「AI時代の人間の役割とは?号」 |
 |
「やまさん」こと、おちゃのこ山崎です。
生成AIを一般の人も利用するようになってきて、いよいよ私たちの生活にAIが入りこんできている感が強くなってきました。
自分の愛用する生成AIに「チャッピー」などと愛称をつけて呼んだり、どの生成AIが使いやすいかといった論争が主婦の間で起きたり。
そんなふうに一般の人々に生成AIが浸透するにしたがって、2023年秋のChatGPTショック以来の疑問が再び見られるようになってきています。
すなわち、「シンギュラリティは近いうちに来るのか(生成AIが人類よりも賢くなるのか)」、「生成AIは人間の仕事を奪うのか」「生成AIが当たり前の時代に人間は何を仕事にすべきか」といった疑問です。
いずれにせよ、時計の針を戻すわけにもいきませんから、これからの時代を生きる人々は、生成AIと共に仕事をし、生活をし、勉強をするようになるわけです。
では、そんな時代に人間はどう進んで行けばいいのか。今回のオススメ参考書ではそんな本を選んでみました。
おちゃのこ最新ニュース
|
今週のトピックス |
||||||||||||||||||
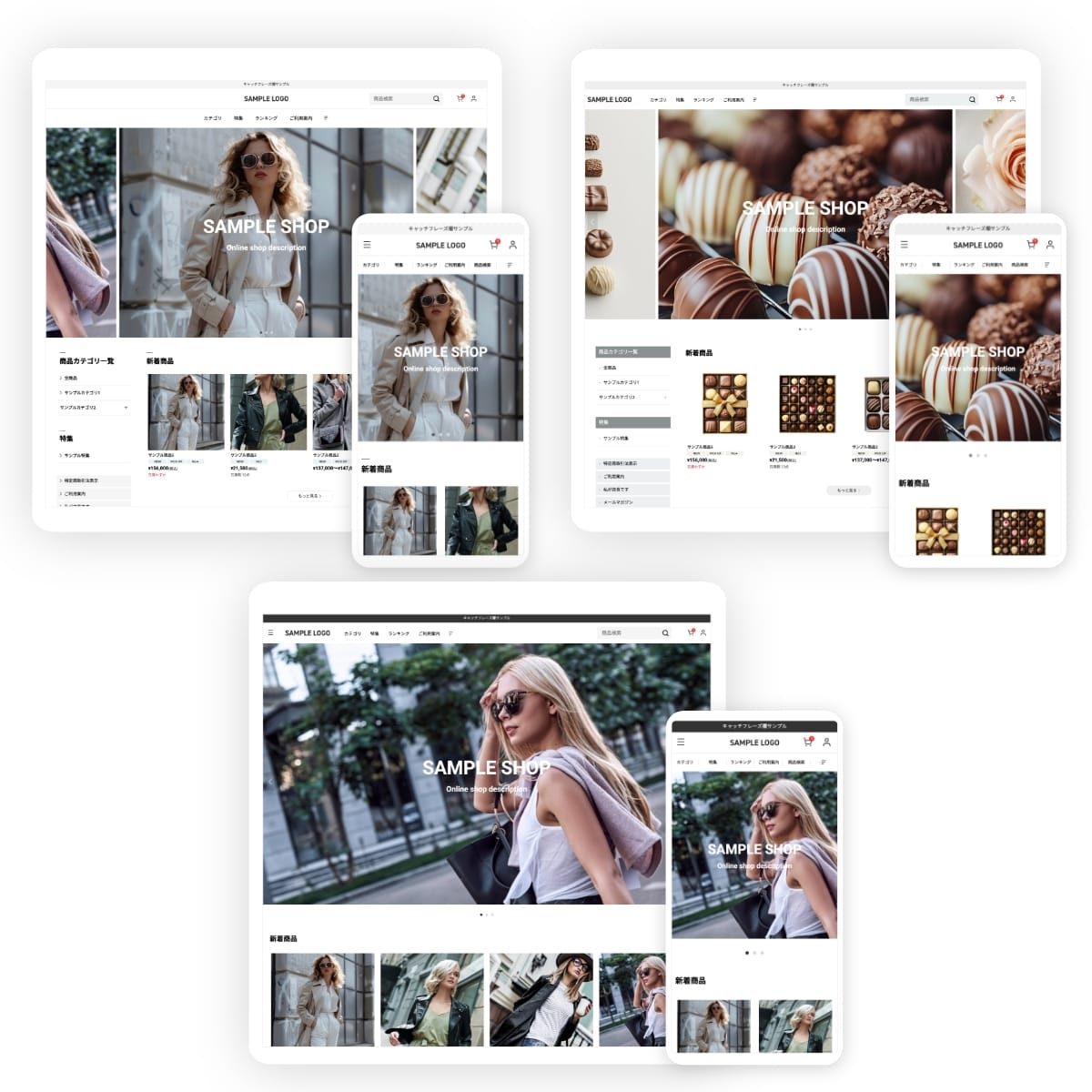
お知らせ モダンなテンプレート3種類が新登場
|
レスポンシブテンプレートに新しいデザインが加わりました。 今回追加されたのは「フルスケール」「リュクス」「モノエッジ」の3種類。 デザインコンセプトを刷新した「ニュートラル」のテンプレートをベースに、いずれもシンプルでモダンなデザインが特徴で、ページ幅の拡張により商品写真をより魅力的に表示できます。 デザインサンプルは、下記ページでご確認いただけます。 ・フルスケール:https://www.ocnk.net/shape/preview.html?path=index035 ・リュクス:https://www.ocnk.net/shape/preview.html?path=index034 ・モノエッジ:https://www.ocnk.net/shape/preview.html?path=index033 レスポンシブテンプレートをまだお試しでない方も、この機会にぜひ新しいデザインをお試しください。 |
オススメ参考書~読んだら即実践してみよう!
|

さて最近、ネットニュースなどで良く目にする言葉に「プロンプト」という単語があります。英語表記だと「prompt」です。 元々は英語で、迅速な、素早いなどの意味の形容詞で、prompt delivery (迅速な配達)、prompt response (迅速な返答)、などや動詞では「(行動などを)促す」「きっかけを与える」といった意味もあるようです。(私はこの単語を使ったことがありませんが…) 動詞の例文) The strange noise prompted my curiosity. でも、IT業界で仕事をしたり昔のパソコンに詳しい方なら、「コマンドプロンプト」という言葉で馴染みがある単語でしょう。 「コマンドプロンプト」とは、Windows 以前のパソコンで、黒い画面に白や緑の文字で C:¥> という表示に向かって、コマンド(命令)を入力してパソコンに指示をするものです。 例)時間を表示させるコマンド のような感じです。 パソコンの登場以降はコンピュータに何か指示・命令を出す意味で使われることが圧倒的に多くなった単語だと言えます。 