書きする形となります。
指定について |
/* What's Newタイトル */
.whatnew h2 {
background-repeat: no-repeat;
background-position: left top;
color: #FFFFFF;
}
/* 1カラム What's Newタイトル */
#maincol1 .whatnew h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
}
/* 高解像度ディスプレイ対応 */
/*-----------------------------------------------------------*/
@media only screen and (-webkit-min-device-pixel-ratio: 1.5),
only screen and (min-resolution: 144dpi) {
/*-----------------------------------------------------------*/
#maincol1 .whatnew h2 {
background-image: url(image/xxx_x2.gif);
background-size: 790px 50px;
}
/*-----------------------------------------------------------*/
}
/* 2カラム What's Newタイトル */
#maincol2 .whatnew h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
}
/* 高解像度ディスプレイ対応 */
/*-----------------------------------------------------------*/
@media only screen and (-webkit-min-device-pixel-ratio: 1.5),
only screen and (min-resolution: 144dpi) {
/*-----------------------------------------------------------*/
#maincol2 .whatnew h2 {
background-image: url(image/xxx_x2.gif);
background-size: 780px 50px;
}
/*-----------------------------------------------------------*/
}
/* 3カラム What's Newタイトル */
#maincol3 .whatnew h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
}
/* 高解像度ディスプレイ対応 */
/*-----------------------------------------------------------*/
@media only screen and (-webkit-min-device-pixel-ratio: 1.5),
only screen and (min-resolution: 144dpi) {
/*-----------------------------------------------------------*/
#maincol3 .whatnew h2 {
background-image: url(image/xxx_x2.gif);
background-size: 580px 50px;
}
/*-----------------------------------------------------------*/
}
.whatnew h2 |
.whatnew共通の指定となります。 |
#maincol1 .whatnew h2 |
各カラム用の指定となります。 |
background-image: url(image/xxx.jpg); |
・background-image |
ポイント |
・背景色について |
高解像度画像について ・高解像度ディスプレイ用の画像を指定する |
画像表示にされたい方
/* 人気ランキング商品 */ |
 |
独自ドメイン利用時のSSL保護下ページ |
|
このコーナーでは、おちゃのこネットの機能や提携サービスをご紹介していきます。
今回は、独自ドメインコースを利用時に既存のSSL保護下のページ(新規登録、お問い合わせ、ログイン等)のメニューを非表示にし、新たにSSL保護下のページへのリンクを作成する場合の方法についてです。
これまで独自ドメインご利用の場合に新規登録等のボタンを通常URLで設置した場合、そのリンクをクリックした際、カートの中身が空になる可能性があるため利用を禁止してきましたが、利用したいとのご要望が多かったため、htmlタグの記載ルールを作り利用可能とさせていただきました。
詳細な設定方法については、下記のFAQをご覧ください。
http://www.ocnk.net/faq/index.php?action=artikel&cat=281622&id=986&artlang=ja
FAQ(サポートくらぶ)
なお、お問い合わせは下記ページからお願い致します。 |
検索結果に表示される文章 |
|
スウェルキャッチメルマガ担当(web creation株式会社)
おちゃのこ通信をご覧の皆様、こんにちは。
SEOサービス「スウェルキャッチ」担当のミスターSEOです。
前回は、検索結果に表示されるページについてお話させていただきましたが、
引き続き今回は検索結果に表示される文章についてお話させていただきます。
■検索結果に表示される文章
検索結果に表示されるページを適切にしてもクリックされなければ意味がありません。
クリックされやすくするためには、お客様をひきつける文章を設定することが重要となります。
では、検索結果に表示される文章とはどのような文章がよいのでしょうか?
