「梅便りがちらほら。春はもうすぐですね号」 |
 |

「やまさん」こと、おちゃのこ山崎です。
「景気が悪い」「政情不安定」の人間社会とは関係なく、もうすぐ春がやってきます。
梅の花を眺め、満開の桜を想像していると、日常生活の憂さがどこかに飛んでいくようです。仕事や人間関係によるストレスは、自然を眺めて解消するのが一番ですね。
ところで「ピンチはチャンス」という言葉があります。
不景気や世の中の変革期にこそ、新しいビジネスや今までとは違った商売のやり方が生まれるという意味です。
頭を柔軟にして、決意を行動に移す勇気さえ持っていれば、どんなピンチも千載一遇のチャンスに変えられますよ。
おちゃのこ最新ニュース
|
今週のトピックス
|
||||||||||||||||||||||||||||||||||||
オススメ参考書~読んだら即実践してみよう!
|
|
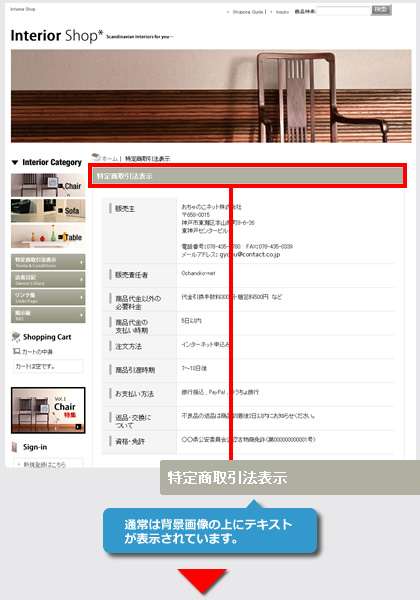
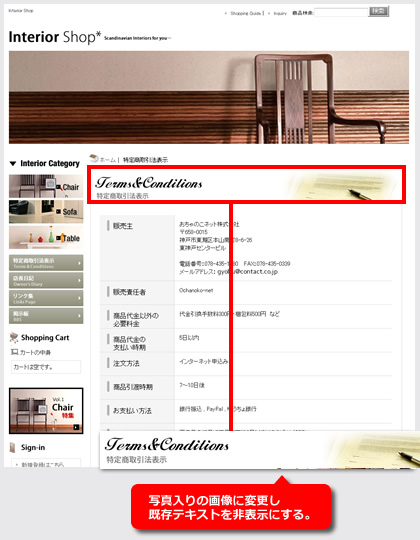
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。  今回は、特定商取引法ページのタイトルを写真入り画像に変更する方法をご紹介します。
タイトル画像を作成する
画像サイズは下記のように作成して下さい。
画像の保存形式は、GIF、JPG、PNG形式のいずれかで保存して下さい。
画像ファイルをアップロードする 管理画面→デザイン管理→画像専用管理画面をクリックして下さい。 コンテンツフォルダをクリックし、作成した画像をアップロードして下さい。 赤枠部分が、アップロード箇所、青枠部分にアップロードされた画像が表示されます。  スタイルシートを編集する
スタイルシートの編集を利用して、タイトルを変更します。 スタイルシートの編集画面が開いたら、下記の指定をコピーして貼り付けて下さい。  .legal_page_body .ptitle {
|
 |
このコーナーでは、これまでにおちゃのこネットについてお寄せいただいたお問い合わせの中から、皆さんにもお伝えしておいた方が良いと思われるものを転載して参ります。
上記の内容はFAQ(サポートくらぶ)にも記載がございます。
 |
SEOの施工 |
|
こんにちは。
WebCreation株式会社の山本と申します。
前回はSEOがどう云うモノで、何の為にやるものなのかを解説させていただきましたので、今回は実際にSEOを行う為にはと云うテーマで解説をしていきます。
検索エンジンが検索結果のランキングを決める際に一番核にしている事は、検索されたキーワードに対してより整合性の高い結果を表示する事だと言われています。
それはそうでしょう。皆さんも今使っている検索エンジンで検索した際に、ご自身の求める結果ばかり出る検索エンジンと、求める検索結果を一発で出す検索エンジンとがあれば、後者の方を使うようになるでしょう。
では、実際にSEOを行う際にはこの考えに則り、検索されるであろうキーワードに対し、ご自身のサイトがどれだけ整合性の高い情報を持っているかが核となります。
私は、「SEOは魔法ではない」とよく言うのですが、お茶屋さんのサイトを「車用品 販売」と云うキーワードでSEOするのは非常に困難なのです。
皆さんがSEOを意識してサイトを作られるとしたら、目的とするキーワードを決め、そのキーワードに対して多くの情報を提供できるサイト作りを心がける事が第一歩となります。
ただ、これだけインターネットもSEOと云うものも普及した中、競合のサイトも多数存在する中で、それだけではSEOにならない事も事実であり、ここでは前述した事に追加して、最低限行っておかなくてはいけない事項を挙げていきます。
1. titleタグ
「titleタグ」と言われてもピンとこないかもしれませんが、お使いのブラウザの左上に表示されるページの見出しをHTMLで記述する部分になり、ご自身のサイトをブラウザで開き、右クリックして「ソースを表示」でHTMLソースを表示した中にある<title>と書かれている部分がそれにあたります。
検索結果の画面にはこの<title>で記述された箇所が表示されますので、この箇所に必ずSEOする目的のキーワードを入れるようにしてください。
例)キーワード「車用品 販売」
<title>車用品販売の山本商店</title>
ここで押さえておきたいのは、検索結果に表示されるようになった後はこの文章がサイトのキャッチコピーになりますので、検索結果に表示される文字数を考えた上で、訴求力のある文章を入れることです。
例)<title>車用品販売の山本商店 | 全国配送料無料!</title>
2. meta name="keywords"
こちらはブラウザで表示した画面には表示されなく、titleタグと同様にHTMLソースを見てみると上の方に確認できます。
これは、このページがどんな内容のページであるかを検索エンジンに示すモノで、かつてはここに施工キーワードを入れるとそれだけでSEOができるなんて時代もありました。