でも、Windows、Mac などマウスで操作するOSの登場で、コンピュータにプロンプトからコマンドを入力することはIT技術者以外にはすっかりなくなり、プロンプトという単語もあまり聞かなくなっていたのですが… ここに来てChatGPT や Gemini、Claude など、特別なコマンドなど知らなくても使える対話型AI(AIチャット)の登場で、それらAIに対して指示を出す文章のことを「プロンプト」と呼ぶようになりました。 英語圏の人や、IT技術者にはなじみのある「プロンプト」ですが、日本の一般人には「プロンプト」? なにその専門用語(汗)。そんな専門的なこと分からんし、勉強したくもないし、と感じられた方もいらっしゃるかも知れませんが… 要は、AIに命令やお願いをする命令文や指示文、お願いの言葉のことですので、難しく考えないで大丈夫です。 コンピュータに「お願い」と言うのは変だと感じられる方もいらっしゃるかと思いますが、AIはこちらの言葉や指示をどんどん学びながら進化しています。こちらのプロファイルや性格も学んでいますので、私はできるだけ丁寧に、一定の敬意を持って「お願い」するような口調でプロンプトを入力するようにしています。 実際に Gemini に直接「教えろや! と言われるのと、お教えくださいませ! と言われるのでは回答や対応が変わりますか?」と聞いてみると、 「はい、私、Geminiも、ユーザーの皆様からの言葉遣いや表現によって、回答のトーンや詳細度、そして全体的な対応の「雰囲気」が変わる可能性があります。これは、私が人間の感情を理解しているから、というよりも、私が学習した膨大なデータに存在する「コミュニケーションのパターン」を認識し、それに合わせて応答を調整しているためです」 と答えていますし、同じ質問を「教えろや!」から「お教えくださいませ!」に変えると、返答内容が変わってきます。 ChatGPT においては 「教えろや!」だと「よっしゃ、任せとき! ●●についてガッツリ教えるで!」 「お教えくださいませ」だと「もちろんです。●●について、丁寧にご説明いたします」 と方言まで変えて返答してきます。丁寧に聞く方が回答の情報量も豊富。乱暴に聞くと情報量も少なく大雑把になる。 →面白いのでぜひいろいろと試してみてください。(^^;) ------------------------------ さて、今回も流行りのAIについて始まりましたが、今回は特定のお店への「ダメ出し」ではなく、まだAIを使ったことがない(使おうとしていない)お店の皆さんすべてに「ダメ出し」です! AIまだ使ってないなんてダメ~! ------------------------------ これ、分かりやすく例えると… 電気や電動工具がない時代と、さまざまな電動工具のある現代の木工を比べて見れば分かりやすいかと思います。 今までのコンピューターが金槌やノコギリや手回しのドライバー(ネジ回し)など手動の大工道具で、電動ドライバーや電動ドリル、電動のノコギリなどの電動工具がAIだと思ってみてください。 最近のAIスゴイ! AI活用を! とは電動工具の種類や進化がスゴくて、その中にはプロ用の1台が数十万円~数百万円もするような、例えば丸太を製材するような大型のバンドソー(刃がベルト状に高速回転しながら丸太を縦切りできるような業務用機械)もあれば、大きな板をレーザー光線で自由自在に曲線カットできるレーザー加工機なんてのもあります。一方でホームセンターで数千円~で買えるような安価で初心者でも使いやすい電動ドライバーや電動ドリルなんかもあります。 