タイトルとディスクリプションについてそれぞれいくつかポイントを挙げて説明させて頂きます。
●タイトルの設定
タイトルは検索結果に表示されたとき、検索者が何のサイトなのか理解するのに見られる設定になります。
以下の2点に気をつけて設定することで魅力的な文章を設定することができます。
・何ショップなのかわかりやすく簡潔に
ショップの顔となる設定であり、検索者が検索目的と合っているのかはじめに確認をする部分でもあるため、扱っている商品を明確に表す必要があります。
・値段や品質、産地などを含めて他ショップとの違いを表す
「○○の通販ショップ」だけでは他のショップとの区別がつかなくなってしまい、そのまま他のショップに流れてしまう可能性があります。
ショップのウリとなる部分を自然に含めることで検索者が興味を持ち、クリックされやすくなります。
設定例:
静岡産お茶の通販ショップ「スウェルショップ」
激安でおしゃれなファッションショップ「スウェルショップ」
また、googleでは2014年3月に表示されるタイトルの長さが変わり、25~30文字程度が限度となりましたので長さにも注意をして設定しましょう。
※半角・全角や区切り記号の位置によって省略箇所や文字数が変わります。
記号を連続で使用するとその箇所で切られてしまうことがありますので注意して下さい。
yahooでは35文字程度が限度となります。
●ディスクリプション(説明文章)の設定
ディスクリプションとはタイトルの下に表示されるサイトの説明文章になります。
こちらも大きく分けて2点説明させていただきます。
・ショップの概要を表した文章
タイトルでは文字数が少ないため、説明がしきれない部分が多々あります。
そのため、ディスクリプションを用いてどのようなショップなのかわかりやすく説明することが望ましくなります。
・送料無料や○%OFF、購入特典などのサービス、正規品取扱いなどを含めるのは効果的
値段はもちろん多くの方が気になる部分ではありますが、通販サイトでは送料や実際に商品を見ることができないため、安全性や偽物でないかなども気になります。
そのため、説明文章に「全国各地送料無料」、「○円以上お買い上げで送料無料」などを含めることは大変効果的になります。
また、お客様に説明しながら販売ができないので値段やサービスにウリがありのであれば
「最大○%OFFにて販売」、「ご購入者全員に○○プレゼント」なども含めることで
集客に繋がりやすくなるでしょう。
設定例:
静岡産のおいしいお茶を通販しているスウェルショップです。
産地直送、5,000円以上購入で全国送料無料でお届けします。
まとめて購入で最大30%OFF!本場の味と香りをぜひご堪能ください。
※設定する場合、改行は入れないで一行で設定するように注意してください
ディスクリプションは約100~120文字程度が理想的といわれております。
また、不自然な文章や短すぎたり長すぎたりするだ場合、検索エンジンによってページ内の別の文章が表示される場合があります。
そのため、必ず設定文章が検索結果に表示されるとは限りませんが、設定がない場合も検索エンジンが自動で文章を表示してしまいますので、推していきたいものがある場合は適切な文章を設定することが望ましくなります。
★POINT
・サイトのウリとなるものを設定することで集客に繋がりやすくなる。
・表示文字数に上限があるので簡潔にわかりやすい文章が望ましい。
スウェルキャッチでは、サイト全体のタイトル・ディスクリプション設定の確認やアドバイスなどもしております。
上位に表示されているのにアクセス数が伸びないなどお困りの方はお気軽にお問い合わせください。
【提供】web creation株式会社 SEOサービス「スウェルキャッチ」担当
|
激安SEOサービスのスウェルキャッチ
初期費用0円・月額費用980円からのSEOサービス:
SwellCatch(スウェルキャッチ)
編集後記
|
■おちゃのこネットのご利用方法については、おちゃのこサポートくらぶも参照ください。(http://www.ocnk.net/faq/) ■おちゃのこネット公式ブログ ■おちゃのこネットFacebook ■おちゃのこネット公式twitter ■ネットショップにお役立ち。弊社は下記のサービスも提供しています。 ■受信の停止は、最末尾のURLをクリックしてください。 ■個人情報の取り扱いについてはプライバシーポリシーをご覧ください。(http://www.ocnk.net/company/privacy.php) |
Copyright (C) 2004-2014 OCHANOKO-NET All Rights Reserved.