しかしその手法は悪用され、現在ではそれだけでSEOができるなんて事はなくなりましたが、今でもそのページの索引としての意味は持っていますので、しっかり記述しておきます。
記述する際のポイントは、",(カンマ)"区切りで一つのキーワードを記入する事と、最大10個までにする事、施工キーワードを含ませる事、施工キーワードの別の表記でのキーワードを記入する事です。
例)<meta name="keywords" content="車用品,カー用品,車グッズ,カーグッズ,販売" />
3. meta name="description"
上記のmeta name="keywords"と同様に、どんな内容のページかを検索エンジンに示すモノで、"keywords"が索引だったのに対し、"description"は概要を伝える為の説明文となります。
こちらは検索結果に<title>と一緒に表示される事もある部分ですので、施工キーワードを含ませると同時に訴求力のある文章にする事がポイントです。
例)<meta name="description" content="車用品販売の山本商店オンラインショップ。オリジナルのグッズを始め定番商品も各種取り揃え。全国どこでも配送料無料でお届けします。" />
以上の3点が、キーワードに対して多くの情報を提供できるサイトを作った上で、最低限行っておかなくてはいけない事項になります。
おちゃのこネットでも、ショップマネージャー(管理画面)の「ショップ基本設定」→「メタタグ設定」から、ページ個別に設定するには「メタタグ個別設定」の画面から記述可能ですので、みなさんも是非設定を行ってみてください。
今回は、実際にSEOを行う為にはと云うテーマで、サイト内部で最低限行っておく事の解説をさせていただきました。
次回は、内部でなく外部からのSEOの施工と云うテーマでお届けします。
|
激安SEOサービスのスウェルキャッチ
最も費用対効果の高いアクセスアップ対策を格安でご提供
 このコーナーでは、実際におちゃのこネットで開業・運営されているショップさまをご紹介します。
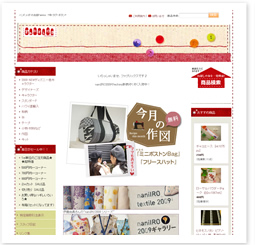
Fabrics様
カテゴリ:ホビー、カルチャー:ハンドクラフト、手工芸 (1)貴ショップを自己紹介ください。 (2)ネットショップを始めたきっかけやこれまでの簡単な歴史をご紹介ください。 (3)ショップ運営には、特にどういう点にポイントを置いておられますか? (4)集客のために、どういう手法を取っておられますか? (5)おちゃのこネットのどういう点がお役に立っていますか? (6)その他、おちゃのこネットについて、ご意見・ご感想があればどうぞ ■「デザイナーズファブリック」と言われても、男性にはピンと来にくいのですが、Googleで検索してみると5000件以上もヒット。手芸好きの人たちにきちんと定着しているジャンルであることがわかります。 ちなみに、「デザイナーズファブリック」ではなかなか出てきませんが、力を入れておられる2名のデザイナー名で検索すると、どちらもGoogleの1ページ目にお店が表示されました。ターゲットにピンポイントでフォーカスするSEOがなされているのは、さすがです。 トップページのデザインから伝わってくるのは、「お店らしさ」よりも「仲間意識」。同好の人たちが気楽に遊びに来られる雰囲気を醸し出しています。プロっぽさを全面に出すより、こういうテイストにしたほうが、常連客を作りやすいと思います。 ユニークなのは、「無料で使える今月の作図」。商品の布で作る作品の型紙と作り方が毎月無料配布されます。リンクをたどってみると、フリーハンドで描かれた図と作り方が現れ、A4でプリントするとすぐ作れるようになっています。もちろん、商品へのリンクもあります。これを楽しみにしているファンも多いことでしょう。 トップページの下部には、最新の「スタッフ日記」も掲載されています。それも大半が作品制作記とセールの告知。これもファンを引きつけるコンテンツでしょう。バックナンバーがかなりたまっているので、カテゴリー別のインデックスがあったら、さらに便利と思います。 今回はインタビューにご協力いただき、ありがとうございました。 |
編集後記
|
■おちゃのこネットのご利用方法については、おちゃのこサポートくらぶも参照ください。(http://www.ocnk.net/faq/) ■mixiにおちゃのこネットのコミュニティを開設しました。 ■ネットショップにお役立ち。弊社は下記のサービスも提供しています。 ■お問い合わせ ■個人情報の取り扱いについてはプライバシーポリシーをご覧ください。(http://www.ocnk.net/company/privacy.php) |
発行:おちゃのこネット株式会社 〒651-0096 神戸市中央区雲井通7-1-1 ミント神戸14F mail:info@ocnk.net TEL:078-230-2875 FAX:078-230-8929 |
Copyright (C) 2004-2009 OCHANOKO-NET All Rights Reserved.