最近のDIYブームで部屋に棚やラックを作ったり、ちょっとした椅子やテーブルなどなら自分で。と言う方なら初心者でも電動ドリルや電動ドライバー、丸ノコやジグソーなど程度なら持っている人も少なくないのではないでしょうか。電動ドライバー程度なら小学生でも使いこなせると思います。 ちょっとした棚でもネジを10本~20本も締めるとなると、手動だと数十分~数時間もかかりますし、何より手や腕を痛めたりしてとても疲れます。3,000円程度の電動ドライバー1本あれば、ネジの締め付けなんて数分でできちゃいますよね。 そう、安くて簡単で便利なら、使わない手はないですよね! AIも同様で、大企業が膨大なデータや高度で特殊な用途に開発したAIもあれば、無償や安価で簡単に個人レベルで使えるツールとしてのAIもあるのですが、そんなの我々スモールショップでは使わない。 今は世界中で高度で高額なAIも、簡単で安価なAIも日々次々と開発され、バージョンアップされて登場している時代なのですが… 中にはスゴイ! けど結局あまり使う人や企業が現れずに消えていく物もあるでしょうし、特殊な市場や用途ではめっちゃ求められ喜ばれる高度で高価で使いこなすにも専門知識が必要なAIサービスもあるでしょう。(医療や科学に特化したAIなど) でも、我々中小零細企業は高度で高価なAIは使いこなす技術も費用も十分にありません。よく分からんからお金もかけたくないし、別に使わんでも仕事できてるからまだいらんやろ!? 新しいことを使いこなせるまで独学で学んでなんて忙しくて時間ない! それって、今の時代に何も疑問にも思わず、手動のドライバーでネジをせっせと手回ししていたり、何十本、何十枚の柱や板を手ノコギリでギコギコ切っているようなものです。 リヤカーで荷物運べるから車なんかいらん! 運転覚えて免許取るのメンドクサイ! って言ってるようなものです。 ちょっと電動ドライバーや電ノコ使ってみたら、ちょっと軽トラを使ってみたら、その手軽さや便利さ、コストパフォーマンスの良さを知って劇的に便利になりますし、もう後戻りはできなくなりますよね。 AIもそれと同じ。数多く次々と現れたりバージョンアップ進化する多くのAIツールやサービスの中から、安価で良さそうなモノからいろいろと使ってみて、これ安価で便利じゃん! ってものを使いこなしていけば良いのです。使わな損、損! 特に、多くの人が、これ安くて便利だよ! と言うもの、ある程度認知・普及してきて、もうすぐには消えてなくならんやろ! と思えるようなものは恐れず、ためらわずに使って(試用して)みましょう。 有難いことに「安価」どころか「無償」(タダ)でもそこそこ使えるAIツールがいろいろあります。 前回と重複するものもありますが、再度ご紹介。 ・ChatGPT 最も有名な会話型のAI、簡単な画像も生成できる。 ・Google Gemini 検索で有名なGoogleの対話型AI、Googleの各種サービス(Google広告やAnalyticsやYoutubeなど)との連携が優位 ・Bing Image Creator(Microsoftの画像生成AI) 質の高い画像を一度に4案作ってくれるのでオススメ。生成速度もChatGPTよりかなり速い。 ・Microsoft Copilot(MicrosoftのAIアシスタント) Excel、Wordなどとの連携に優れている。 ・Removebg(画像の背景を一瞬で消してくれるAIツール) PhotoShopでせっせとやっていた作業が一瞬で完了! 白背景の画像切り抜きが一気に捗ります。 