2024年4月16日
ヘッダーをコンパクトに1行でまとめられるようになりました

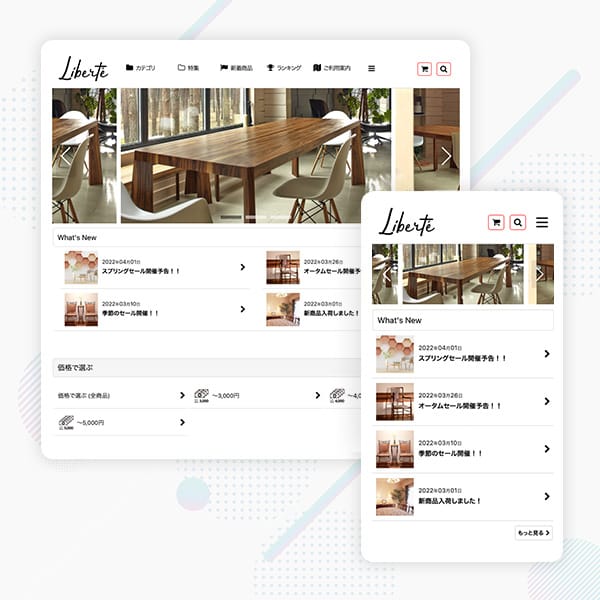
ヘッダーをコンパクトに表示する「コンパクトヘッダー」の設定が加わりました。
この設定を有効にすると、ショップロゴ、ヘッダーナビゲーション、商品検索ボタン、右上ヘッダーボタンが1行で表示されます。
パソコン幅ではヘッダーナビゲーションを表示し、スマートフォン幅では右上のハンバーガーメニュー内にメニューが格納される形式です。
ヘッダー部分をコンパクトに表示するとこで、メインのコンテンツの表示領域をより大きく見せることができます。
コンパクトヘッダーの設定が利用可能なテンプレートは、「レスポンシブデザインテンプレート」と「スマートフォン版HTML5テンプレート」です。
利用するには、「サイドメニュー」が「使用しない」の設定になっている、または1カラムデザインのテンプレートが選択されている必要があります。
詳しくは以下のFAQをご確認ください。
https://www.ocnk.net/faq/index.php?action=faq&id=1725
この設定を有効にすると、ショップロゴ、ヘッダーナビゲーション、商品検索ボタン、右上ヘッダーボタンが1行で表示されます。
パソコン幅ではヘッダーナビゲーションを表示し、スマートフォン幅では右上のハンバーガーメニュー内にメニューが格納される形式です。
ヘッダー部分をコンパクトに表示するとこで、メインのコンテンツの表示領域をより大きく見せることができます。
コンパクトヘッダーの設定が利用可能なテンプレートは、「レスポンシブデザインテンプレート」と「スマートフォン版HTML5テンプレート」です。
利用するには、「サイドメニュー」が「使用しない」の設定になっている、または1カラムデザインのテンプレートが選択されている必要があります。
詳しくは以下のFAQをご確認ください。
https://www.ocnk.net/faq/index.php?action=faq&id=1725