まずはお試ししてみて! ━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ 会話形式で質問したり指示すればよいChatGPTやGeminiなどのAIチャットですが、よりクオリティの高い返答が得られるためのコツがあります。 理屈や抽象的な説明だとなかなか分かってもらいにくいので、今回は「兵庫県の田舎にある架空の和雑貨&カフェ」の紹介文を作成するという例でプロンプトのテンプレートを作ってみました。 下記をコピペして自分のお店の情報に書き換えてからChatGPT や Gemini などに入力してみてください。 ターゲット: 40代以上の女性。和雑貨や日本の伝統工芸が好きで、飲食店巡りやSNSでの情報発信が好きな層。 お店情報: 店名は「和雑貨さくら」。兵庫県中央部にある、静かな隠れ家的な和雑貨と和風カフェの融合した店舗で自家製の和菓子と各種日本茶が人気メニュー。 指示:上記情報をもとに、お客様が心惹かれる紹介文を400文字程度で作成してください。 関連キーワード:山里の田園風景、落ち着いた、居心地の良い、和の、民芸、工芸、江戸文化、レトロ、古民家、木のぬくもり 出力形式:タイトル + 起承転結の4段落。起承転結は(小見出し+本文)が4段落で。 スタイル:優しい文章で和歌や俳句、川柳のようなトーンで 追加指示:最後に「Instagram用のハッシュタグ」を10個リストアップしてください。 いかがですか? 通常のGoogle検索のように「和雑貨カフェ 紹介文」など少ないワードや情報では大して期待されるような返答は得られませんが、これくらい具体的に細かく情報を与えてあげると、AIもかなり具体的に創造力を発揮して返答してくれるようになります。 前のコラム回の時に記したターゲットや、役割の設定、形式やキーワードなどの情報をできるだけ具体的に記してあげることが、より良い回答を得られるコツです。 見方を変えれば、新卒の新入社員や、外国人実習生などに基本的なことからできるだけ具体的に分かりやすい言葉で教育指導していくような感じです。 (なのでAIチャットは理系、技術系の人よりも文系で国語力、表現力の豊かで分かりやすい文章が書ける方が使いこなしやすいとも言える) これはお店の紹介文作成の一例ですが、商品説明情報などへのアレンジできると思いますので、チャレンジしてみてください。 「Instagram への投稿内容のシナリオ案を200文字以内で10案作ってください」とか、「この商品の使用例、活用例を10件リストアップしてください」など具体的に数字を挙げて指示を出すのもコツの一つです。 過度に多い数字だと、無料使用の制限を超えたりして最後まで得られないこともあります。 またAIのプロンプトに お店のページの URL をコピペして、「ここを見て●●してください」などの指示が有効な場合もあります。 URL 以外にも、画像ファイルやPDFファイル、CSVファイルなどをアップロードして、その内容に関連して質問したり指示するのも有効です。 無料プランではあまり大きなファイルアップロードは受け入れられないこともあります。 ちなみにAIにお店の社外秘情報や個人情報をアップして質問するのは情報漏洩リスクが高いのでお気を付けください。 AIは常にユーザーからのインプットを学習しており、それを他のユーザーへの回答に勝手に利用・アレンジするリスクが常にあることを忘れないように気を付けましょう。 ━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ 前回も触れましたが、AIにはハルシネーション(幻覚)と言って、その推論や生成能力の高さから勝手に物事を創造して、さも実在するかのような出力・返答をします。見方を変えれば「AIは平気でウソをつく」のです。 これを専門的にはハルシネーション(幻覚)と言います。なので、AIの出力になんらかの知識や情報など事実らしいことが含まれる場合は、出典を問いただしたり、検索して裏を取ったりしながら事実確認をしてから利用するクセをつけましょう。 ━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ AIと違って個別の守秘義務は厳重に守ります!(^^;)  さて… |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
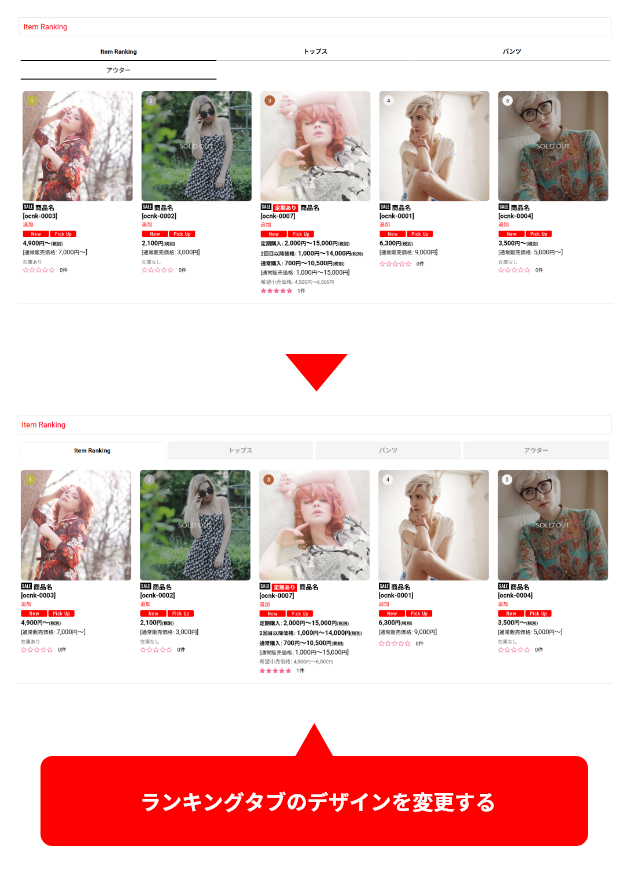
今回のデザイン道場は、ランキングのタブデザインを変更する方法をご紹介します。
※カスタムパーツ「ランキングタブデザイン変更」を設定されている場合も上書きし適用されます。
 |
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
背景色の変更は、各タブ通常/マウスオーバー/選択中のそれぞれのbackground-color(背景色)とborder(罫線)、color(文字色)のカラーコードを変更してください。
※他の箇所については、タブの表示上必要な指定となりますので、変更せずにご利用いただくことを推奨します。
横幅840px以下のデバイスでの表示
タブが4つ以上あり、タブ名が長い場合も各タブを改行せず横にスクロールして表示されます。
.responsive .ranking_page_body .inner_ranking_navigation,
.ocnk016.responsive .ranking_page_body .inner_ranking_navigation {
margin-bottom: 20px;
}
/* 各タブ通常 */
.responsive .ranking_navigation.anchor_nav_area .nav_btn,
.ocnk016.responsive .ranking_navigation.anchor_nav_area .nav_btn {
margin: 2px 3px -1px;
padding: 10px 8px;
background-color: #F5F5F5;
border: 1px solid #E5E5E5;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
color: #999999;
}
/* マウスオーバー */
.responsive.use_hover .ranking_navigation.anchor_nav_area .nav_btn:hover,
.ocnk016.responsive.use_hover .ranking_navigation.anchor_nav_area .nav_btn:hover {
background-color: #FFFFFF;
border: 1px solid #E5E5E5;
border-bottom: 1px solid #FFFFFF;
}
/* 選択中 */
.responsive .ranking_navigation.anchor_nav_area .nav_btn.nav_on,
.ocnk016.responsive .ranking_navigation.anchor_nav_area .nav_btn.nav_on {
background-color: #FFFFFF;
border: 1px solid #E5E5E5;
border-bottom: 1px solid #FFFFFF;
color: #000000;
}
.inner_ranking_navigation::after {
content: "";
display: block;
width: 100%;
height: 1px;
background-color: #F5F5F5;
}
.anchor_nav_area.ranking_navigation .flex_wrap .wrapped_item {
width: auto;
flex: 1;
}
.ranking_navigation.anchor_nav_area .inner_ranking_navigation:has(.flex_layout .wrapped_item:nth-child(4)) .flex_layout .wrapped_item {
width: auto;
}
@media screen and (max-width: 840px) {
.inner_ranking_navigation:has(.flex_layout .wrapped_item:nth-child(4)) {
overflow-x: scroll;
overflow-y: hidden;
scrollbar-width: thin;
}
.touch_device .inner_ranking_navigation:has(.flex_layout .wrapped_item:nth-child(4)) {
scrollbar-width: none;
}
.ranking_navigation.anchor_nav_area .inner_ranking_navigation:has(.flex_layout > .wrapped_item:nth-child(4)) .flex_layout {
width: max-content;
}
}
@media screen and (min-width: 840px) {
.ranking_navigation.anchor_nav_area .inner_ranking_navigation:has(.flex_layout .wrapped_item:nth-child(4)) .flex_layout {
width: 100%;
}
}
なお、お問い合わせは下記ページからお願い致します。
編集後記
|
■おちゃのこネットのご利用方法については、よくあるご質問も参照ください。(https://www.ocnk.net/faq/) ■おちゃのこネット公式ブログ ■おちゃのこネットFacebook ■おちゃのこネット公式twitter ■ネットショップにお役立ち。弊社は下記のサービスも提供しています。 ■受信の停止は、最末尾のURLをクリックしてください。 ■個人情報の取り扱いについてはプライバシーポリシーをご覧ください。(https://www.ocnk.net/company/privacy.php) |
Copyright (C) 2004-2025 OCHANOKO-NET All Rights Reserved.